App.js)
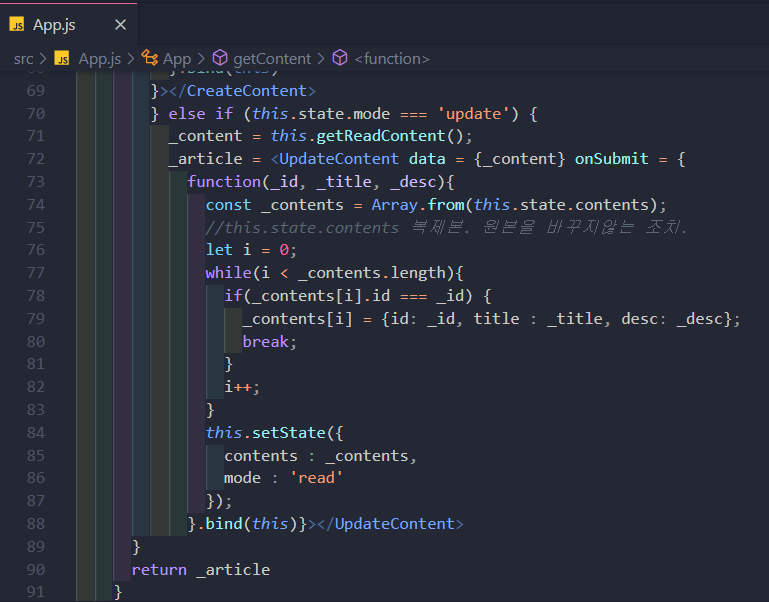
mode가 update일 때,
onsubmit함수의 매개변수에 UpdateContent.js에서 전달된 id를 받기 위한 _id를 추가한다.
그리고 this.state.contents의 원본을 보호하기 위해
Array.from()을 활용해서 _contents라는 변수를 만든다.

이제 변경된 값을 웹페이지 상에 나타내기 위해 while반복문을 활용한다.
_contents.length를 활용하여 현재 갖고 있는 contents 개수에 맞게
반복문이 실행되도록 해준다.
이때 _contents 변수는 변경된 값과 같아지도록 각각 해당하는 id, title, desc에 맞게
실행할 수 있도록 한다. 그에 맞는 값이 실행되면 반복문이 끝나도록 break를 입력한다.
this.setState를 통해 반복문에 실행된 content가 구현되도록 하고
mode는 'read'값으로 변경한다.
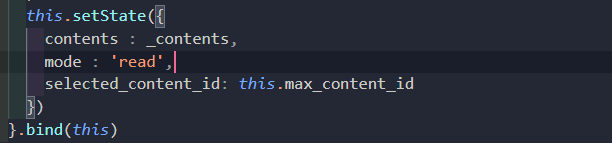
create부분 this.setState도 마찬가지이다.

create의 경우 추가된 데이터 id도 저장되야 하기 때문에
선택된 id는 max id가 되도록 지정한다.
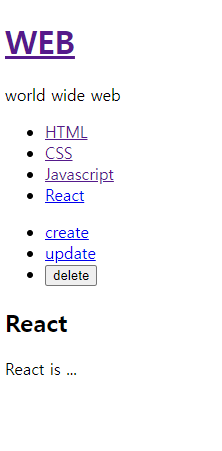
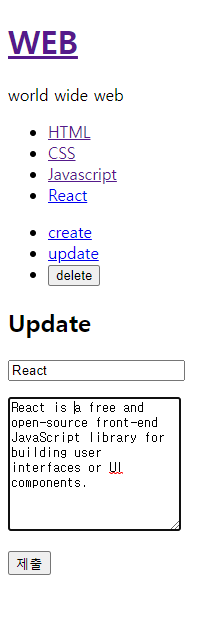
결과확인



생활코딩 참고
20.3. update 구현 : state 변경
