1. Semantic
📖 semantic : 의미의, 의미론적인, 의미가 통하는
💡HTML요소는 아래와 같이 두가지로 나뉜다.
🔍 Semantic Web
컴퓨터가 이해할 수 있는 새로운 언어로 표현해 기계들끼리 서로 의사소통을 할 수 있는 지능형 웹
🔍 Semantic Tags
콘텐츠의 의미를 명확히 설명하는 역할
즉, 이름만 봐도 의미를 알수 있는 태그
💡시맨틱 태그가 왜 필요할까?
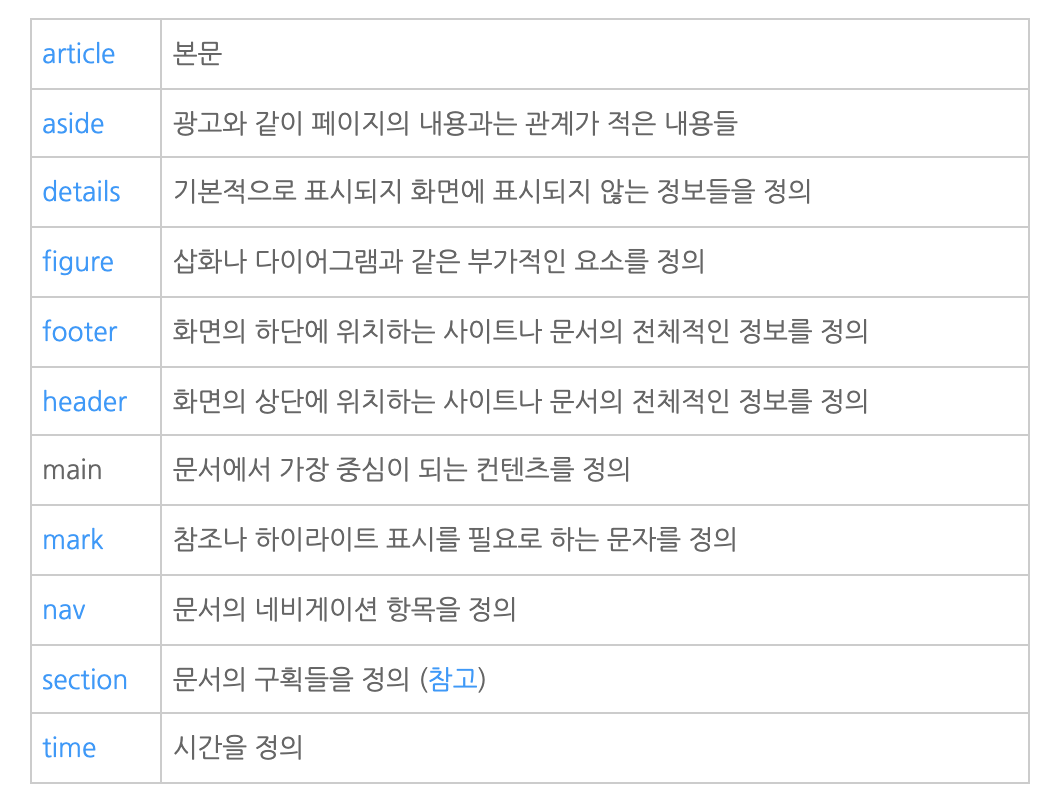
⬇️⬇️⬇️시맨틱 태그 종류 ⬇️⬇️⬇️

출처 https://opentutorials.org/module/1892/10954
2. img넣기
💡 img를 넣는 두가지 방법을 알아보자!
- HTML에서 img 태그를 를 사용하여 넣는 방법
- CSS에서 div 태그에 background-image 속성을 넣는 방법
💻 img alt="HTML" src="이미지 위치 주소"
👉 alt는 이미지를 찾을 수 없을 때 대체 텍스트로 나타난다.
💻 div class="bg-img" src="이미지 위치 주소" ->HTML
💻 .bg-img{
background-image: url("이미지 주소,위치"); ->CSS
✔️ img태그를 사용하면 sematic tag이므로 태그이름 만으로도 컴퓨터는 이미지 인것을 알 수 있고, div태그를 사용하면 이미지인지 인식하지 못한다.
✔️검색엔진 최적화나 웹 접근성을 고려해야하는 이미지라면 혹시 이미지를 불러오지 못해도 대체 텍스트가 나오는 semantic tag를 사용해야한다.