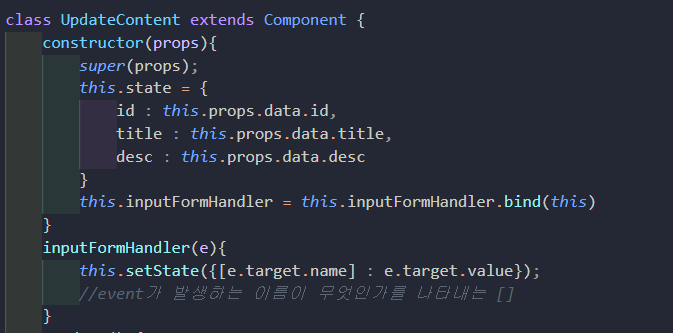
UpdateContent.js)

UpdateContent 클래스 안에 constructor를 만들어서
this.state 안에 id, title, desc를 만든다.
반복되는 this.setState부분은 inputFormHandler함수 안에 넣고 정리한다.
inputFormHandler함수에서 setState를 넣어서 값 수정이 가능하도록 만든다.
이 때, [e.target.name] 부분은 event가 발생하는 이름이 무엇인가를 나타낸다.
아래 text type의 input 속 onChange와 textarea의 onChange속에서 event가
각각 title과 desc로 다르기 때문이다.
bind(this)부분의 중복을 최소화시키기 위해 this.inputFormHandler안에 넣어서 정리한다.

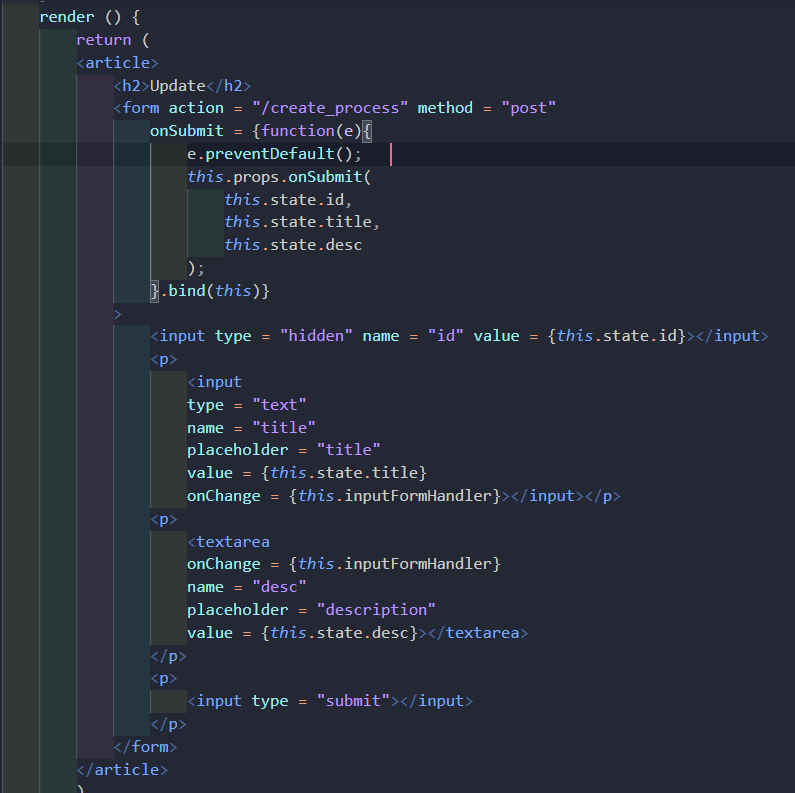
onSubmit함수 안에 선택된 id 데이터가 있어야 하므로 this.state.id를 추가해준다.
그리고 hidden type의 input태그를 추가해서 value속성안에 this.state.id를 넣고
id값이 전달될 수 있도록 한다.
title과 desc를 입력하는 form에 각각 현재 선택한 value값이 뜰 수 있도록 코드를 넣는다.
그러나 여기서 이 value값이 수정이 가능해야 하므로 onChange함수를 넣어준다.
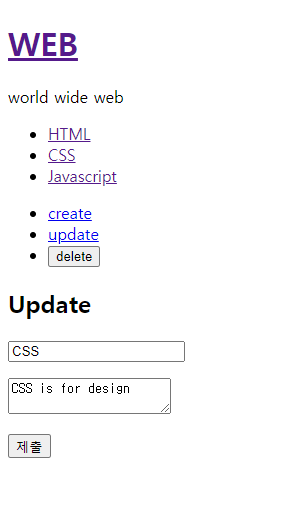
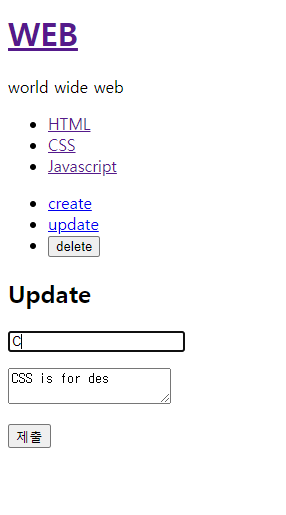
결과확인


폼 안에 데이터가 그대로 나오고 수정까지 가능해졌다.
생활코딩 참고
20.2. update 구현 : form
