- 전체보기(136)
- 노마드코더(70)
- React(43)
- 노마드코더스터디(36)
- 생활코딩(24)
- 리액트(15)
- 클린코드(9)
- 북클럽(9)
- 노개북(9)
- State(8)
- python(7)
- 파이썬(7)
- 드림코딩(7)
- ES6(6)
- git(6)
- component(5)
- js(5)
- Props(5)
- Event(4)
- ECMA2021(4)
- CREATE(4)
- node.js(4)
- 앨리쌤(4)
- 면접질문(3)
- 비동기(3)
- update(3)
- typescript(3)
- 자바스크립트(3)
- http(3)
- router(3)
- react hook(2)
- 웹 표준(2)
- movieApp(2)
- vscode(2)
- List(2)
- create react app(2)
- build(2)
- useEffect(2)
- My story(2)
- async(2)
- 컴포넌트(2)
- ECMA2022(2)
- 웹 접근성(2)
- await(1)
- Cause(1)
- useState(1)
- return(1)
- parameter(1)
- network(1)
- JavaScript(1)
- EventLoop(1)
- at()(1)
- print(1)
- 콜백함수(1)
- e.preventDefault()(1)
- Generic(1)
- hoisting(1)
- deploy(1)
- 조건문(1)
- error(1)
- replaceAll(1)
- mongodb(1)
- concat(1)
- nomadcoder(1)
- import_os(1)
- 컴포넌트_분리(1)
- Cleanup(1)
- interface(1)
- 한국산업인력공단(1)
- delete(1)
- key(1)
- select(1)
- commit(1)
- express.js(1)
- 구조분해할당(1)
- 코딩애플(1)
- PromiseAny(1)
- localstorage(1)
- onsubmit(1)
- clear(1)
- restapi(1)
- gitignore(1)
- array(1)
- form(1)
- for_in(1)
- Fetch(1)
- proptypes(1)
- todoList(1)
- dict(1)
- module.css(1)
- github(1)
- reactquery(1)
- render(1)
- object.hasOwn()(1)
- JSX(1)
- cookie(1)
- 노드서버(1)
- Map(1)
- CRUD(1)
- if(1)
- datetime(1)
- redux(1)
- memo(1)
- set(1)
- 이벤트(1)
- 이벤트설치(1)
- routing(1)
- 로그인(1)
- SingleThread(1)
- 배열(1)
- cors(1)
- promise(1)
- import(1)
- 자격증취득후기(1)
- 자료구조(1)
- time_convert(1)
- API(1)
- Sequelize(1)
- workflow(1)
- npm_run_start(1)
- 리스트(1)
- bind(1)
- Thread(1)
- stack(1)
- queue(1)
- 배포(1)
- mode(1)
- Proxy(1)
- Request(1)
- Response(1)
- atom(1)
- nodejs(1)
- Cache(1)
- ssl(1)
- youtubeclone(1)
- 브라우저동작원리(1)
- 정보처리기사(1)
- 상태관리라이브러리(1)
- input(1)
- Recoil(1)

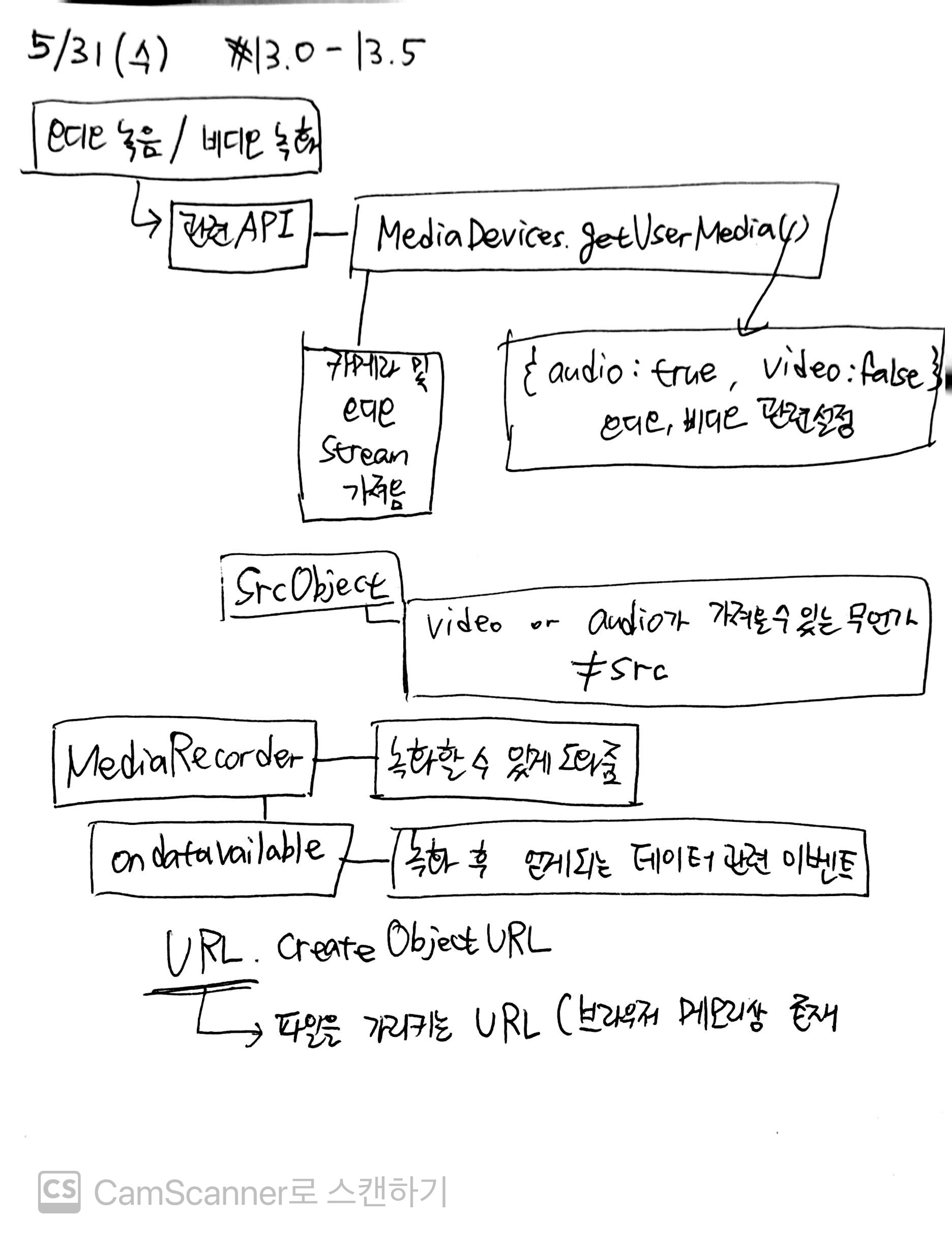
노마드 웹기초 스터디 59일차
자바스크립트만으로 비디오 녹화 / 오디오 녹음이 가능하다니 놀랍다! 그것도 간단하게 몇줄 안되는 코드로 구현할 수 있다니 생각보다 그렇게 복잡하지만은 않아서 신기했었다. 자바스크립트는 알면 알수록 신기하고 놀랍다 ㅎㅎ웹기초 스터디도 벌써 59일차다. 마침 오늘 9주차

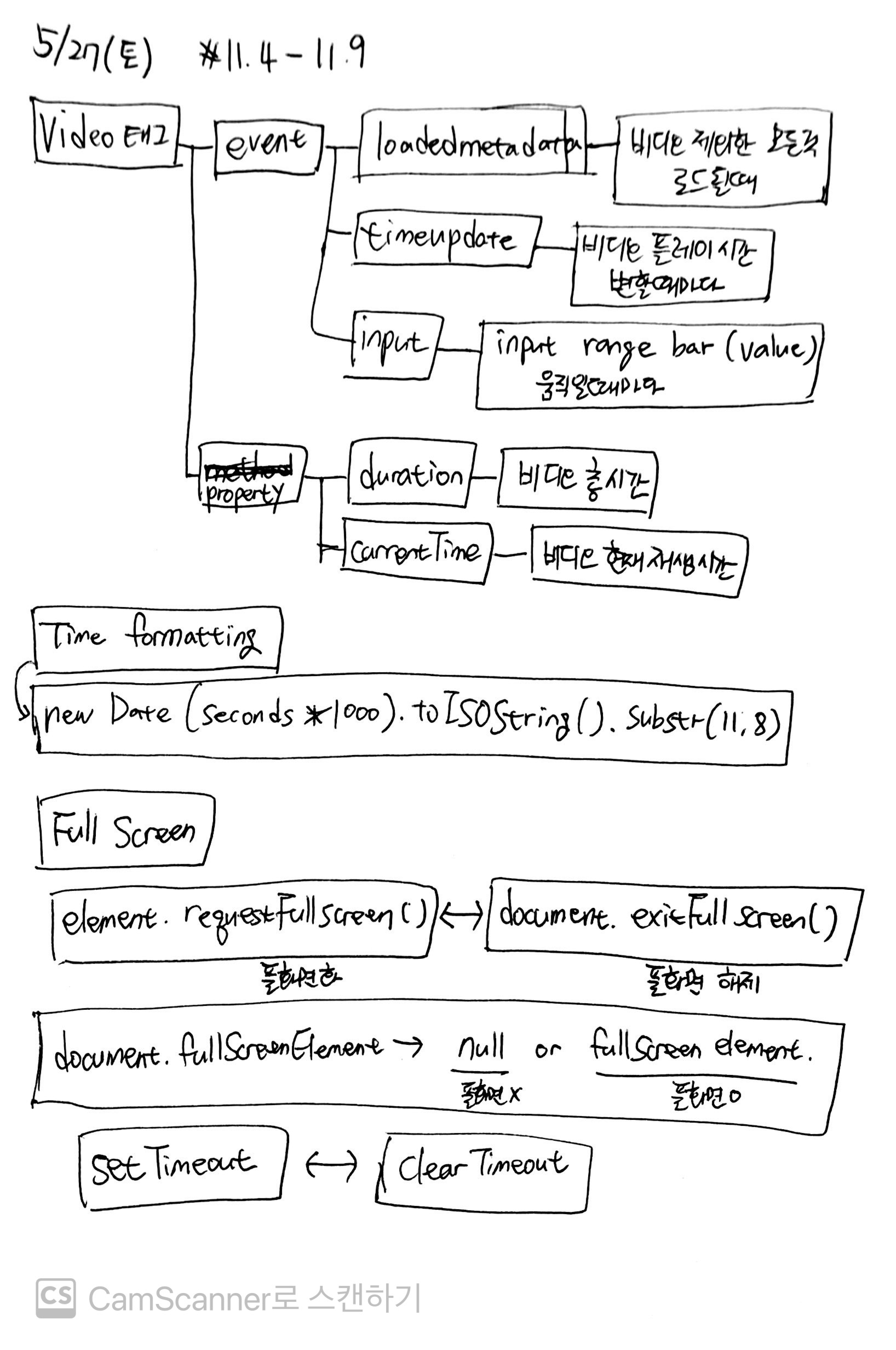
노마드 웹기초 스터디 55일차
5월29일까지 연휴이기에, 연휴 기간 중에 어떤 일이 발생할 지 몰라 토요일 일어나자마자 강의 예습을 바짝하고, 다음주 화요일 모딥다 스터디 준비도 미리 해놨다. 이제 스터디도 벌써 2주 남았다. 끝이 보일 거 같지 않던 10주스터디가 벌써 마무리되어가다니 신기하다.

