vue
1.window vue 설치, 실행해보기

공식 문서 getStarted : https://vuejs.org/guide/quick-start.htmlwindow vue.js cli : https://icea.tistory.com/1
2.[vue] view와 component 차이

하나의 view는 페이지component는 말그대로 페이지 내부에 있는 컴포넌트하나의 view에 여러 component가 존재할 수 있다.(약간 JSP에서 다른 JSP include하는 느낌?)
3.[vue] v-on, v-bind ... etc

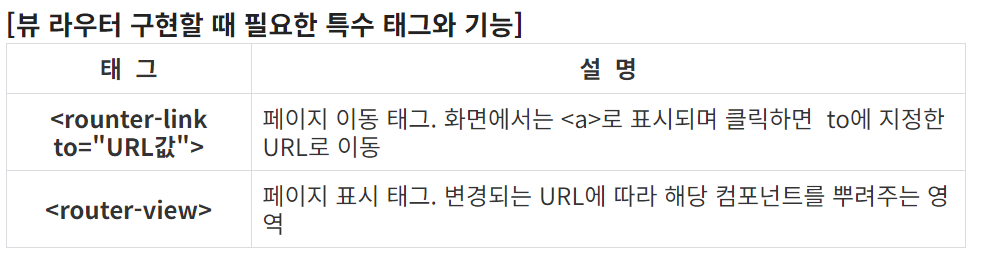
4.[vue] router-view, router-link차이

router-link는 a태그와 유사하다고 보면될 것 같고,router-view는 link가 이동되었을 때 화면이 보여질 영역이라고 보면될 것 같다.이게 무슨 의미냐면, 만약 App.vue에 router-view를 선언해놓고 router-link로 경로를 이동할 때JS
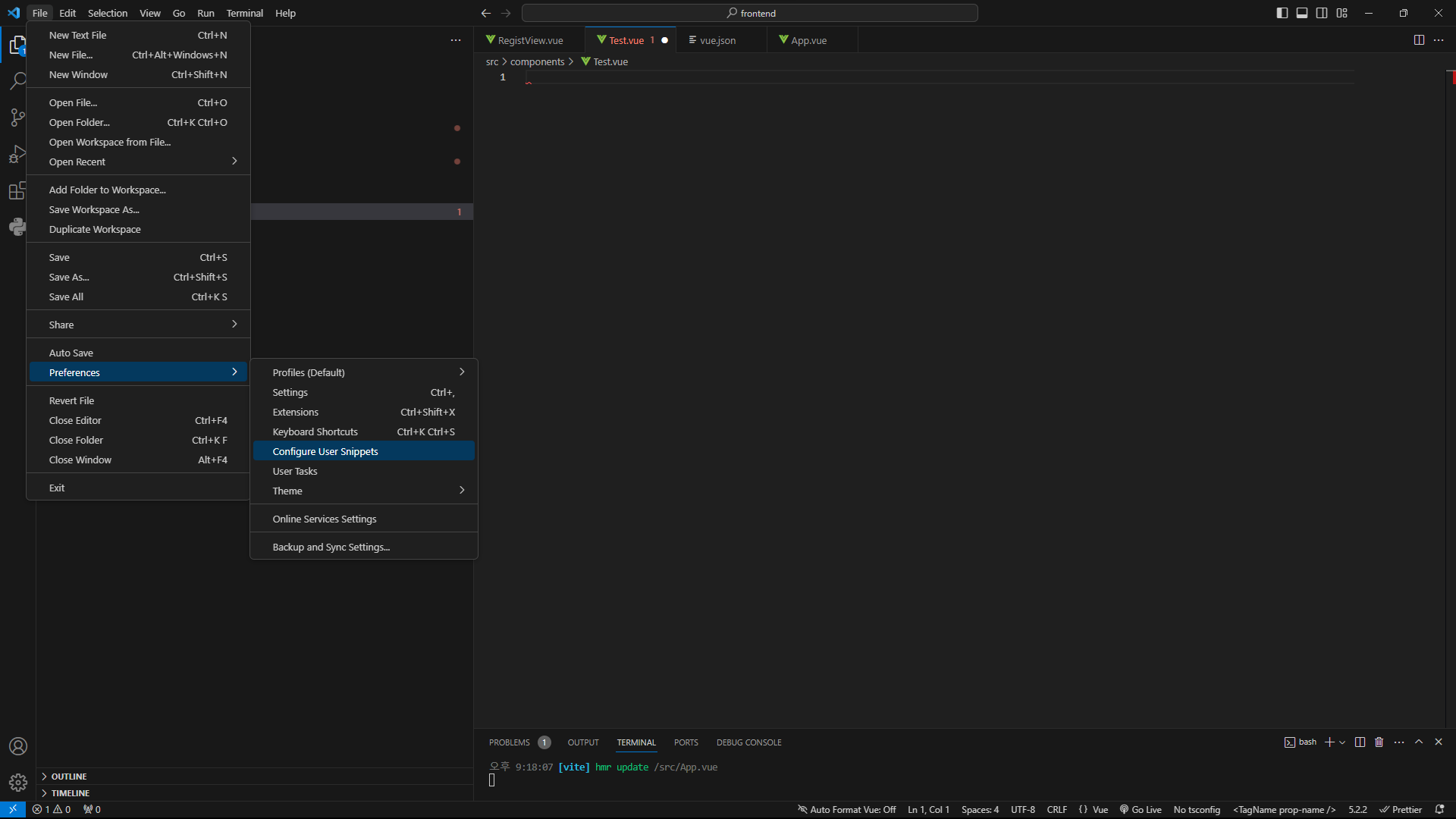
5.vscode vuejs 설정(vue code snippets)(vue.json)

