1. display: block
- 태그들의 영역이 태그위치의 가로 전체를 활용하는 태그
- 해당 한줄 가로를 다 활용하기때문에 가로로 나열할 수 없다.
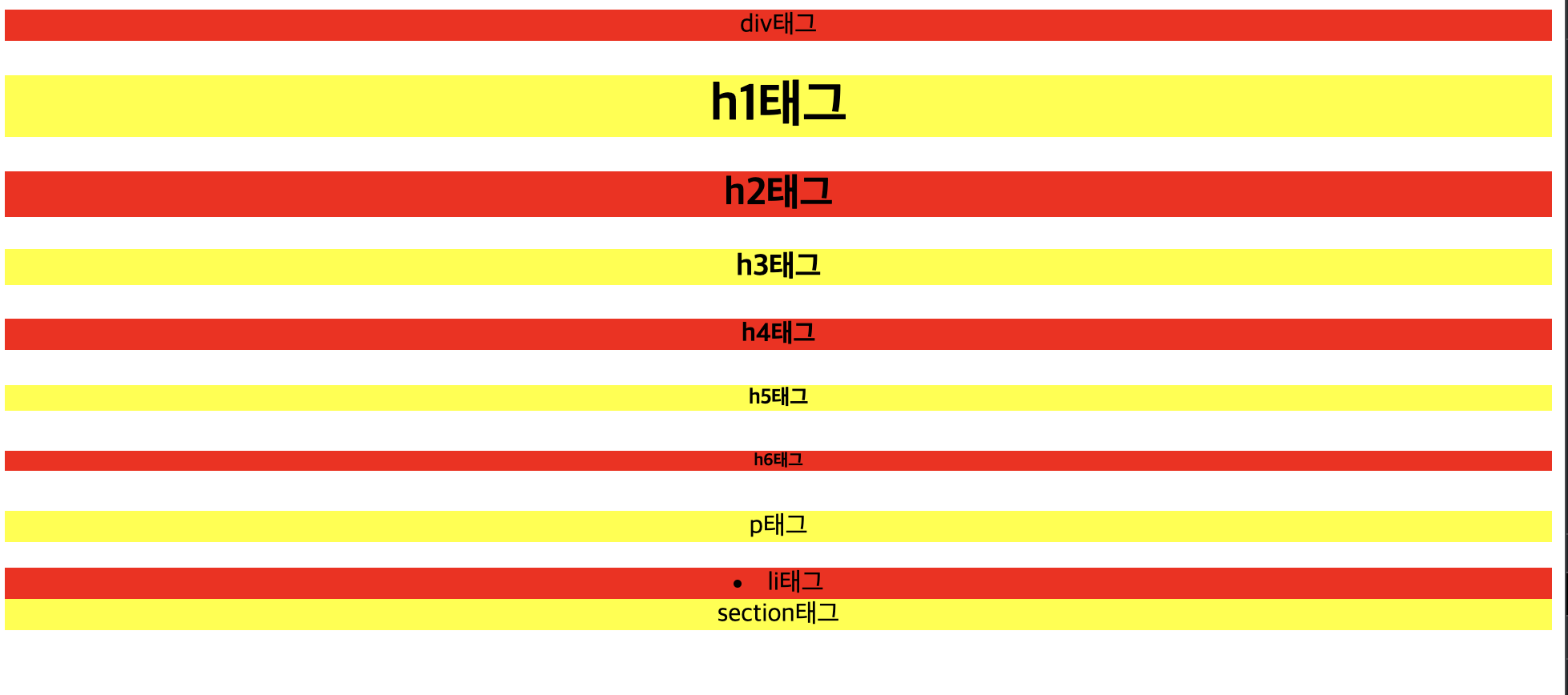
- block tag 예 : div, h1~h6, p, li, section 등
해당 코드들은 block 태그들로 해당영역의 전체를 활용한다.
2. display: inline
- 태그들의 영역이 태그안의 내용크기만큼만 활용하는 태그
- 가로로 나열할 수 있다.
- width값과 height값이 무시된다.
- inline tag 예 : span, a, img, i, strong
태그의 크기를

3. display: inline-block
- inline 과 같이 태그안의 글자길이 또는 이미지 크기만큼 활용하기 때문에 가로로 나열할 수 있다.
- inline와 inline-block와 차이점은 width, height 속성값을 통해 사이즈 조절이 가능하다.
- inline-block tag 예: button, input, select, textarea
4.속성변경하기
- css에서 display속성을 이용하여 간단하게 변경할 수 있다.
참고자료
https://developer.mozilla.org/ko/docs/Web/CSS/Visual_formatting_model