
React-Native 환경 설정하기
- jdk 11버전 설치 및 환경설정
- 안드로이드 스튜디오 설치 및 환경설정
- Node.js 설치
- Python 설치
- 프로젝트 생성
1. jdk 11버전 설치 및 환경설정
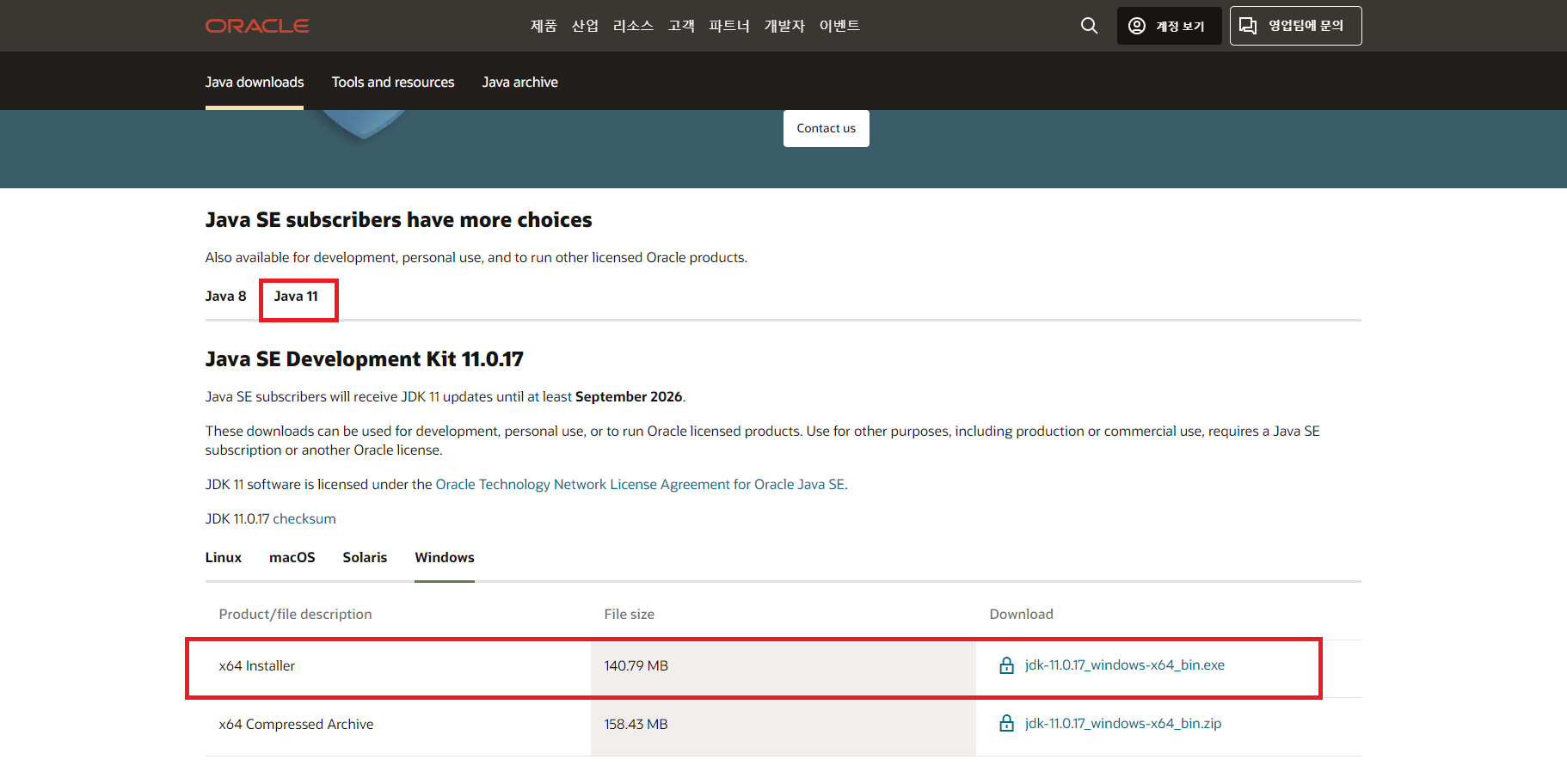
오라클에 접속해서 로그인 후 11버전을 다운받으면 된다.
https://www.oracle.com/kr/java/technologies/downloads/#java11-windows


그리고나서 환경 설정을 해주어야 하기 때문에 자바 경로로 이동해서 경로복사!

