📚 들어가며
자바스크립트를 끝내고 바로 리액트에 진입했다. 교재는 '리액트를 다루는 기술'로 정했다. 차근차근 해보자.
1. React란?
동적 웹 개발을 위한 자바스크립트 웹 라이브러리다. 다른 프레임워크들과 다르게 사용자에게 보여지는 부분인 view에 집중한다는 특징이 있다. virtual DOM이 구현돼있어 DOM에 변화가 생길 때마다 처음부터 끝까지 다시 확인할 필요가 없어져 spa 서비스에 용이하다. 사실 vue와 react중 어떤 걸 인생 첫 프레임워크로 공부해볼까 고민하던 중에 리액트를 추천 받아(리액트는 라이브러리긴 하지만) 물 흐르듯 공부하게 된거라.. 다른 프레임워크와의 비교라던가 성능적으로 딥한 부분을 지금 정리하기엔 좀 무리가 있어 보인다..
2. Virtual DOM
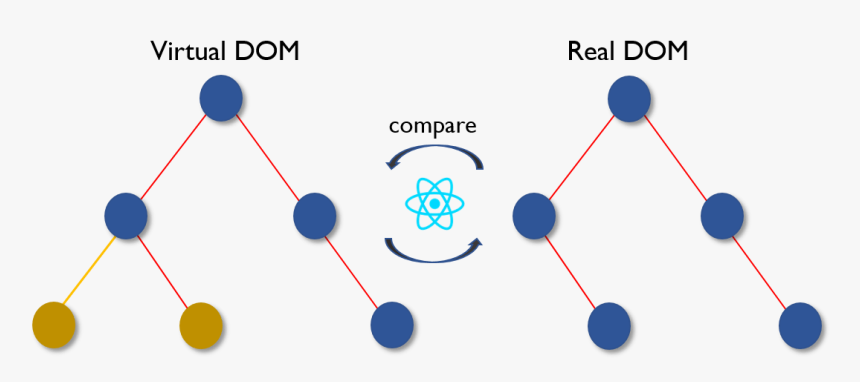
바닐라 자바스크립트로 간단한 프로젝트를 하면서 DOM 트리를 가볍게 조작해봤다. 리액트는 그런 DOM트리를 자바스크립트로 구현한 일종의 사본, Virtual DOM을 지원한다. 자바스크립트로 구현돼 비교적 가벼운 가상 돔을 조작한 후 비교 알고리즘을 통해 원본 DOM에 변화를 반영하는 식 같다. 지식이 늘어나면 그 때 수정하자..
😡 다짐
연구자 정신을 갖고 공부하지 않으려고 한다. 아직 웹 개발자가 되겠다고 진로가 정해진 것도 아닌 상황이기에 일단은 프론트와 백을 가능한 빠르게 경험해보는 게 군생활 동안의 목표인데, 수능공부 하던 관성이 남아있는지 모든 걸 이해하고 가려는 묘한 강박이 있어 공부가 많이 늦어졌다. 당연히 이해하고 가는 게 맞지 않냐고 반문할 수 있겠지만.. 그렇게 하나하나 따지고 들면 당장 웹보다 CS를 먼저 하고 있어야 하기에..(실제로 CS책을 몇 권 충동구매했다) 일단은 가능한 스피드하게 공부해보려고 한다. 바닐라 자바스크립트도 너무 오래 붙잡았다. 남는 공부긴 했지만?