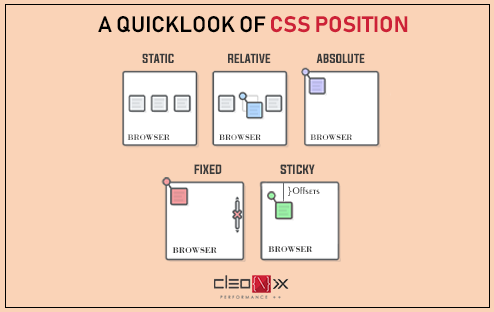
🔍 position 속성

static
문서의 흐름에 맞춰 배치된다. (기본값)
relative
static과 같지만 위치를 지정할 수 있다.
absolute
relative값을 사용한 부모 요소를 기준으로 위치를 지정한다.
fixed
브라우저 창을 기준으로 위치를 지정한다.
🔍 display 속성
- none : 요소를 화면에 표시하지 않는다.
- inline : 블록 요소를 인라인 요소로 만든다.
- inline-block : 인라인과 블록 요소의 속성을 모두 가지고 있고, 마진과 패딩을 지정할 수 있다.
- block : 인라인을 블록 요소로 만든다.
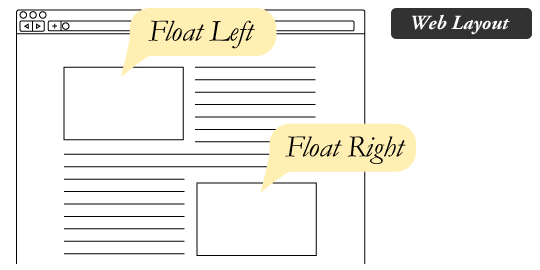
🔍 float
요소를 왼쪽이나 오른쪽에 배치할 수 있도록 만들어 준다. 예를 들어 이미지를 사진 왼쪽이나 오른쪽에 배치하고 싶을 때 사용할 수 있다.
- float: none ; 기본값
- float: left ; 왼쪽으로 배치
- float: right; 오른쪽으로 배치

출처 https://css-tricks.com/almanac/properties/f/float/
💡 display와 float를 사용 했을 때 결과는 같게 나올 수 있지만 둘의 차이는 분명 있다. display는 마진과 패딩의 기본값을 가지고 있지만 float는 요소마다 지정해줘야 한다.