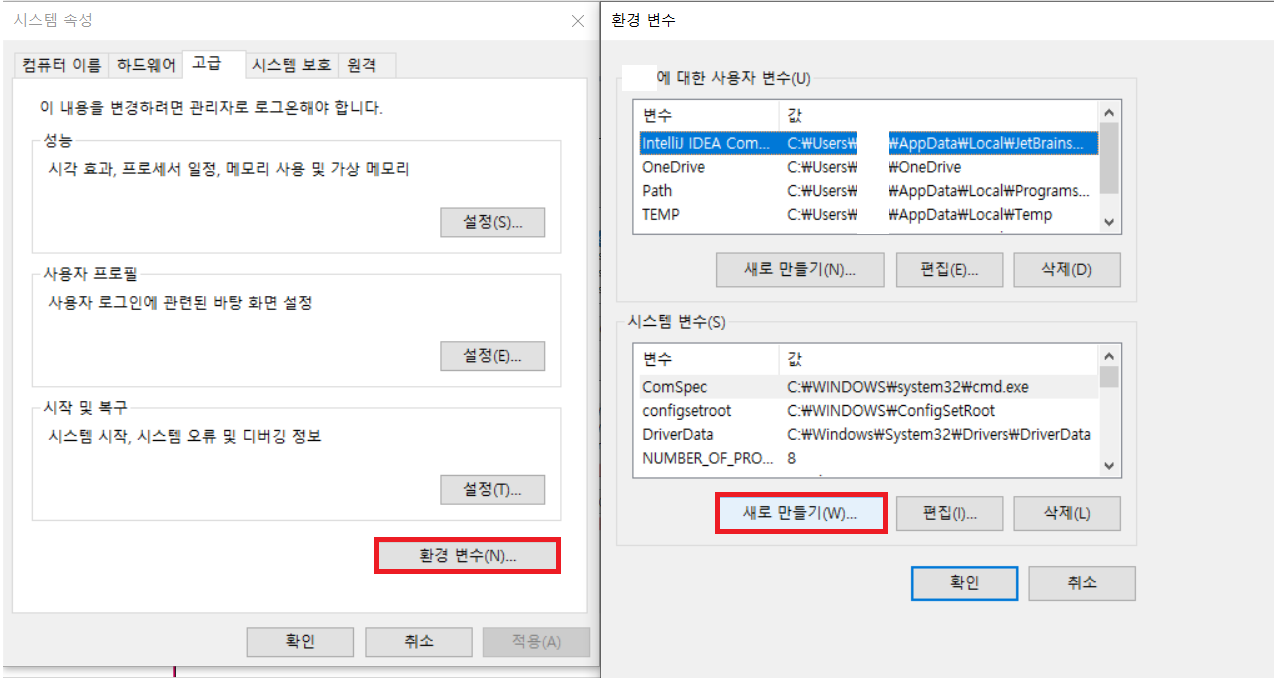
시스템 속성 > 환경 변수 > 새로 만들기

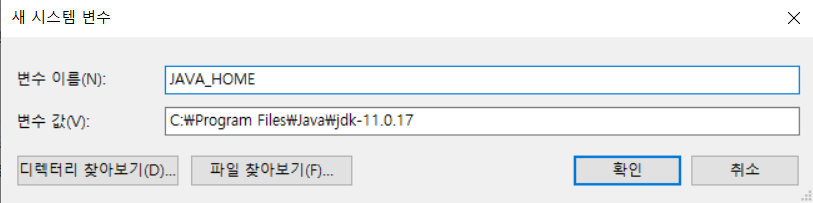
여기서 이제 아까 복사한 경로를 변수 값에 입력한다.

