
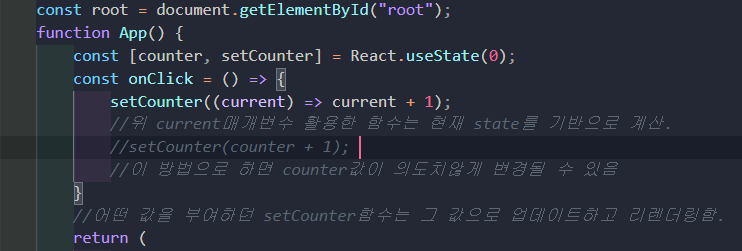
onClick함수에서
state를 세팅하는 방법에 대한 이야기이다.
setCounter(counter + 1) 이 방식은 직접 state를 할당하는 방식이다.
다시 말해 setCounter(5) 이런 식으로 직접 넣는 것과 같다.
그러나 직접 할당방식은 counter값이 의도치않게 변경되서
현재 값이 아닌 다른 값으로 이벤트가 실행될 수 있는 가능성이 있다.
그래서 니꼬쌤은 직접 할당이 아닌 함수를 할당하는 방식을 추천한다.
setCounter((current) => current + 1);
이렇게 current라는 매개변수를 놓고 현재값을 매개로 함수 안에서 이벤트가 실행되게끔 한다.
현재 값을 기반으로 계산한다면 이 방식을 권장하고 있다.
사실 react를 배우는 초기인 현재상태에선 이 말이 완전히 이해는 안가지만,
어찌되든 이 방법을 권장하고 있구나! 정도로 이해하고자 한다.
노마드코더 참고
https://nomadcoders.co/react-for-beginners/lectures/3269
