CSS는 선택자를 통해서 스타일을 적용시킬 id / class / tag 적용할 수 있다.
(선택자 종류는 많지만 3가지를 가장 많이 사용)
[ 선택자 ]
- id는 #을 사용해 선택자로 사용 (#p)
- class는 .을 이용해 선택자로 사용 (.y)
- tag는 tag이름을 입력해 선택자로 사용 (h1)
- 우선순위 = id > class > tag
- 여러개의 class를 띄워쓰기를 기준으로 적용시킬 수 있다.
[ CSS 적용 방법]
(1. style 태그 사용)
1) html내부에 선언
: style 태그를 생성한 뒤 내부에서 선언할 수 있다.
2) html 외부에 선언 (별도의 css 파일로 유지)
: link를 이용하여 html파일에서 css 파일을 연결하면 적용된다.
(2. style 속성 사용)
: 엘리먼트 속성에 직접 style속성을 주고 적용하는 방법.
[ 기본형식 만들기 ]
: VSCode에서 (! + Tab)을 이용해 간단하게 만들 수 있다.
- lang ="ko"로 바꿔주면 기본틀이 생성된다!
[ 개발자 도구 활용하기 ]
( 실시간 요소 변경 )
: Elements 탭에서 우리가 원하는 요소를 클릭한 뒤 속성 값들을 바로바로 조절하면서 확인할 수 있다.
(방향키를 통해서 증/감도 가능!)
: 속성을 실시간으로 임시 추가하여 배치를 확인할 수 도 있다. (font-size 적용)
( 색상 추출 )
: 원하는 페이지에서 색상 정보를 클릭한 뒤 스포이드 막대를 클릭하여 색상을 추출할 수 있다.
( 자식 태그 개별 적용 )
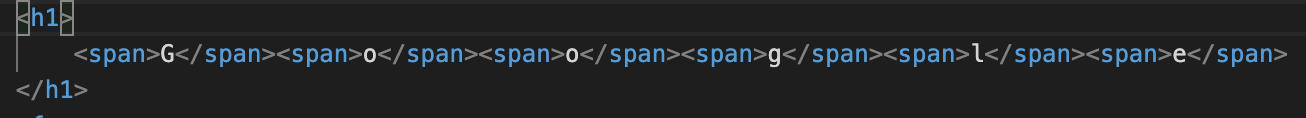
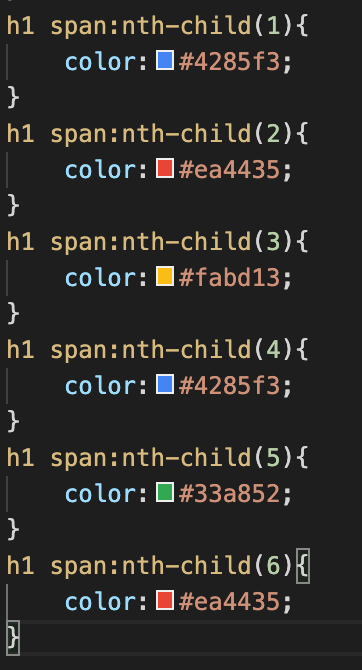
: h1의 자식 태그인 span 상황에서,
각 자식 span 에게 스타일을 따로 적용하는 모습
( 적용 화면 )
[ BootStrap 사용해보기 ]
: 이렇게 외부 CSS 파일도 링크로 가져와서 html에 적용할 수 있다.
: 원하는 버튼은 2번째이므로 가져온다.
: 검색을 통해 center 관련 클래스를 가져온다.
: 검색을 통해 둥근 모양을 찾아서 가져온다.
[ 결과 ]