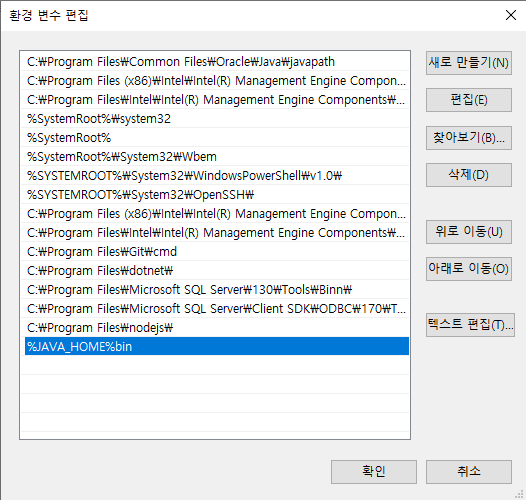
환경변수 > 시스템 변수 > Path > '%환경변수 명%bin' 입력 후

cmd 창에서 자바 jdk 설치를 확인해준다.

뭐 대충.. 이렇게 뜨면 됨.
근데 설치 했더니 .. 원래 16버전이 있었는데 다른 설치방법들 슥슥 찾아보니 아무버전이든 상관 없는 듯 ..? 아무튼 java -version 까지 확인해주면 된다.

2. 안드로이드 스튜디오 설치 및 환경설정
예전에 안드로이드 스튜디오도 설치 했다가 지웠기 때문에.. 다시 설치해줘야 한다..
https://developer.android.com/studio?hl=ko
들어가서 다운로드 하면 됨

그냥 설치하면 된다. 그냥 계속 Next 누르면 됨.

나는 예전에 썼어서 그런지.. 그 파일도 없는데 복구도 해준다..
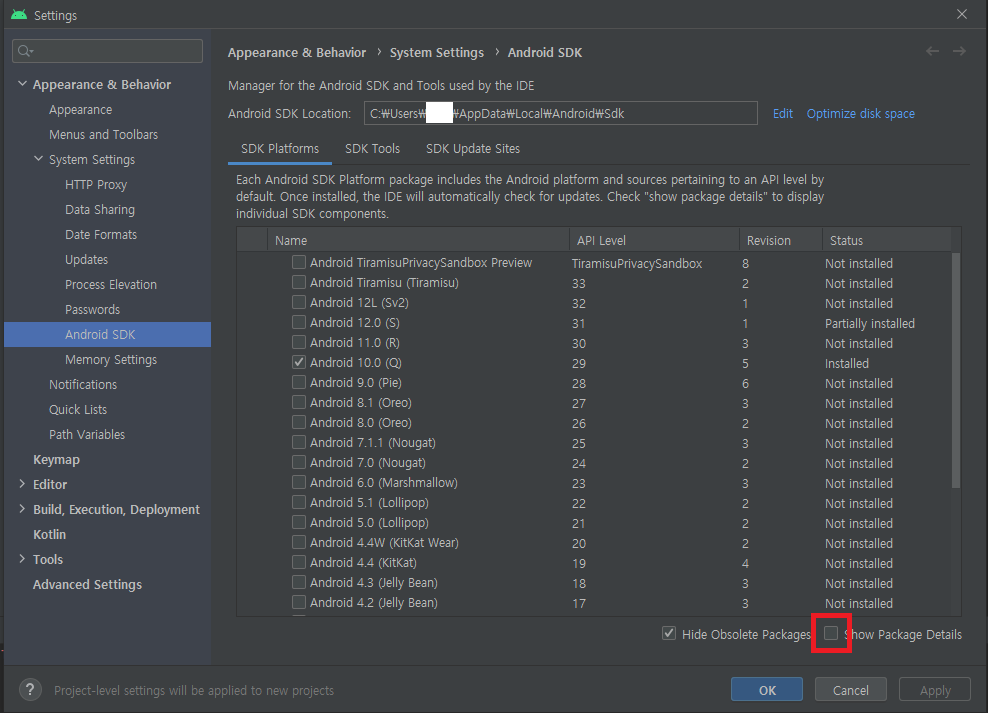
Configure? 새로 다운 받은 사람들은 오른쪽 아래에서 찾을 수 있을 건데, 나는 눈씻고 찾아도 없어서 그냥 Tool에 있는 SDK Manager 바로 열어줬다.