노마드 웹기초 스터디 50일차
오랜만에 쓰는 벨로그 TIL이다. 그러고보니 지난주는 통으로 TIL이 없었다. 지나고보니 별거 아닌 잡념으로 무기력해져서 정말 할 수 있는 최소한의 것만 했던 지난주였다. 마침 지난주 코드챌린지는 왜케 어렵던지... 처음으로 미제출을 했다. 그래도 이번주 마음 다시 잡

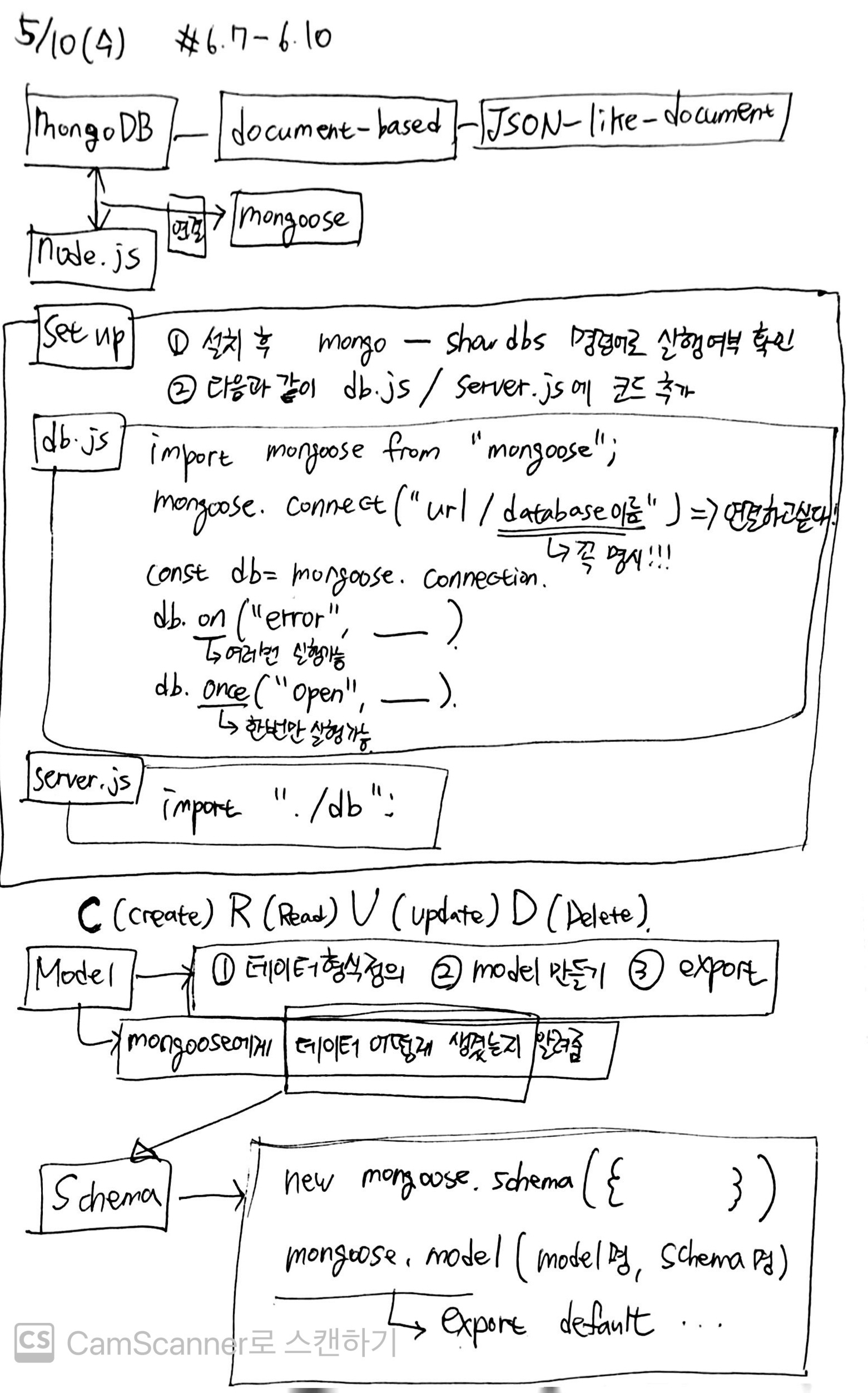
노마드 웹기초 스터디 40일차
확실히 데이터베이스를 다루기 시작하니 비동기 개념은 안나올 수 없는 것 같다. promise, callback함수, async-await, try-catch 간만에 빠르게 훑어볼 수 있었다.실무에서는 mysql위주로만 다뤄봤는데, mongoDB를 쓰니 확실히 JSON기

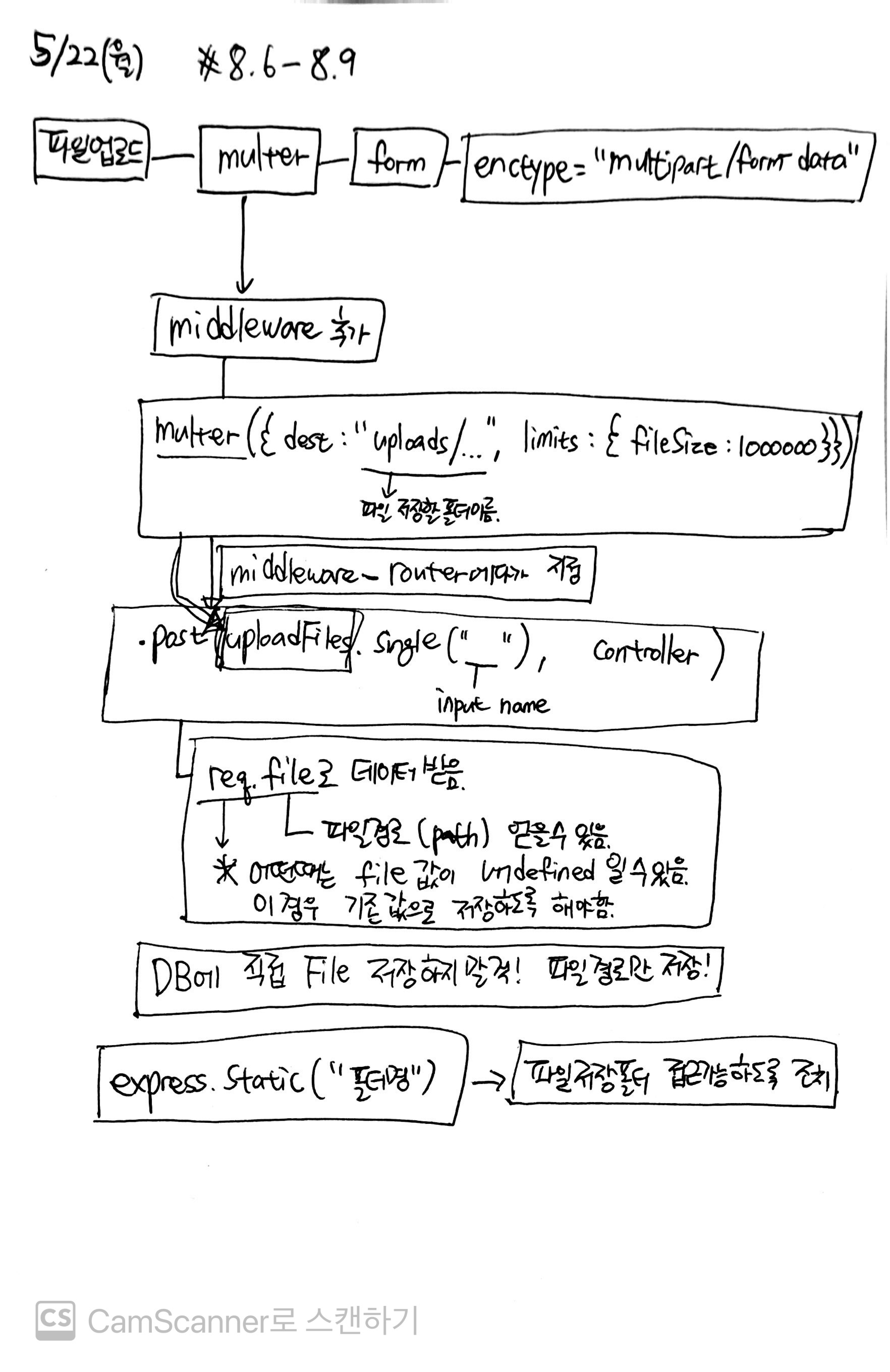
노마드 웹기초 스터디 38일차
오늘은 시간분배를 잘못한편이다. 오늘 코드챌린지하는데 막힘이 있다보니 해결하려고 고민하고 또 고민하다가 몇시간을 써서 다른 할일할 시간까지 지장을 주고 말았다. 어느 정도 선에서 마무리했었어야했는데, 그게 쉽지 않다. 결국 오늘 하루 시간은 얼마안남았고 남은 할일은 4

