Final Project 종료
일년간 진행한 Part Time Bootcamp도 수료
한달여간 진행한 마지막 프로젝트가 끝이 났다.
또 한번의 4주가 지나고, 1년여간 진행해온 정말 길었던 Boot Camp Part 과정도 끝이 났다.
일년 전 이맘쯤, 손 발 시려하며 시작한 JS 부트캠프가 생생해지는 계절로 다시 돌아와 있었다.
2020년 12월 5일, GitHub에 첫발을 내딛은 순간
잔디가 없다... 텅~텅 비어있다. 그도 그럴것이 저땐 Git 사용은 커녕, JS 문법에도 숨차하고 있었는걸...!?

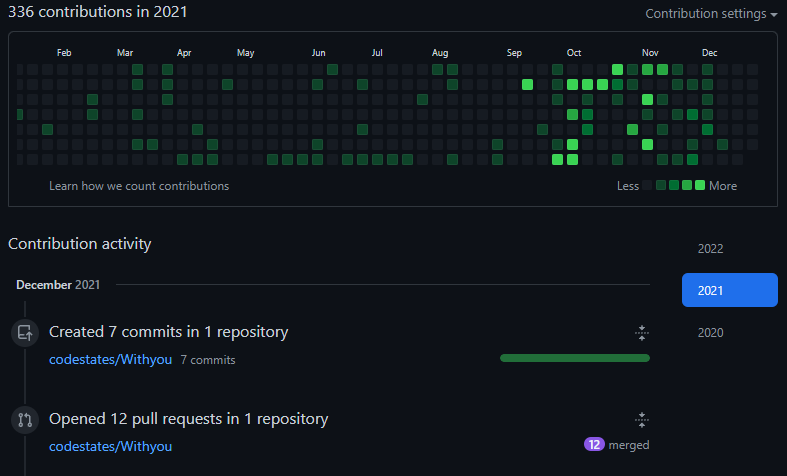
2021년 Git contributions
돌아보니, 어느샌가 가득찬 잔디들에 나도 참 많이 뿌듯했다...!
프로젝트 기간 동안 가득 찬 저 잔디들! 저 잔디들이 왜이리 예뻐 보이던지 +_+ 😘😍👏

그래서 우리 뭐만들지!?
요즘 유행하는 MBTI를 빌려 나를 소개하자면, 나는 ENFP이다. 나의 특성중 하나가 무한한 상상력으로 공상에 잘 빠진다는 것 이다.
장점으로는 상상력이 풍부하다보니 창의적인 일을 즐기며, 상상하고 무에서 유를 기획하는데 어려움을 겪질 않는다. 즉, 나는 아이디어 뱅크라는 장점이 있다.

그러나, 나의 치명적인 단점으로는 '현실에 기반하지 '않은' 공상을 잘 한다'는 것이다...
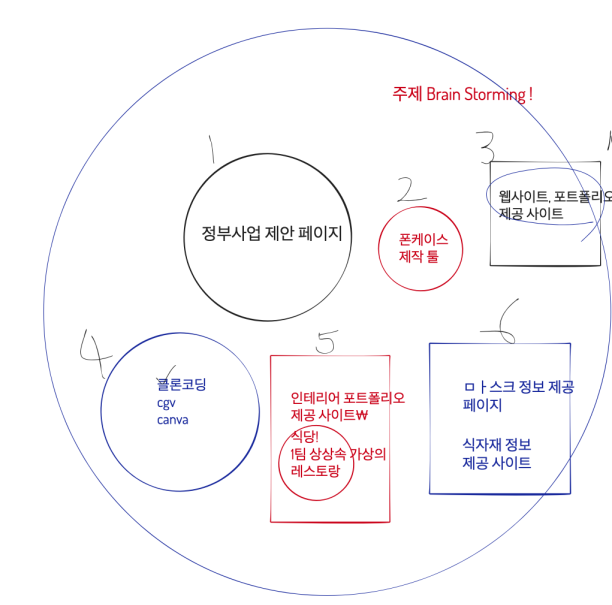
첫 회의 당시 준비했던 나의 BrainStorming Ideas


