- vue.json 설정

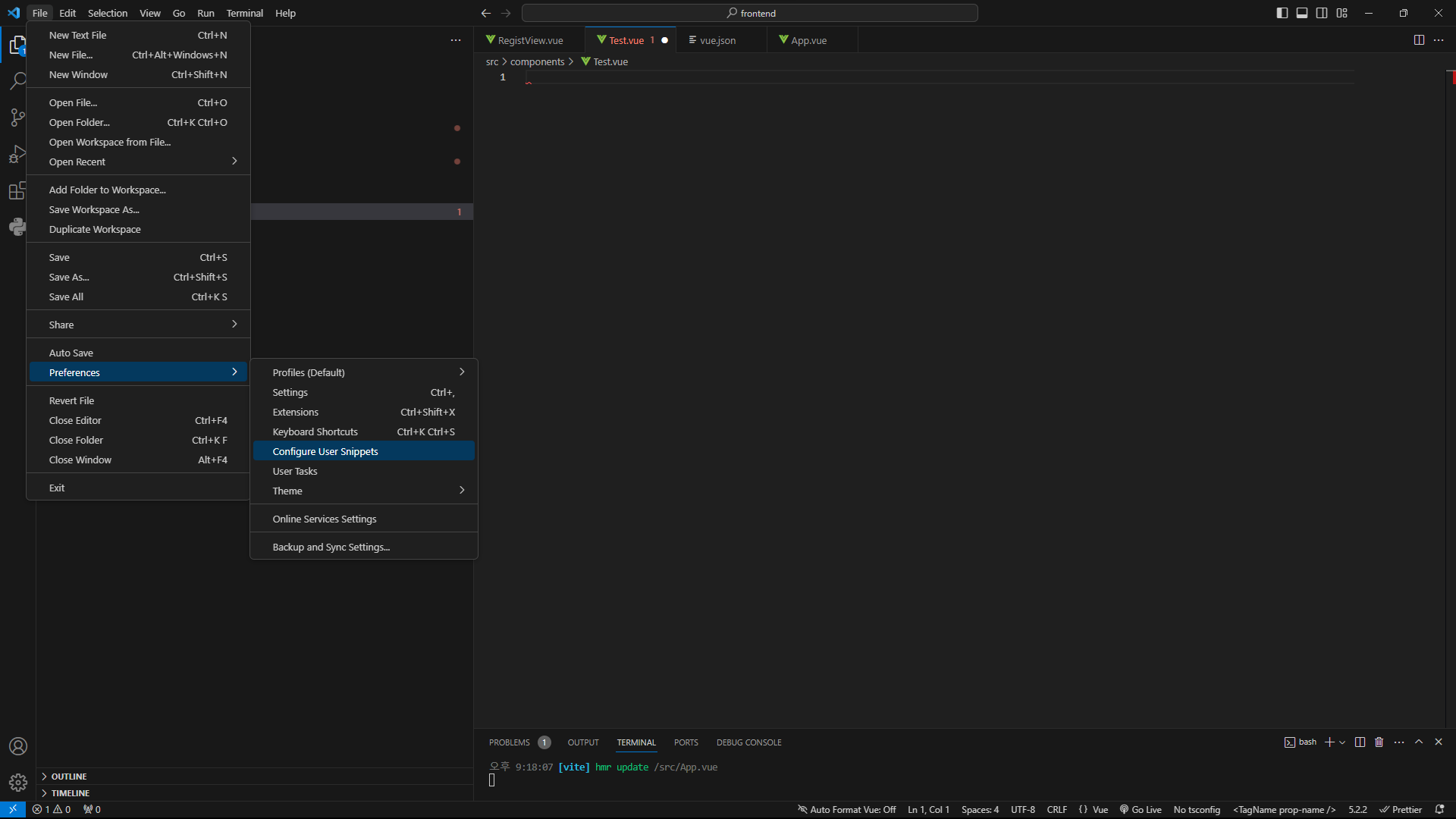
configure user snippets를 클릭하면 검색이 가능.
vue or vue.json(최상단 클릭)에 들어가서
"Generate Basic Vue Code": {
"prefix": "vue-start",
"body": [
"<template>\n\t<div></div>\n</template>\n<script>\nexport default {\n\tname:'',\n\tcomponents:{},\n\tdata() {\n\t\treturn {\n\t\t\tsampleData:''\n\t\t};\n\t},\n\tsetup() {},\n\tcreated() {},\n\tmounted() {},\n\tunmounted() {},\n\tmethods:{}\n}\n</script>\n\n<style>\n\n</style>"
],
"description": "Generate Basic Vue Code"
}이 코드를 추가하면된다.
최종 코드
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Generate Vue3 Option API Code": {
"prefix": "vue3-option",
"body": [
"<script>\nexport default {\n\tname: \"\",\n\tcomponents: {},\n\tdata() {\n\t\treturn {\n\t\t\tmessage: '',\n\t\t};\n\t},\n\tmethods: {},\n};\n</script>\n\n<template>\n\t<div>\n\n\t</div>\n</template>\n\n<style scoped>\n\n</style>"
],
"description": "Generate Option Vue3 Code"
},
"Generate Vue3 Composition API script setup Code": {
"prefix": "vue3-<script setup>",
"body": [
"<script setup>\n\n</script>\n\n<template>\n\t<div>\n\t\t\n\t</div>\n</template>\n\n<style scoped>\n\n</style>"
],
"description": "Generate Composition Vue3 <script setup> Code"
},
"Generate Vue3 Composition API script() Code": {
"prefix": "vue3-setup()",
"body": [
"<script>\nexport default {\n\tname: \"\",\n\tcomponents: {},\n\tsetup() {\n\t\t\n\t\treturn {};\n\t}\n};\n</script>\n\n<template>\n\t<div>\n\n\t</div>\n</template>\n\n<style scoped>\n\n</style>"
],
"description": "Generate Composition Vue3 setup() Code"
}
}위코드를 붙여넣기하면 여러 단축키를 제공해서 개꿀이다