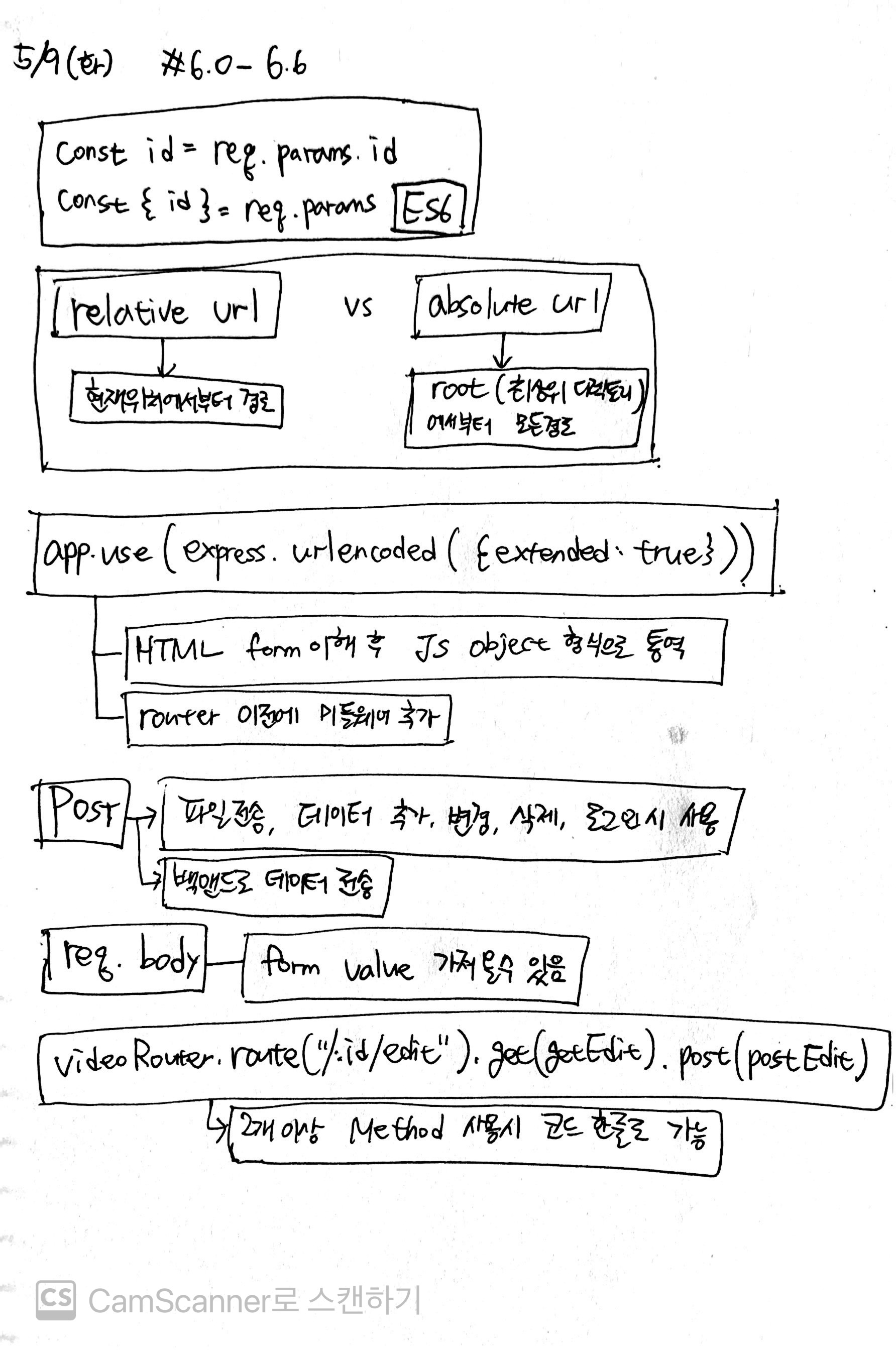
노마드 웹기초 스터디 37일차
챕터6 데이터베이스 파트에 입성했다!! 물론 몽고디비로 바로 들어가기 직전, fake DB를 통해 POST Method, req.body를 활용해서 어떻게 데이터를 전송하는지 기본 개념 위주로 먼저 학습했다. 데이터베이스에 대한 파트를 공부하면서 감회가 새롭다.실무를

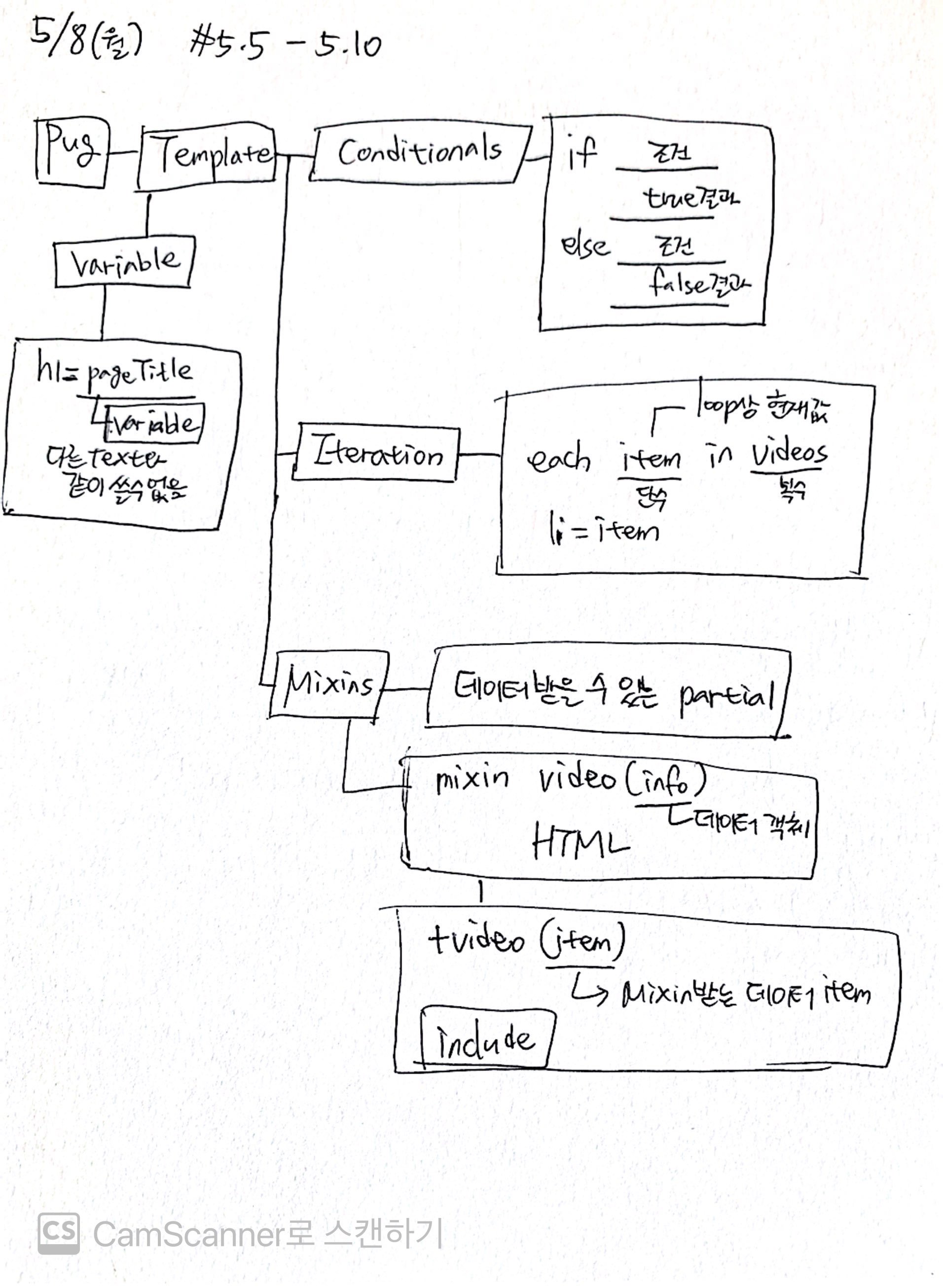
노마드 웹기초 스터디 36일차
벌써 70일 스터디 기간 중 36일차다. 어느새 절반을 왔다. 10주가 길어보였는데, 시간 참 빠르다. 지금까지 데일리 과제 놓치지않고 잘 해온 나를 먼저 칭찬해본다. 남은 절반도 화이팅이다!오늘 pug 템플릿 부분 강의를 다보았다. pug가 간편하면서도 새로운 규칙으

