참고 (vue computed 강의): https://www.youtube.com/watch?v=G9gKCPrCdVo
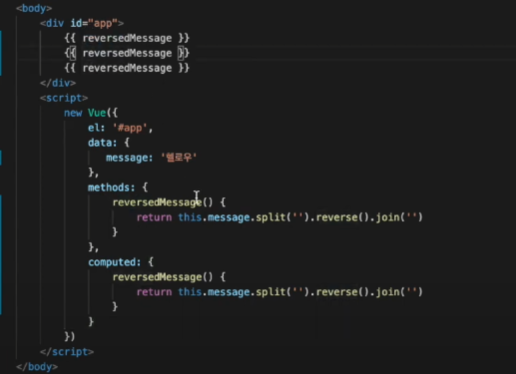
computed는 의존하는 데이터가 변경되는 것을 감지하고 지정한 함수가 실행되어 그에 맞는 결과를 반환해준다.

computed는 변환된 값을 미리 캐싱하기 때문에 호출될 때마다 함수가 실행되는 방식이 아니다.
따라서 부하가 더 적을 수 있다.
method 방식은 호출될 때마다 해당 함수를 실행하기 때문에 부하가 더 많다.
watch와 computed는 둘다 반응형으로 어떤 데이터가 변경되었을 때 원하는 로직을 수행할 수 있게 해준다.
그러면 둘간의 차이는 무엇일까?
watch는 어떤 데이터가 변경되었을 때 API를 호출하거나 비동기 로직을 수행하는 것에 적합하다고 한다.
아래는 예시 코드이다.
methods: {
async fetchData() {
try {
const response = await axios.get('https://api.example.com/data');
// 데이터를 처리하는 로직
} catch (error) {
console.error('Error fetching data:', error);
}
}
},
watch: {
// firstName이나 lastName이 변경될 때 fetchData 메서드를 호출
firstName: 'fetchData',
lastName: 'fetchData'
}
computed는 동기적으로 반응하고, 캐싱되어 결과를 반환한다.
동기와 비동기 차이?
동기는 일의 순서가 있고
비동기는 일이 병렬적으로 처리된다.
그래서 즉각적으로 API 호출이 필요할 때 computed는 적합하지 않고 watch가 적합하다고 볼 수 있겠다.
