글로벌 스테이트
글로벌 스테이트 => Recoil
state를 여러 군데에서 사용하기 위해 최상위 부모에서 state를 자식으로 내려줘서 state를 공유해서 사용했는데 이를 props 드릴링이라고 한다. 하지만 이런 방법은 복잡하고 비효율적이어서
props 드릴링 없이 사용할 수 있는 방법이 있는데 이를 글로벌 스테이트라고 한다.
초창기에는 redux라는 라이브러리 사용하여 라이브러리 안에 state를 저장해서 사용하였다. 하지만 redux 또한 꺼내오고 사용하는 과정에서 불편함이 많아
mobX -> swr 순으로 다양한 라이브러리가 나왔다.
원래는 redux에 state 뿐만 아니라 api 통신 과정에서 받아오는 data들까지 전부 담아서 사용하였으나
최근에는 api로 받아오는 데이터 global state 와 props 드릴링을 제거하기 위해 사용하는 일반 global state를 따로 저장하기 시작했다.
api global state는 또 두가지로 나누어진다. 사용방법은 두가지 모두 거의 비슷하다. 사용방법이 비슷한데 나눠진 이유는 fetchPolicy 때문인데 이는 아래에서 설명하겠다.
rest -> react-query
gql -> apollo-client
일반 global state는 context-api를 사용하다가 문제점이 발견되어 recoil을 사용하게 되었다.
context-api -> recoil
fetchPolicy
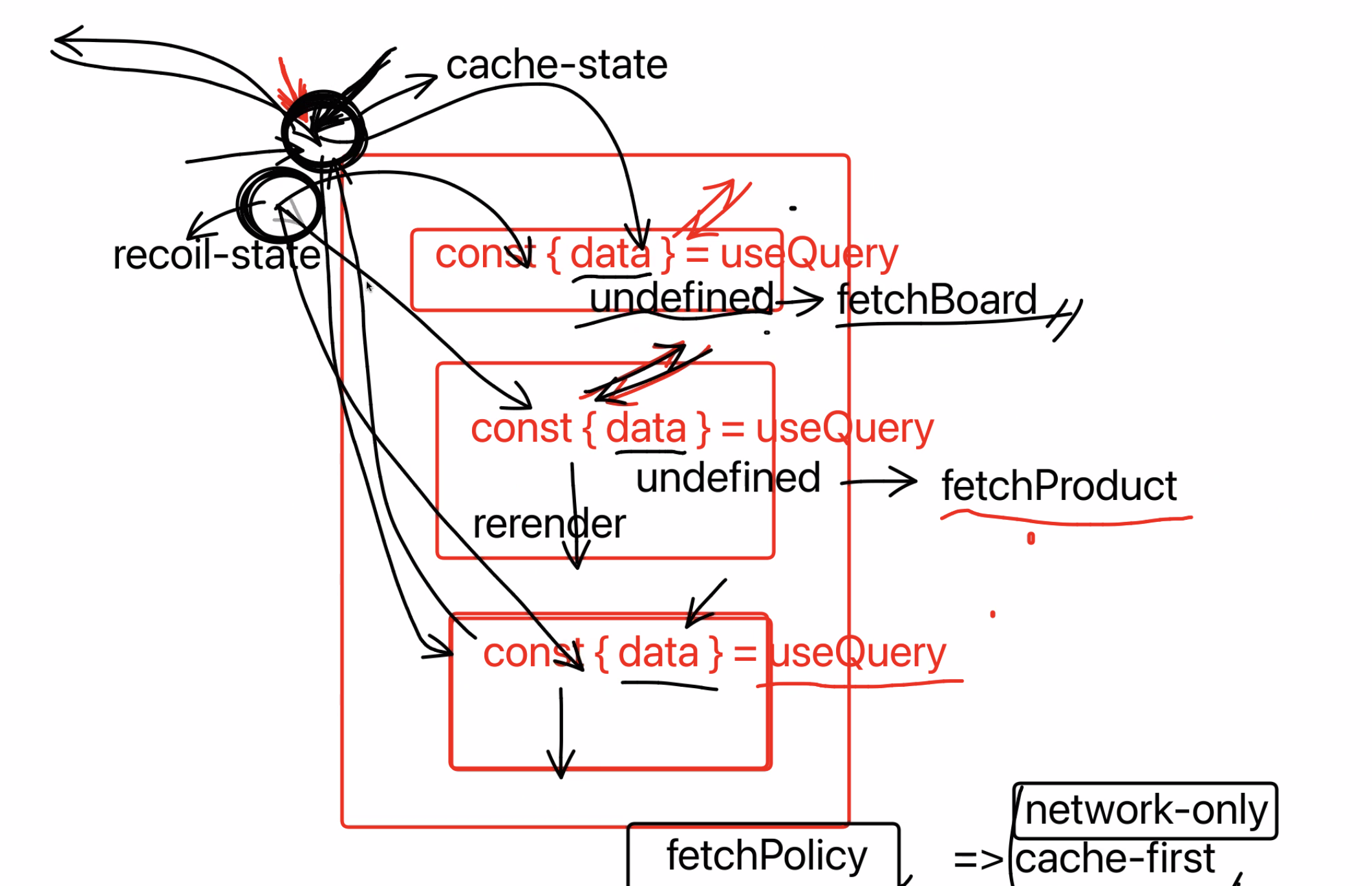
처음 useQuery로 data를 받아오려고하면 const{data}는 undefined상태로 있고 요청한 데이터가 다른 저장소인 cache에 저장되고 그 후에 const{data}로 받아오게 된다.

다른 컴포넌트에서 같은 useQuery를 사용하게되면 이미 cache에 저장되어 있던 data를 받아줘도 되는데 이를 fetchPolicy의 cache-first라고 한다. 만약에 cache에 저장되어 있는 Query data가 없다면 그때 백엔드로 접속하여 cache에 데이터를 가져온다.
그래서 이렇게 cache가 저장되는 곳을 cache-state라고 부른다.
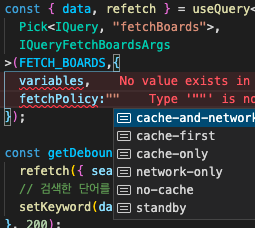
vscode에서 사용하게되면 다양한 옵션이 있는데 apollo client docs를 보면된다.

글로벌 스테이트 Recoil
yarn add recoil