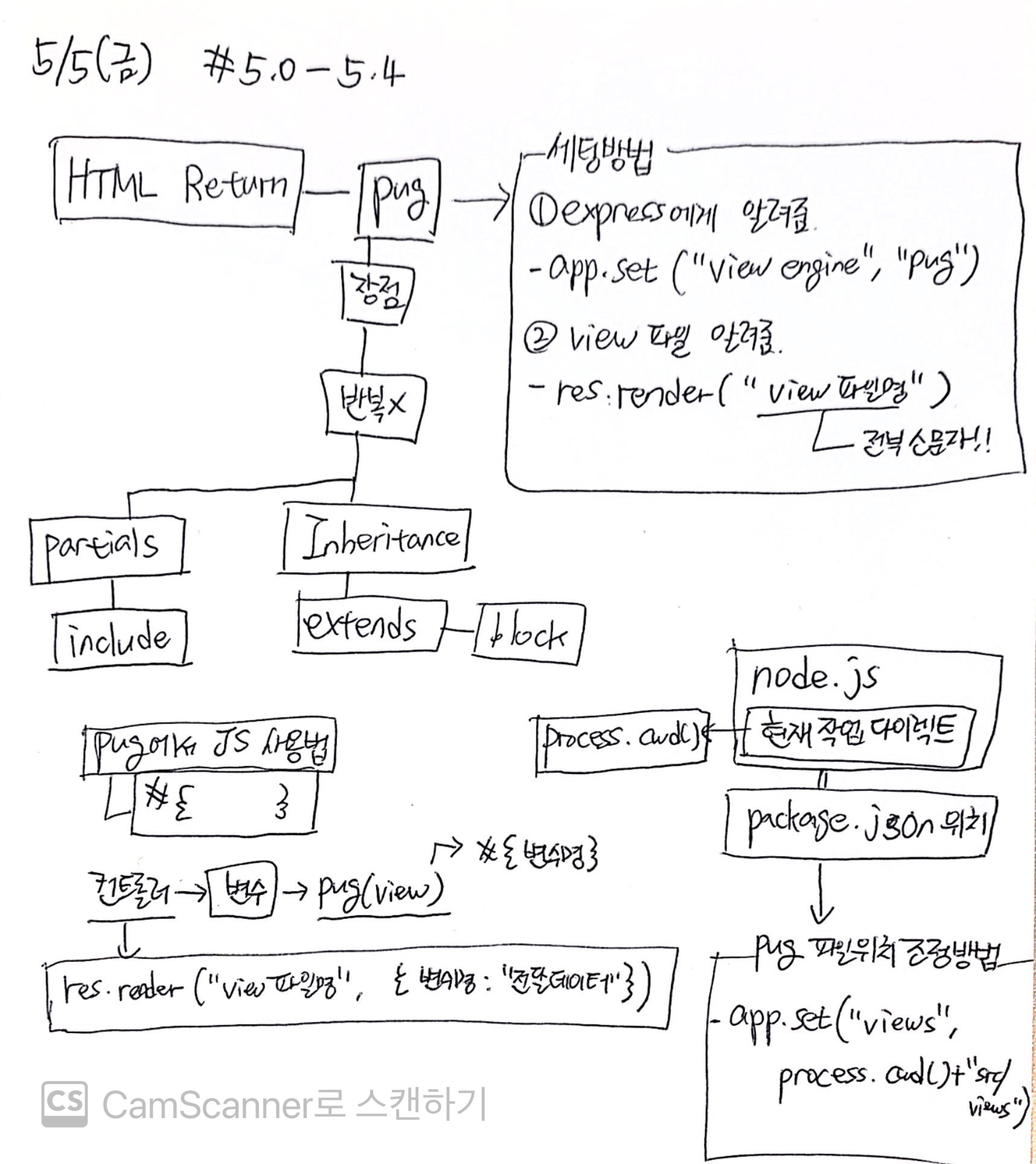
노마드 웹기초 스터디 33일차
오늘은 pug에 대해서 배웠다. React를 이미 익힌 입장에서 실무에서 pug를 사용해본 적은 없지만, react를 모르는 상태에서 js만으로도 풀스택이 가능하려면 pug는 필수라는 생각이 든다. 배워두면 나쁘지않다고 생각.오늘은 어린이날이다. 휴일이라고 생각하니 괜

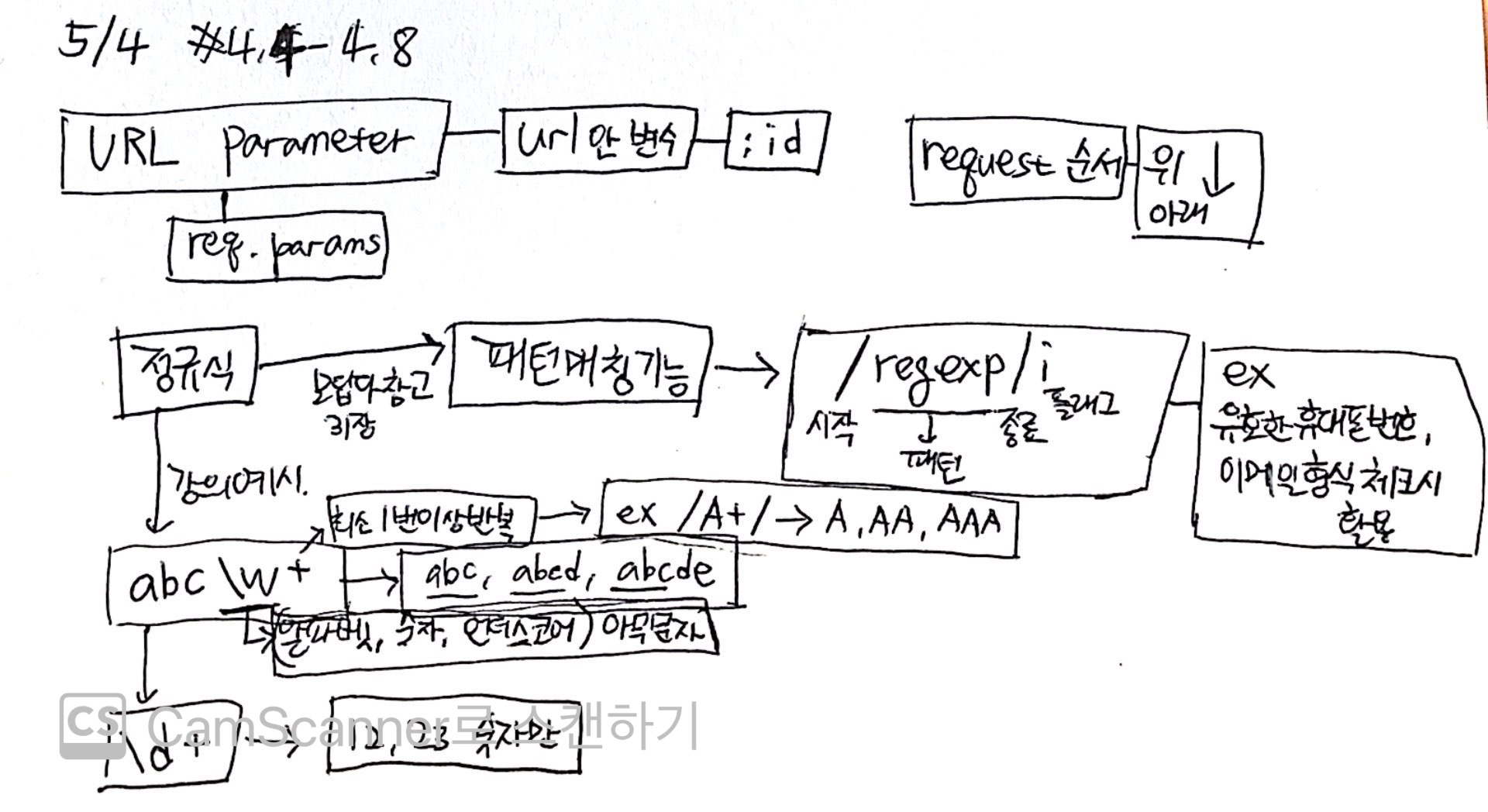
노마드 웹기초 스터디 32일차
URL parameter를 익히면서 자연스럽게 정규식 표현에 대해서도 언급되었던 강의였다. 정규식 표현이 여전히 생소한 나는 어쩔 수 없이 강의 끝나고도 모딥다 31장 정규식 파트를 한번 읽어보고 express routing쪽 문서항목도 한번 더 읽어보면서 이해해야했다