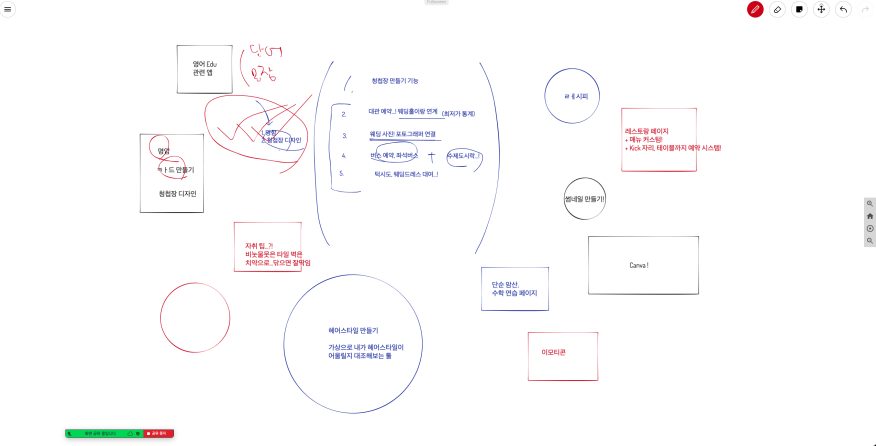
팀원 분들의 BrainStorming Ideas

동료가 있자나?
그럼에도 나에겐 너무나도 고마운 동료가 바로 옆에 있었다. 주말외에도 평일에도 종종 만나 페어프로그래밍을 함께 했던 분인데, 굉장히 직관적이고, 구현 가능한 과학, 현실기반의 상상을 하는, 마치 MBTI에서 'T'의 성향을 지니신 분이었다.
이번도 ZiteBoard를 사용해 나의 머리속 상상들을 외부의 언어로 적었고, 이를 컴퓨터의 언어로 변환할 적합한 대상자를 고르고 있었다.
좀 도전적인것 없을까!?
4명중 3명이 Front-End를 희망했었다. 그러다 보니, Front 구현에 집중하는 기획이 되어갔다.
레스토랑 홈페이지 구현, 클론코딩, 오늘 뭐 먹지?-자취생 식단 추천 웹앱 등...
그 가운데 우리에게 계속 갈증을 일으키던 것은 '하나뿐인', '아직 시중에 없는', '있더라도, CodeStates Boot Camp 과정에서 최초' 수식어를 달아보고 싶었다.
주니어 개발자에겐 좀 도전적인 개발이면서, 사용자에겐 본인만의 Customizing 가능한 경험을 선사해주고 싶었다.
명함 만들기 WebApp은 어때요!?
