
(본 게시글은 https://www.youtube.com/watch?v=X91jsJyZofw 를 참조하였습니다.)
[navbar 코드]
[hover]
: 마우스가 올라갔을 때 표시되는 것
.navbar__menu li :hover{ background-color: #d49466; border-radius: 4px; }
[position]
: 위치를 변경하고 싶을 때 사용
1) relative : 위치를 조금만 변경할 때 (top / bottom / right / left)
2) absolute : 위치를 많이 변경 할 때
position: static 속성을 가지고 있지 않은 부모를 기준으로 움직인다.
(position을 지정 안하면 static인데 아무것도 안건드렸으면 body태그를 기준으로 움직인다.)
3) fixed : 위치를 고정.navbar { position: static /* relative */ /* absolute */ /* fixed */ }
[햄버거바 위치 변경]
.navbar__toggleBtn{ position: absolute; right: 32px; }: 경로를 absolute로 지정하고 오른쪽으로 이동시켜 위치를 조정!
[display : none 이용]
- display : none
: display : none 을 해두었다가 특정 조건에 따라 display : flex, block 등 다른 값들로 바꾸면 숨김기능 가능!
[width : 100%]
* 원하는 요소를 flex 속성으로 정렬했으나 움직이지 않는다면 해당 요소의 크기 자체가 작아서 때문인지 확인 해야 한다.
: 가운데 정렬이 통하지 않는다.
.navbar__icons{ width: 100%; justify-content: center; }: 요소 자체 크기가 작아서 때문이므로 width:100%로 지정한다.
: 정상적으로 가운데에 정렬되었다.
[기본 padding 제거]
: 기본적으로 요소가 가지고 있는 padding때문에 정렬이 마음대로 안될 수 있으니 제거하면 된다.
: 왼쪽 초록색 부분이 기본 padding이므로 정렬에 방해가 된다.
.navbar__menu{ display: flex; list-style: none; padding-left: 0; // 주목 }: padding-left:0 으로 준다.
: 정렬이 예쁘게 되었다!
[햄버거바 토글 버튼]
- 넓은 화면일 때와 작아진 화면에서 display를 다르게 줘서 나타나게하였다.
display: none; // 넓은 화면 display: block; // 작아진 화면
- 토글 버튼을 클릭하여 active값을 조정하는 코드를 삽입
[main.js]
const toogleBtn = document.querySelector('.navbar__toogleBtn'); const menu = document.querySelector('.navbar__menu'); const icons = document.querySelector('.navbar__icons'); toogleBtn.addEventListener('click',()=>{ menu.classList.toggle('active'); icons.classList.toggle('active'); });[style.css]
.navbar__menu.active, .navbar__icons.active{ display: flex; }: 누르기 전 default는 display:none; 으로 하다가
토글버튼 누르면 flex로 바꿔주는 것!
[결과물]
[기본 navbar]
[축소 navbar(햄버거바 클릭 전)]
[축소 navbar(햄거버가 클릭 후)]
[TIP]
nav.navbar + tab키는
<nav class="navbar"></nav>이 된다.
.navbar__logo + tab키는
<div class="navbar__logo"></div>이 된다.
(li>a)*5 + tab키은
<li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li>이 된다.
[아이콘]
현업 : 디자이너가 주는 아이콘 사용
연습 : 개인적으로 구해야함
https://fontawesome.com/ 추천!
1) 회원 가입
2) 개인의 script코드 확인
3) 코드에 script 추가
4) 원하는 아이콘 찾은 뒤 복붙해서 사용!
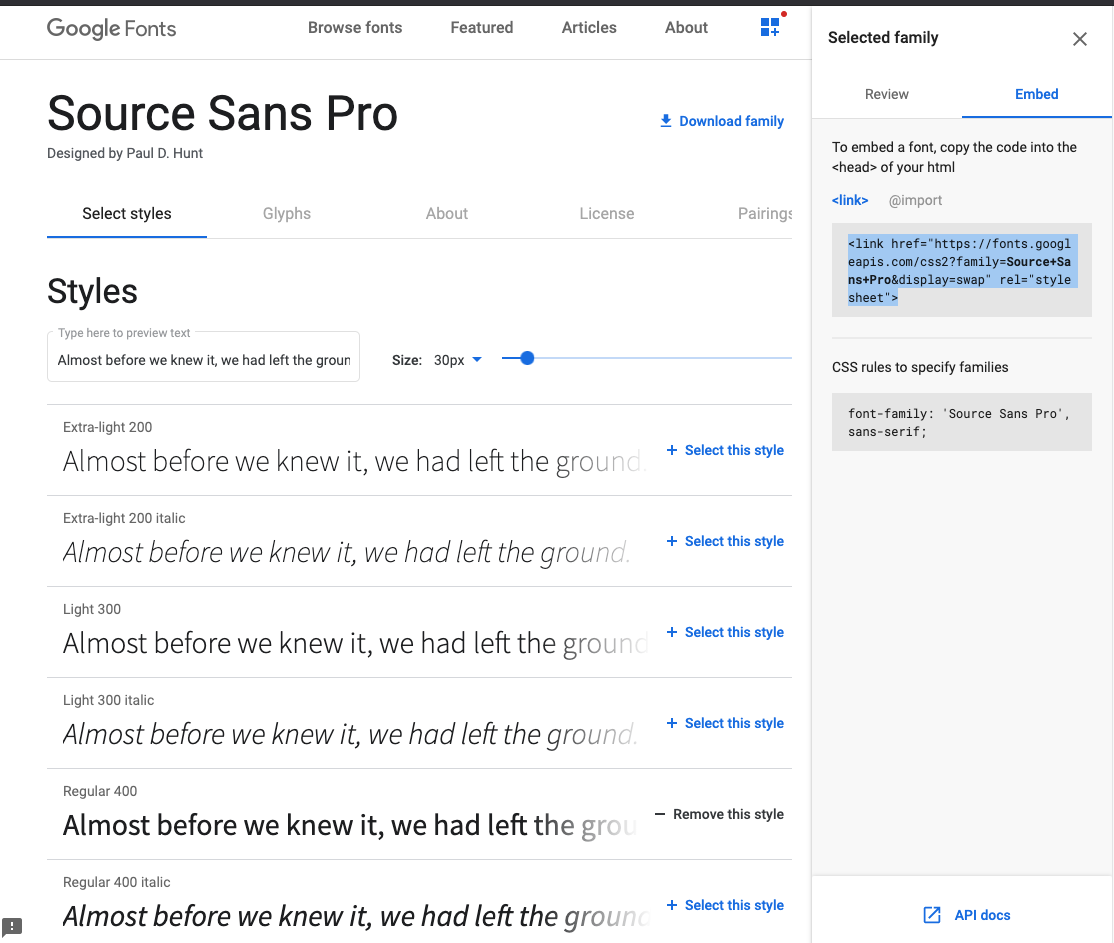
[폰트]
- Google Fonts 들어가기 https://fonts.google.com/
- 폰트 검색
- Select this style (폰트 선택)
- link 따서 html에 삽입
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro&display=swap" rel="stylesheet">5. css코드에 삽입
body{ font-family: 'Source Sans Pro'; }