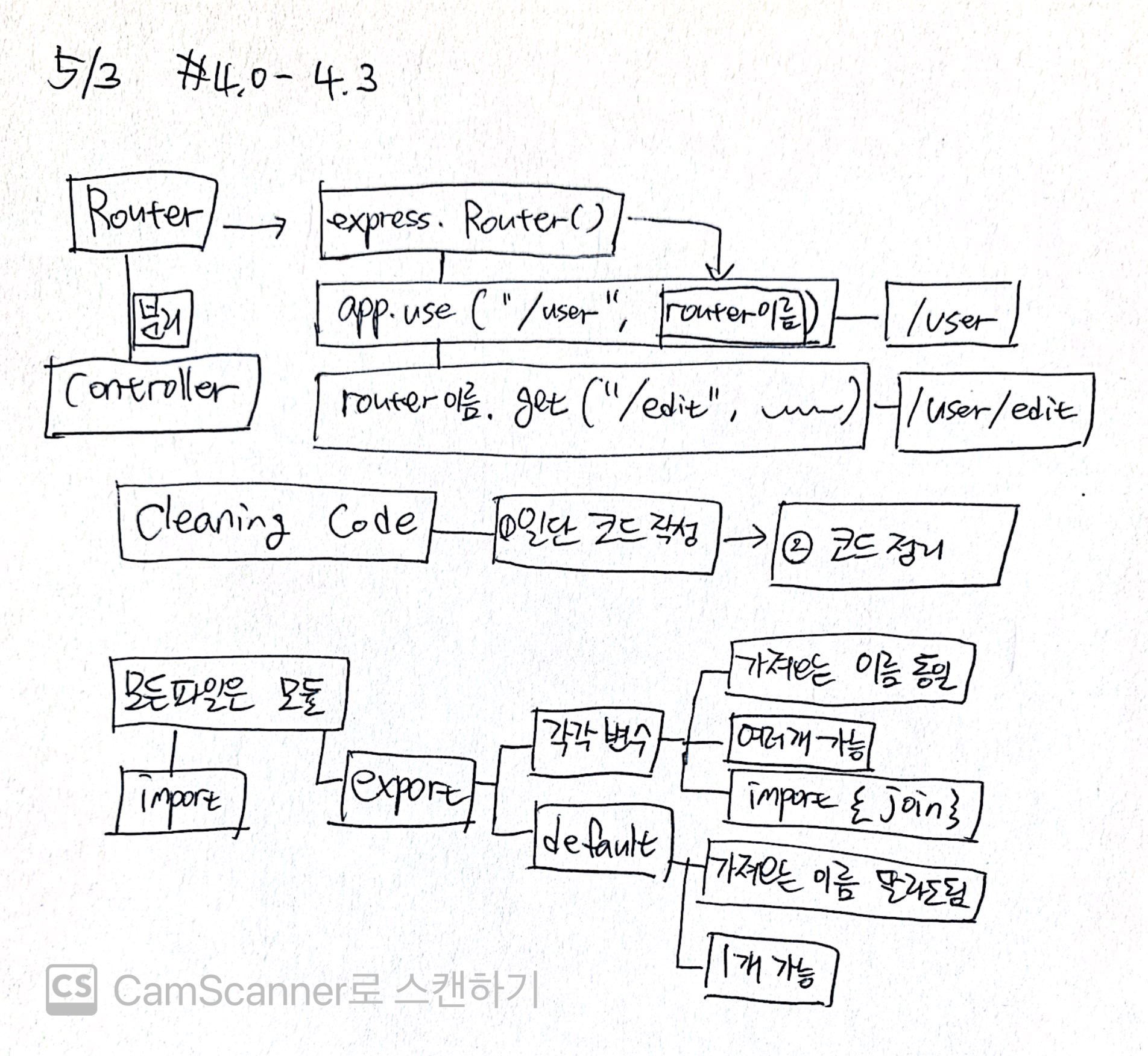
노마드 웹기초 스터디 31일차
처음 유튜브 강의를 들을때, 이 부분 처음 들을때 갑자기 헷갈리기 시작했다. 왜냐면 니꼬쌤이 코드 정리를 하면서 서버파일, 컨트롤러파일, 라우터파일 등 갑자기 파일이 늘어나서 혼란스러웠던 기억이 난다. 그래도 2회차에 들으니 왜 분리하는지 어떻게 아키텍처가 흘러가는지

노마드 웹기초 스터디 30일차
어제 배운 미들웨어 기본과 morgan을 복습해보았다.직접 logger함수를 구현해보았다.express문서를 참고해서 http method를 나타내는 req.method/ url을 나타내는 req.path / 응답코드를 나타내는 res.statusCode를 활용해보았다

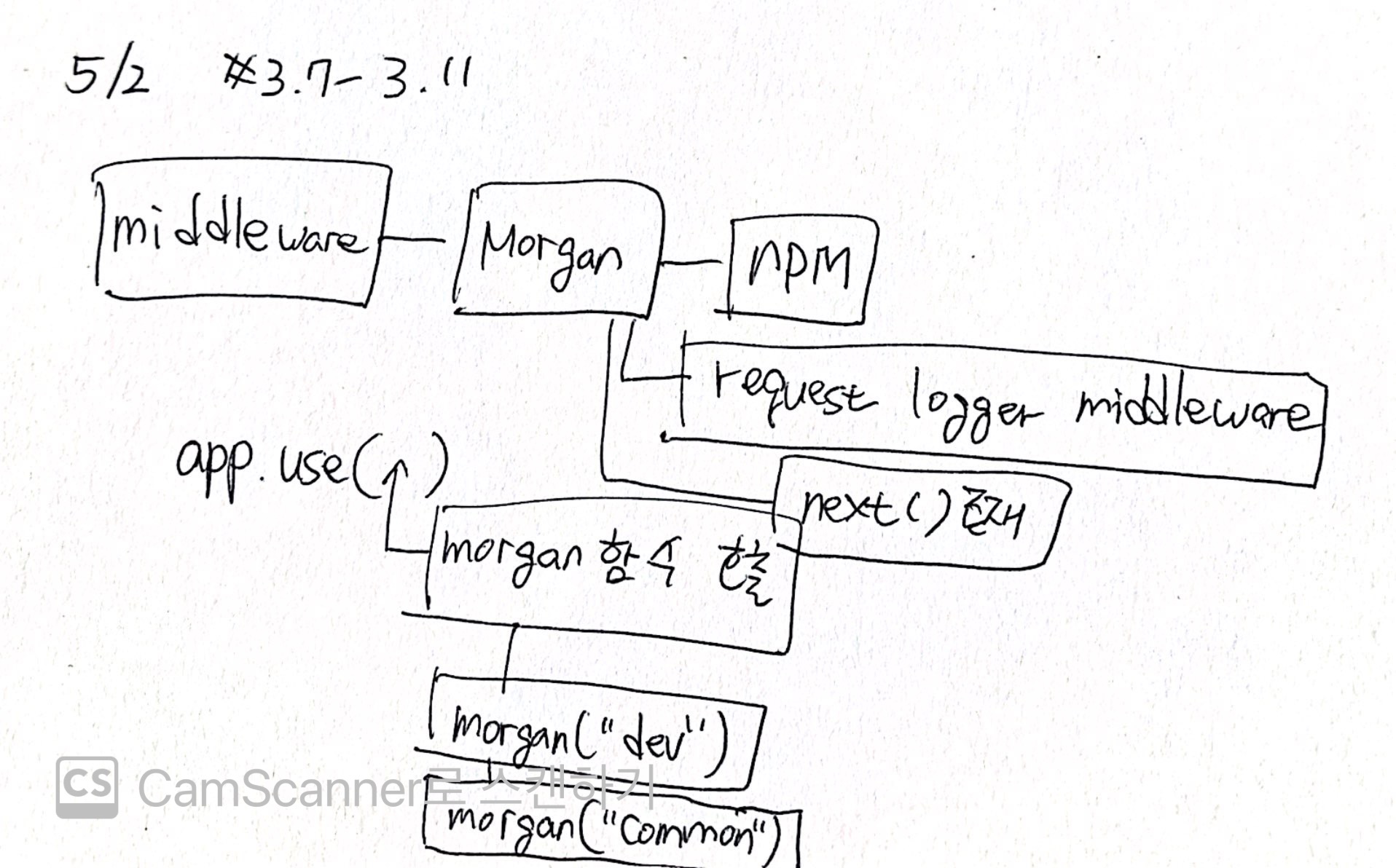
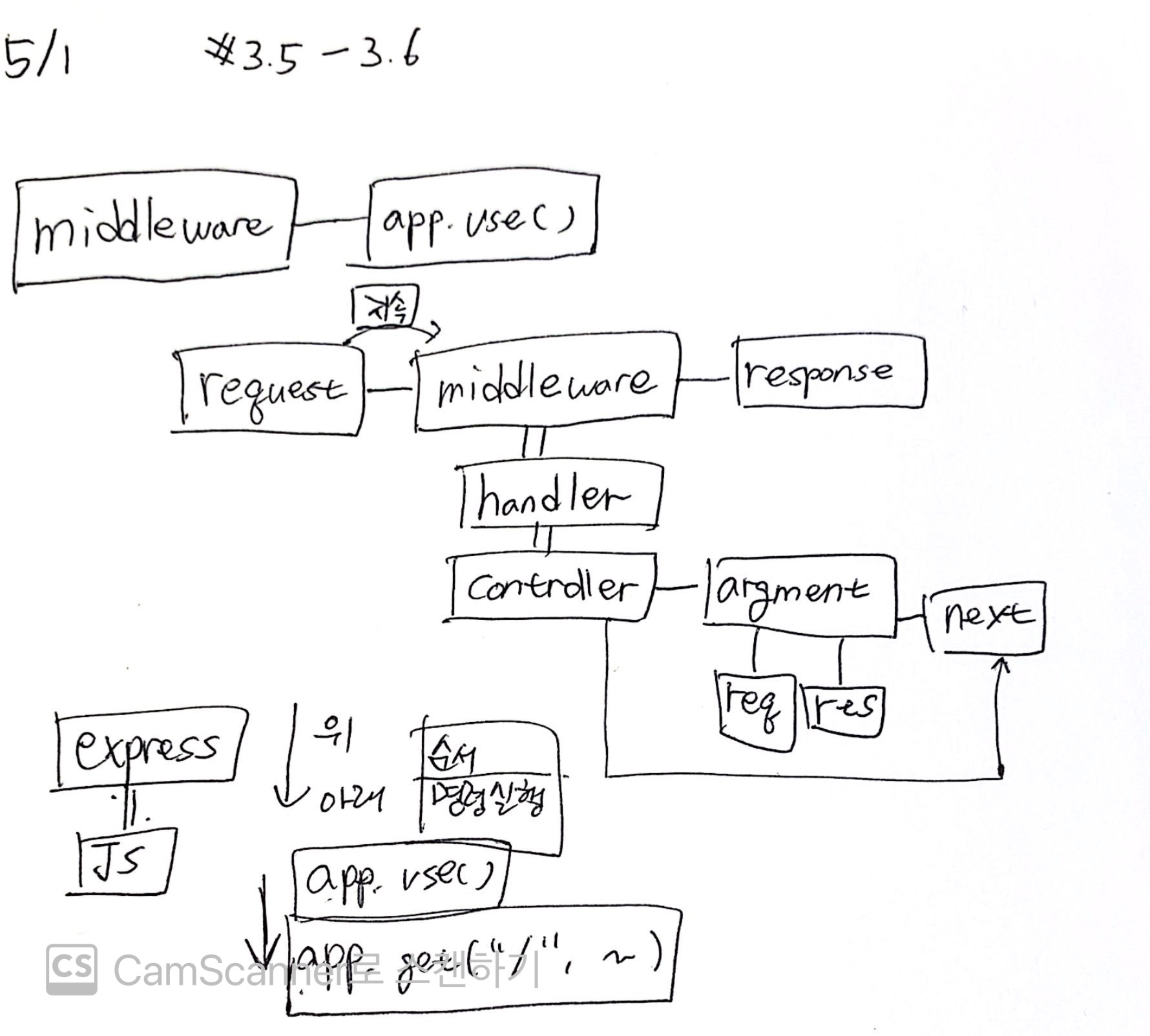
노마드 웹기초 스터디 29일차
미들웨어라는 중요개념을 익혔다. 원래 계획대로라면 3.5 - 3.11까지 강의를 모두 듣는게 맞지만, 개인일정상 오늘 시간을 많이 못낸 부분도 있고 '미들웨어'라는 개념을 정확히 익히고 넘어가는게 좋겠다싶어서 3.5, 3.6 부분만 반복적으로 돌려서 보았다.그리고 미들