거의 확실시 되어갔엇다. Fianl Project이니 완성된 결과물이 필수적이었다. 그래서 우리는 "명함 만들기 WebApp을 만들어보자!" 했었다.
그치만, 이 결론은 며칠을 못갔던듯 하다.
좀 더 도전적인거...!?
"청첩장 만들기는 어때요!?"
좀 더 도전적인걸 원하던 모두에게 내가 제안했다.
"명함 만들기..? 명함...? 백그라운드에 박스 넣고... 그 박스를 꾸미고, 글씨를 넣고, 텍스트의 폰트와 크기를 바꿀 수 있다면!?"
웬일인지, 내가 정말 간만에 현실기반의 상상을 했던 것 같다.
추가로, 이 기능을 개발해놓으면 테마는 무궁무진하게 바꿀 수 있다고 생각했다.
예를 들면, 크리스마스 관련 테마 요소들을 데이터로 준비하면, '크리스마스 카드 만들기'를 할 수 있었다.
또한, 다른 미리 생성된 청첩장 카드들을 리스트 업 하여, 목록을 보여주고 구매 가능한 인터넷 쇼핑몰 기능, 예식장을 리스트 업 하여 원하는 식장을 예약 할 수 있는 기능 등, 결혼과 관련된 모든 다른 기능들을 추가 가능하지 않을까!? 싶었다.
그렇게 '우리'의 프로젝트를 구현하고 있었다.
GitHub Repo Wiki도 채우고, 다음 회의에선 동료분께서 약 10여개의 로고 디자인을 들고 나타나시기도 했다.
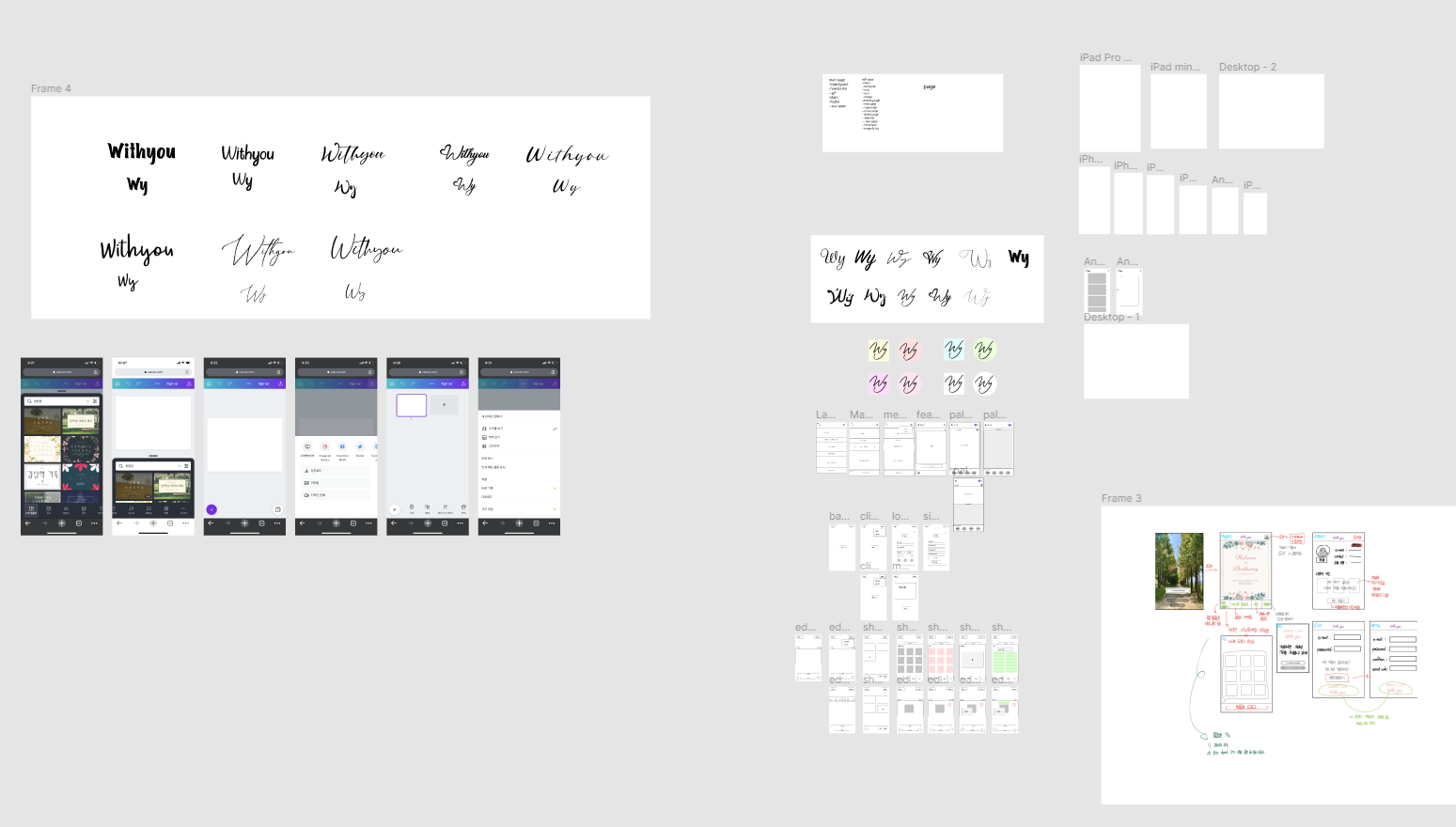
동료분의 로고 디자인