vue.json 설정configure user snippets를 클릭하면 검색이 가능.vue or vue.json(최상단 클릭)에 들어가서이 코드를 추가하면된다.최종 코드위코드를 붙여넣기하면 여러 단축키를 제공해서 개꿀이다
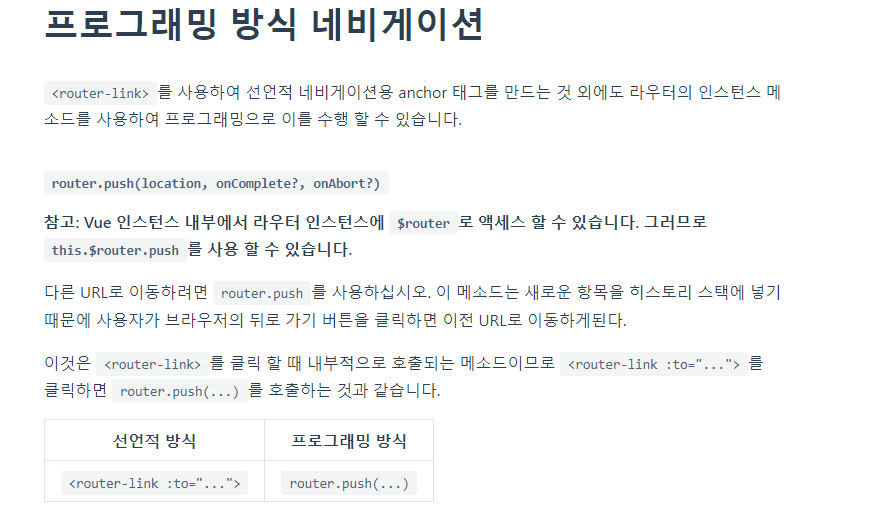
6.[vue] router-link와 route.push() 차이

참고 vuejs 공식문서 : https://v3.router.vuejs.org/kr/api/router-link는 태그로써 사용된다.파라미터를 동적으로 보내줄 수도 있다.쿼리스트링을 추가할 수도 있다.route.push() 또는 route.replace()는
7.[vue] composition, options 차이

8.[vue]provide, inject, props, emit 차이

!!
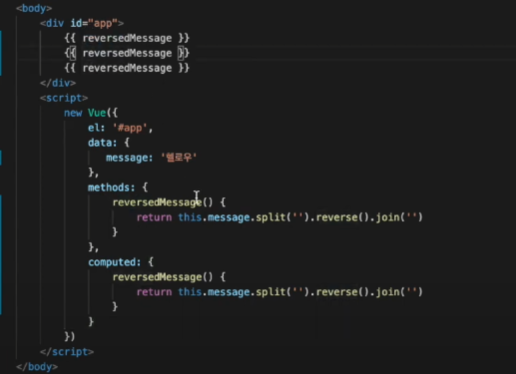
9.[vue] computed, watch 차이

참고 (vue computed 강의): https://www.youtube.com/watch?v=G9gKCPrCdVocomputed는 의존하는 데이터가 변경되는 것을 감지하고 지정한 함수가 실행되어 그에 맞는 결과를 반환해준다.computed는 변환된 값을 미