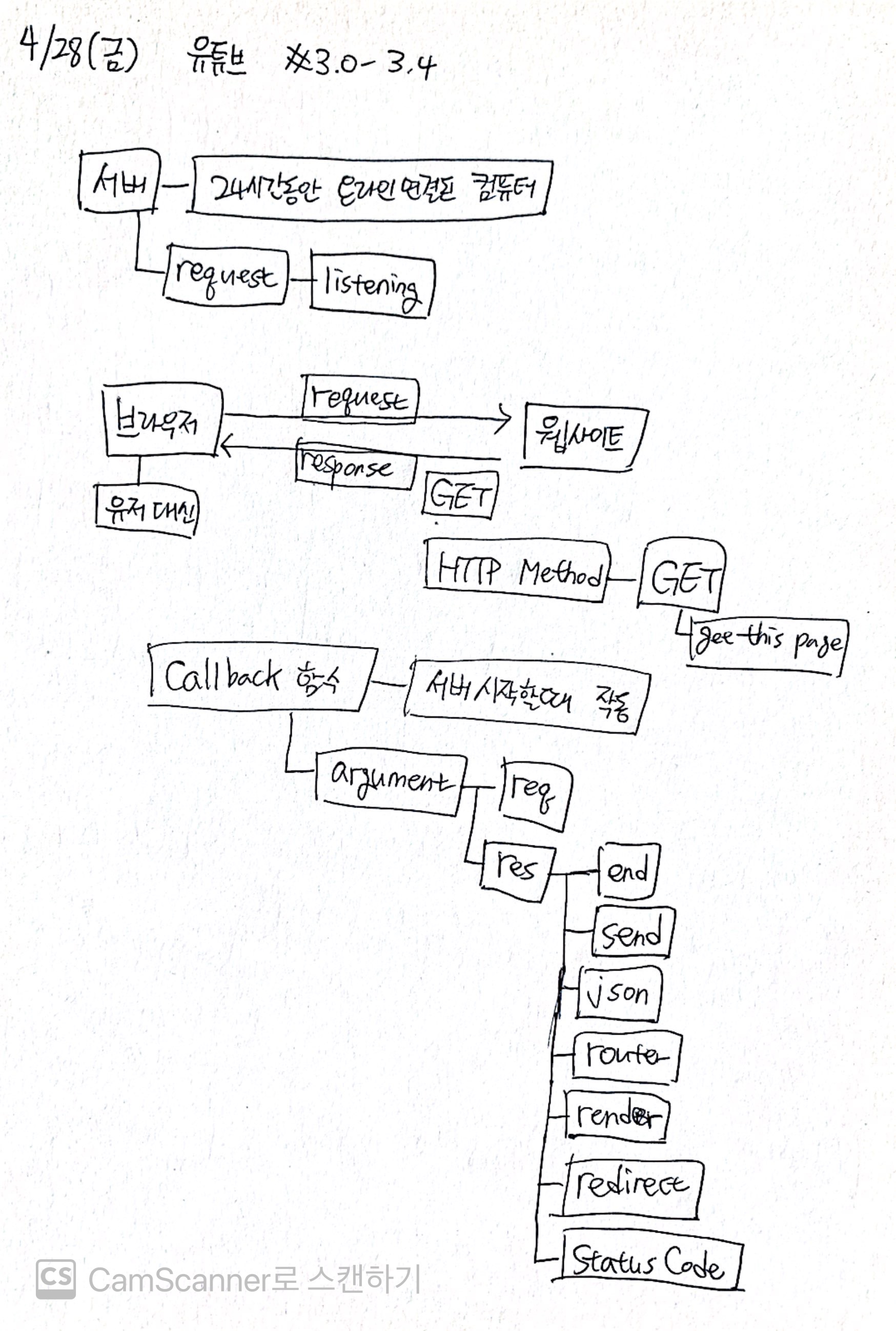
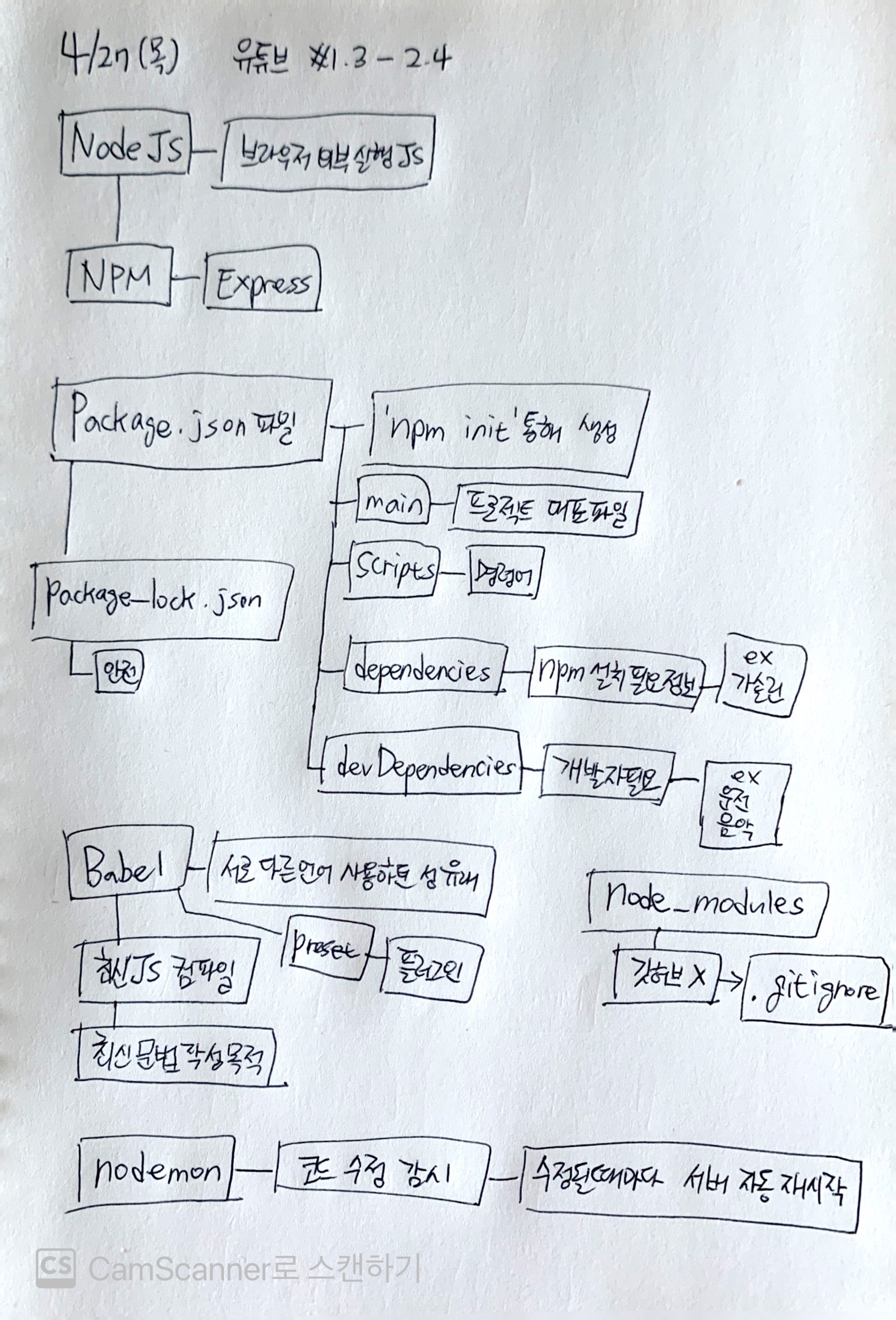
노마드 웹기초 스터디 26일차
오늘 들은 유튜브 클론 강의에서는 서버의 기초에 대해 이해하는 시간을 가졌다. 확실히 코코아톡, 바닐라JS때와는 다른 새로운 개념이라서 조금 더 심도있게 공부를 해야할 것 같다. 상대적으로 서버에 대해 다룬 경험이 적기도 하고 말이다.https://expres

