다음과 같이 input태그에 적용할 state함수를 만들어보겠다.

코드는 다음과 같다.

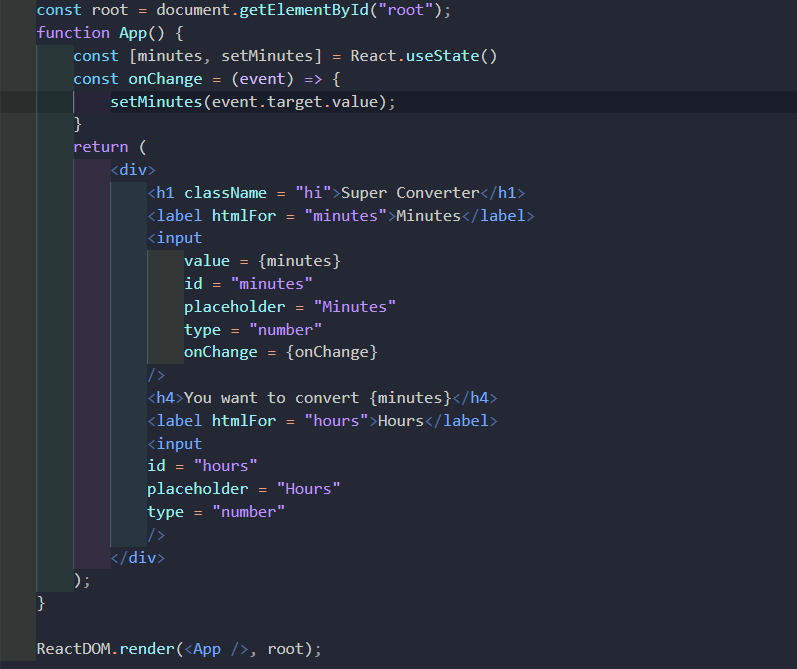
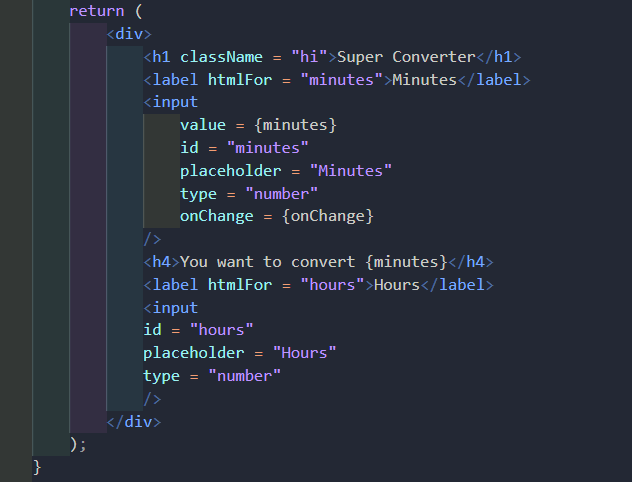
App - return
App함수 내 return 부분,
즉 웹 UI상으로 표현할 부분을 나타낸다.

일반 HTML과 달리, React에서는
h1태그 부분의 class는 className으로,
label 태그 부분의 for는 htmlFor로 써주어야 한다.
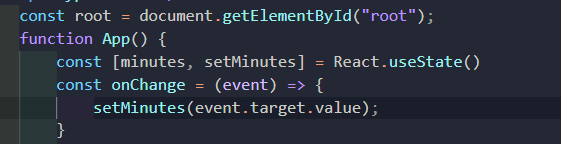
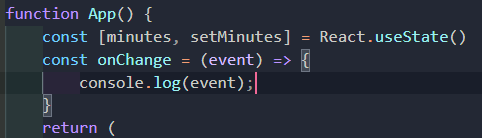
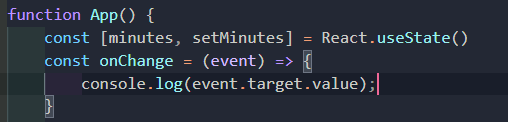
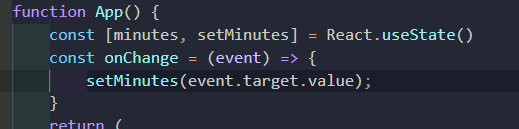
App - return 이전 함수세팅

minutes 이벤트를 실현하기 위한 state를 세팅하기 위해,
배열 구조 분해 방식으로 코드를 만들고
useState의 초기값은 없기 때문에, 이번엔 아무 인자도 넣지 않는다.
input태그의 value값을 받아서 사용자가 직접 입력, 수정, 삭제를 할 수 있게
onChange함수를 넣어준다.
onChange함수가 없으면 value값은 오로지 state의 default값으로만 존재해서
키보드의 이벤트를 인지해도 데이터 값에는 변화가 없다.
데이터를 업데이트해주는 속성으로 보면 되겠다.
value값을 인지하기 위한 코드를 찾기 위해,
event매개변수로 console창에서 확인해본다.

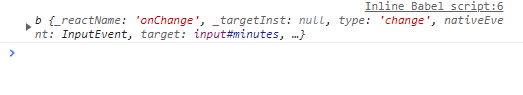
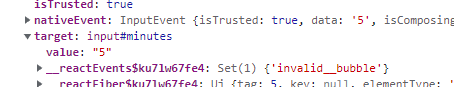
다음과 같이 console창에 event객체가 뜨는 것을 확인할 수 있다.

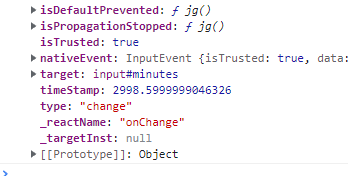
event객체를 열어서 쭈욱 확인해보면 target을 찾을 수 있다.

target을 열어서 value부분을 보면 입력한 값을 확인할 수 있다.


확인한 결과를 토대로 event.target.value라고 코드를 입력한다.

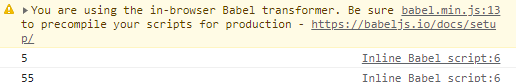
다음과 같이 5를 2번 눌렀다.

console확인 결과, 1번째로 누른 5가 먼저 뜨고
그 다음 2번째로 누른 5가 나오면서 55로 정확하게 입력값이 잘 나왔음을 확인할 수 있다.

이를 토대로 setMinutes함수를 반영해준다.

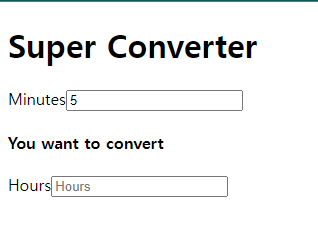
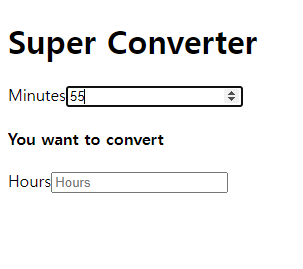
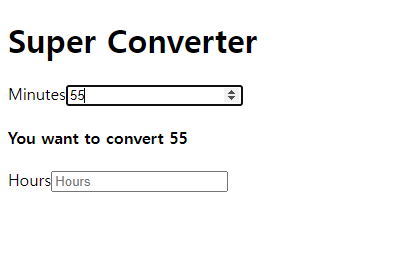
결과확인

입력한 55에 맞게 UI상으로 잘 표현되는 것을 확인할 수 있다.
노마드코더 참고
https://nomadcoders.co/react-for-beginners/lectures/3270