여러 아이디어와 목업들



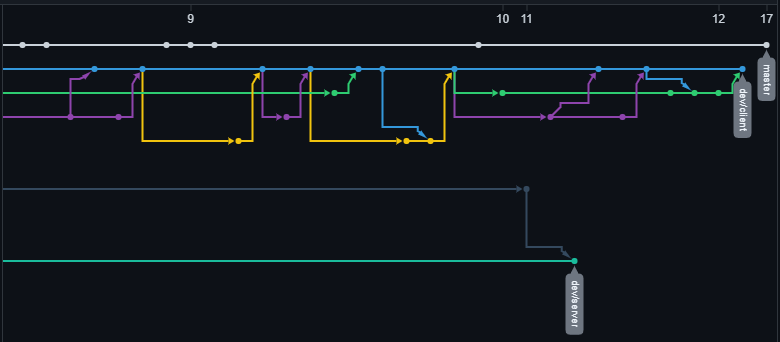
Withyou Repo network
4명의 멤버 모두 꾸준한 Pull Request를 해온 기록

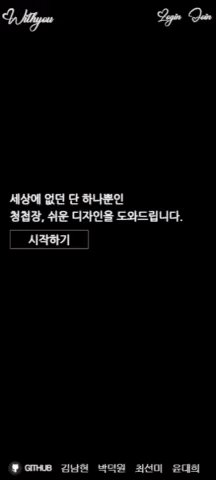
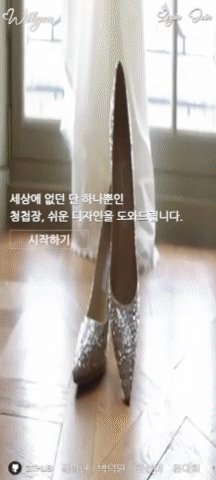
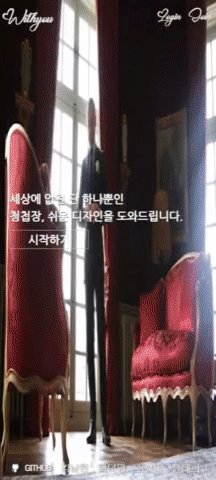
Withyou: 세상에 단 하나뿐인 청첩장, 쉬운 디자인을 도와드립니다.
Authoring Tool을 결합한 WebApp 구현
GitHub: 링크
랜딩페이지 PC

iPhone XR

배경&요소 선택

요소 선택 + 위치 조절

전체 기능

솔직히 냉정하게 상용화할 만큼 화려하진 안다.
그치만, 도전적이었던 우리 모두가 있었다.
기획 후, 본격적인 구현에 들어가기 전,
한주간 기술 검증을 진행했다.
Canva를 수도 없이 들락거리며 드래그 앤 드롭 방법을 찾아보고, 구현을 검증하고 시도했다.
나는 JS로 Web Paint를 구현해보기도 했다.
배경색을 변경하고, 선을 그릴 수 있으며, 선의 굵기도 바꾸는...
여기서 나의 후회는 "좀 더 적극적일 수 있었는데" 하는 후회가 있다. 솔직히 일과 병행하는 것이 버겁게 느껴지곤 했다.
혹여나 번아웃이 올까, 일도 코딩도 다 싫어지면 어떡하나? 싶은 걱정이 한켠에 있었던 것 같다.
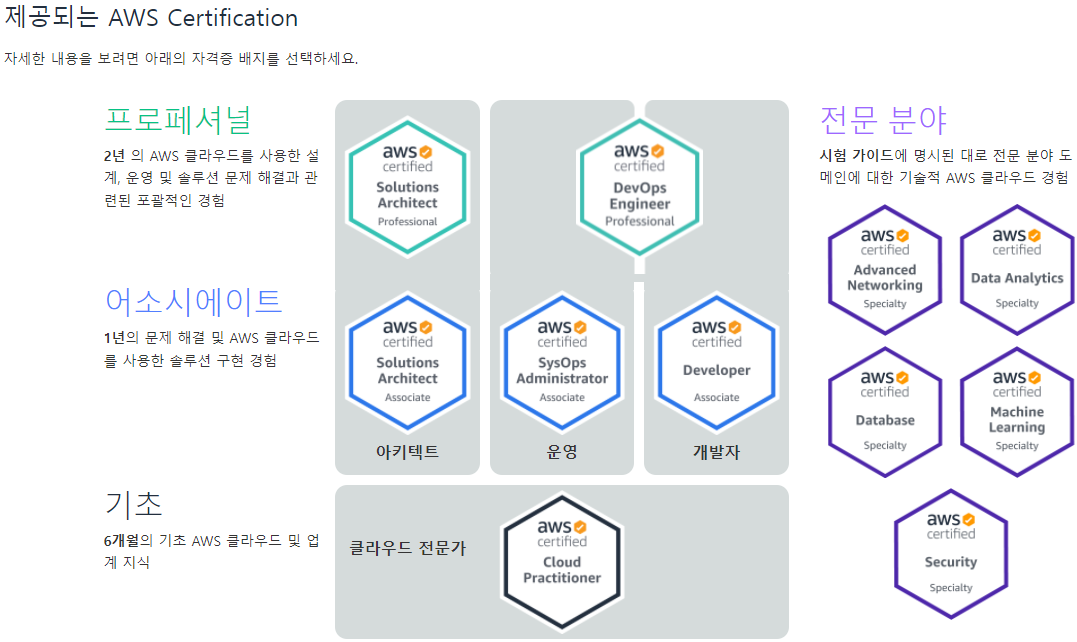
올해엔 AWS, 정보처리기사
AWS RoadMap

산행 간, 눈 앞에 보이는 정상을 꾸준히 올려다보면 없던 힘도 생기며 동기부여가 되곤 한다.
올해 2022년의 목표는 AWS와 정처기다.
다음 post는 AWS로 시작해보자!