노마드 웹기초 스터디 25일차
어제 바닐라JS강의를 끝내고, 오늘부터 유튜브 강의 예습을 시작했다. 사실 유튜브 강의가 완전 처음은 아니다. 작년에 실무를 하면서 백앤드적인 지식도 급하게 익혀야했기에 유튜브 강의를 이미 77퍼센트정도 들은 상태이다. 다만 급하게 듣기도 했고, 시간도 많이 지나서 이

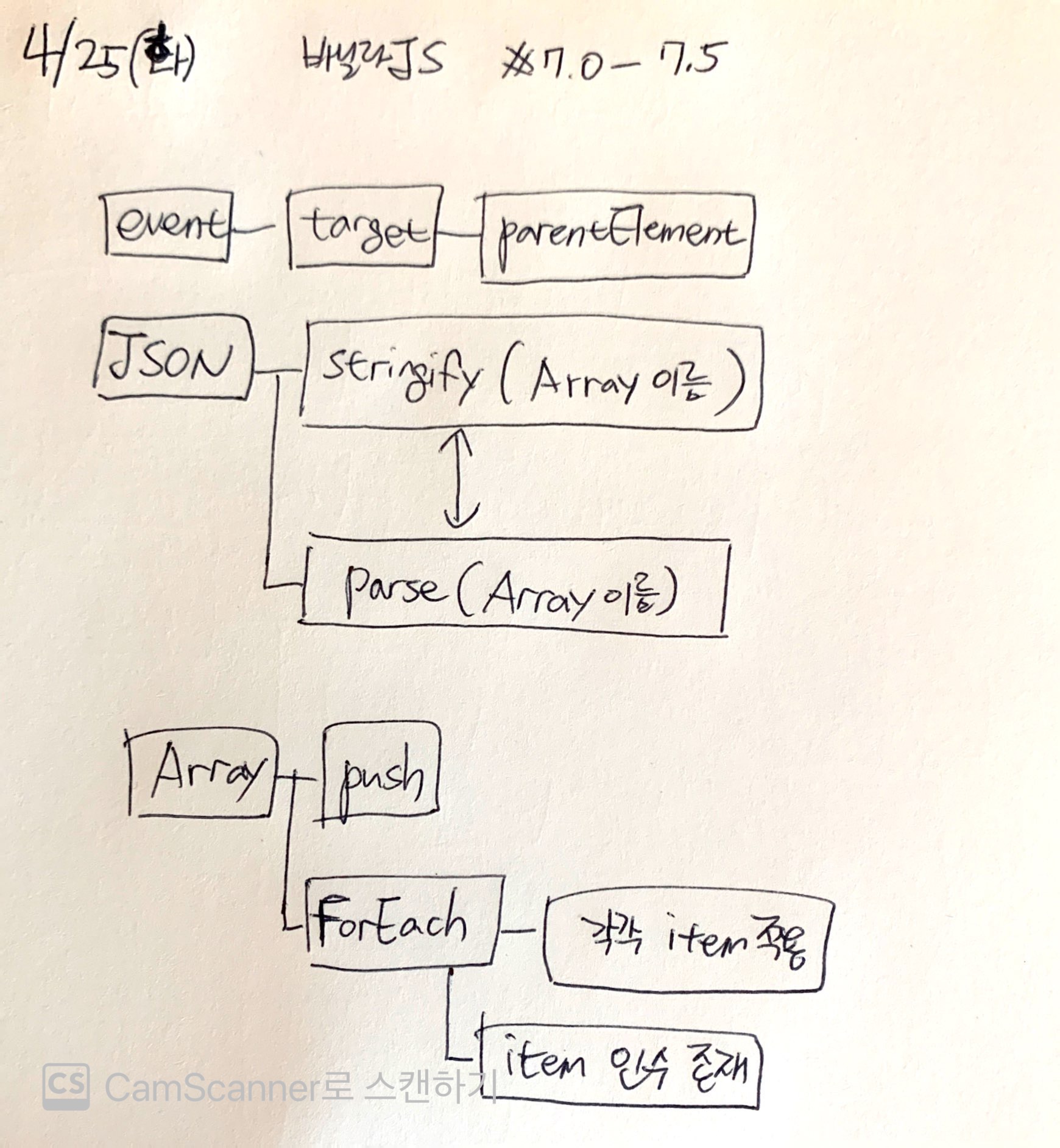
노마드 웹기초 스터디 24일차
오늘로 바닐라JS 크롬앱만들기 강의를 완강했다. 그러나 이내 완강하기엔 부족한 부분이 있는데, 바로 to do list 구현이다.다시한번 코드리뷰를 해보자.html은 간단하게만 작성했다.js에서는 html가져오는 부분들을 먼저 작성하고, submit이벤트에 해당하는 a

노마드 웹기초 스터디 23일차
어제 하루 푹쉬었다. 마침 일월 이틀 챌린지였고, 일요일에 바로 제출을 했기 때문에 월요일 하루 제대로 휴식하기로 결정했다. 하루하루 일일스프린트 잘 챙기고 있고, 주말에 일정이 있을때는 미리미리 해놓거나 이동 중에 할 수 있는건 하거나 이런 식으로 빠짐없이 내 할일들

노마드 웹기초 스터디 20일차, 21일차
어제는 강릉 당일치기 여행을 다녀오느라 퀴즈 제출 외에는 공부한 부분이 없다. 어제 제출한 퀴즈 오답 점검부터 하자면,getElementBy("id이름")으로 찍어야하는 것을 순간적으로 querySelector와 헷갈려서 "그리고 className은 여러 개를 대체할

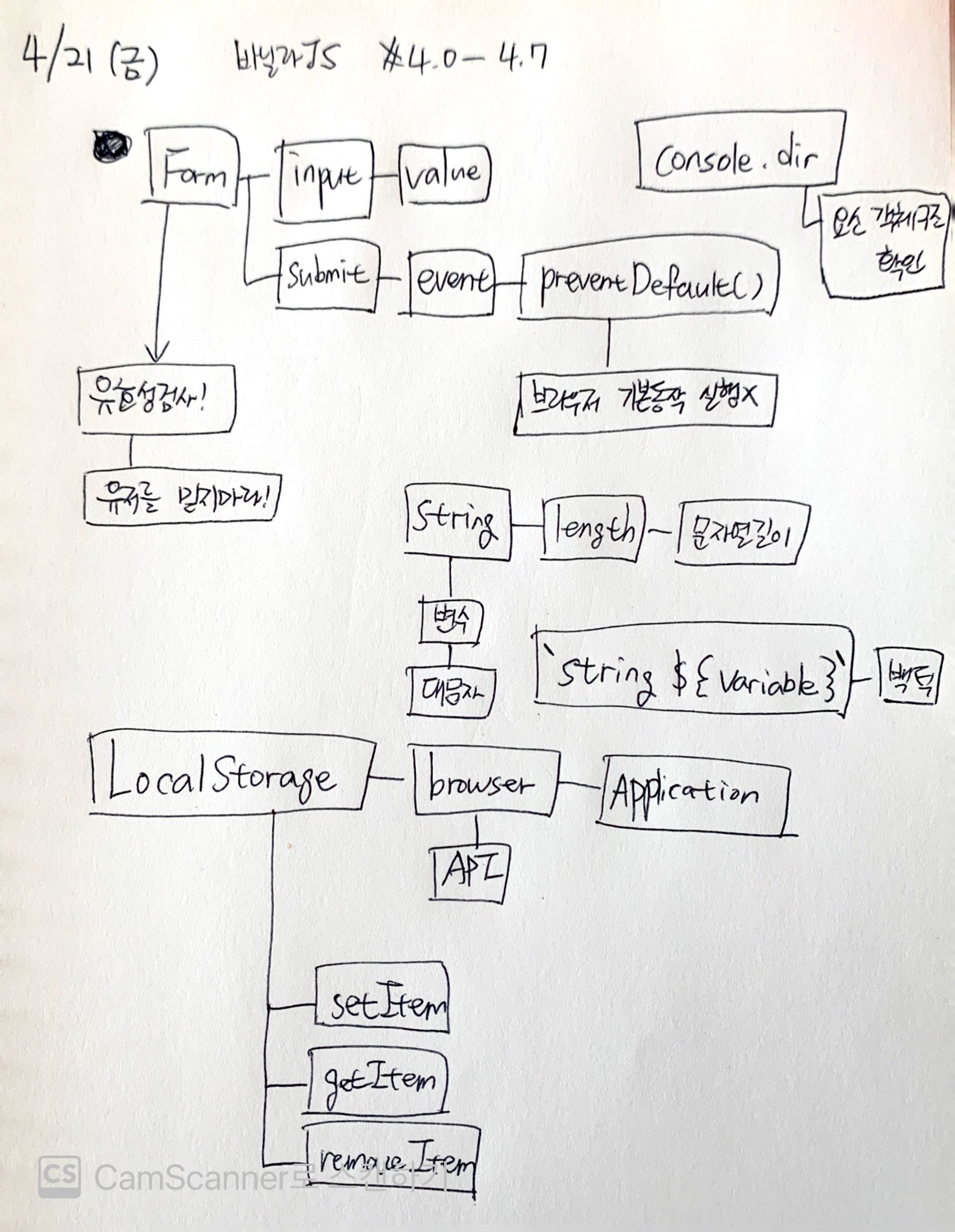
노마드 웹기초 스터디 19일차
오늘 배운 input value와 localStorage, 그리고 어제 배운 classList까지 적용한 '오늘 가장 중요한 일을 남겨주세요' 기능을 구현해보았다.확인버튼을 누르면 handleSubmit함수를 호출하고 함수 내부에서 input입력값을 h1태그로 구현하도

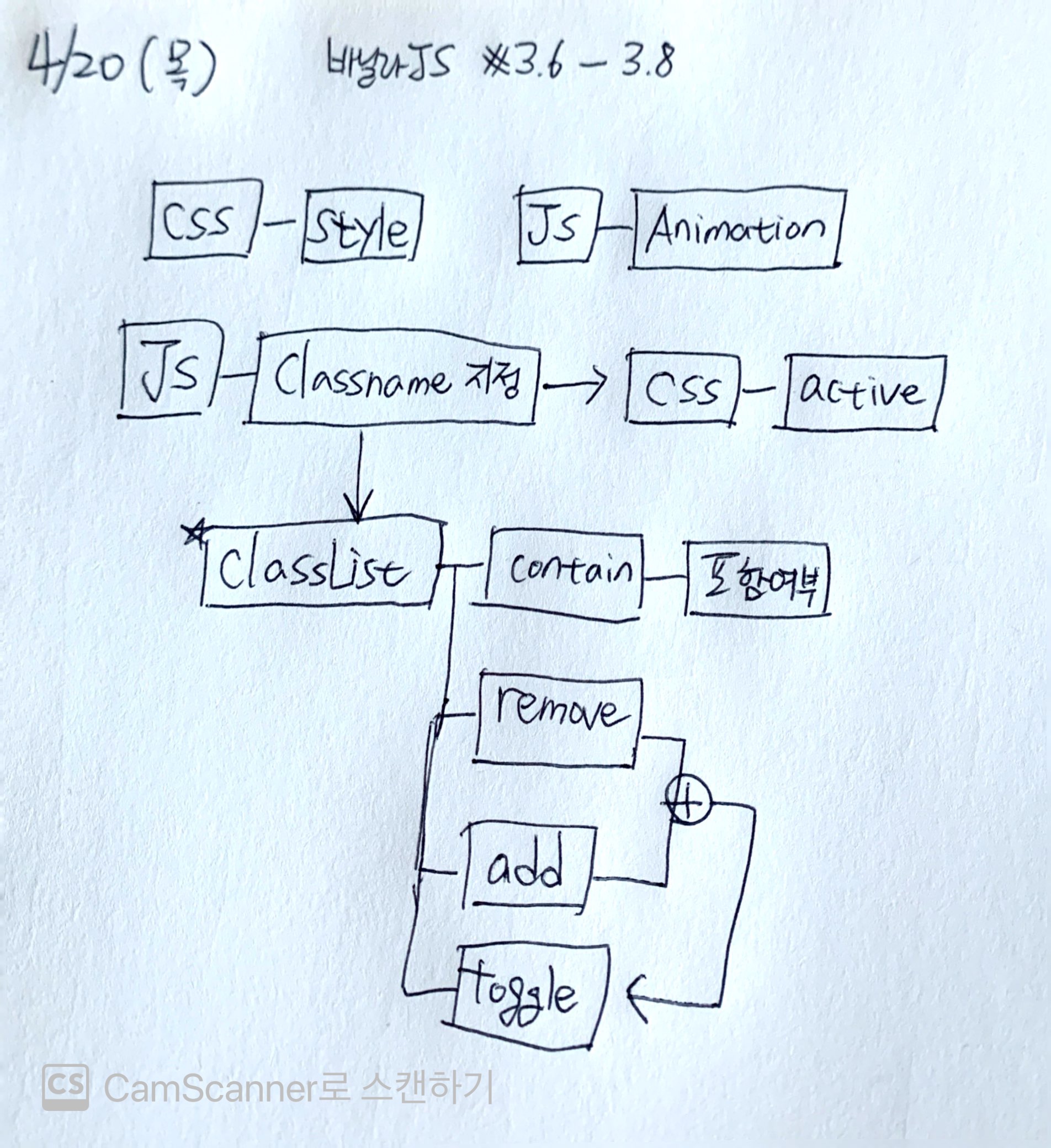
노마드 웹기초 스터디 18일차
마침 코드챌린지는 미리 제출했기때문에, 오늘 배운 classList를 통해 자체적인 코드챌린지를 해보기로 했다.구현기능은 간단하다. open버튼을 클릭하면 alert창을 열고, 열렸을때는 close버튼으로 변경하려고 한다. 먼저 open기능을 하는 함수를 만들고 con

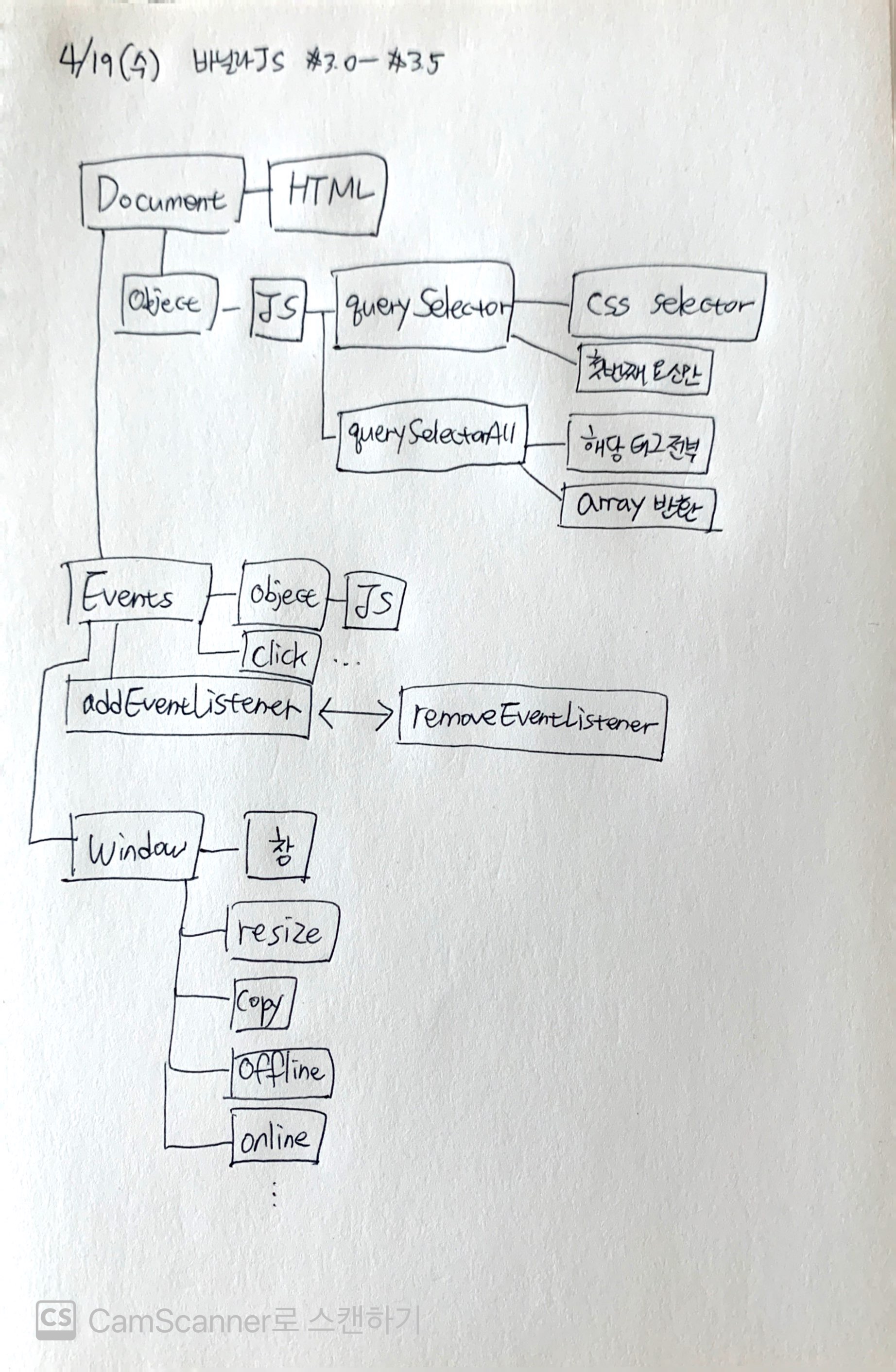
노마드 웹기초 스터디 17일차
사실 그동안 JS코드 짜면서 document, window 개념 잘 알지도 못한 상태에서 그냥 작동되니까 썼던 것 같다. 이번에 document와 window에 대해 정확히 익힐 수 있어서 도움이 되었다.오늘 코드챌린지도 document, window개념을 적용하는 챌