Show Package Details 하면 세부사항 볼 수 있으니까 필요한 것만 SDK Platforms와 SDK Tools에서 체크해주면 된다.
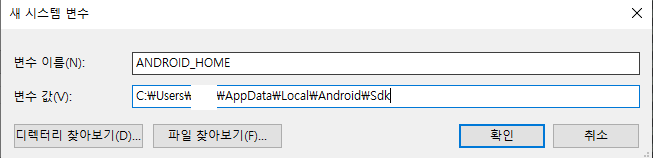
아까 jdk 설치할 때 했던 환경변수 설정 한 번 더 해줘야하니까 Location 복사해두기!
설치하는데 조금 오래 걸림...^^
위에서 했던 환경변수 설정 하는거 그대로 가서 
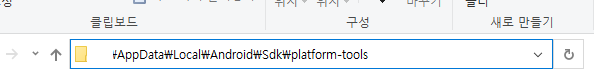
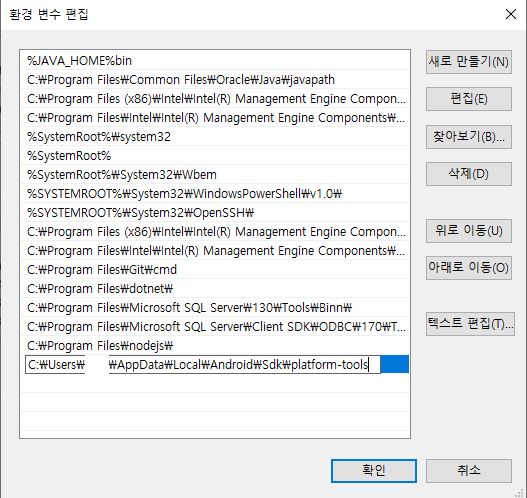
넣어주고, 이번엔 Path에 platform-tools 경로 추가해야하기 때문에 다시 내PC로 가서 경로 따온다.. (이제 슬 지침)


3. Node.js 설치
이제 Node를 설치해줍시다.
안정화된 LTS를 설치해주는게 좋다네요.. 좋다면 좋은거 나도 LTS 다시 설치했음


요 사이에 갑자기 PowerShell 떠서 뭔가 샤샤샥 계속 글자가 내려가는데.. 뭔지 몰라서 그냥 한참 기다리다 껐음.. 설마 설마 여기서 무슨 문제가 생기는건 아니겠지 ㅠㅠ
4. Python 설치
https://www.python.org/downloads/

난 설치되어 있으니 패스..! 저기 Download Python 3.xx 누르면 바로 설치 소소속 된다.
5. 프로젝트 생성
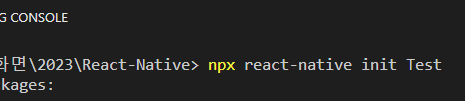
터미널 창에서 작업할 공간으로 이동한 후에,
npx react-native init '프로젝트 이름' 입력하면


이런 슬데없이 큰 그림 이쁜 리액트 로고가 뜨면서 템플릿이 다운로드 된다.
6. 성공!!!!

처음 써보는 글인데.. 이렇게 힘든걸로 시작하다니ㅠㅠ
React 환경 설정은 몇번이고 해도 오래걸일 일이 잘 없었는데 RN은 좀 다르다..
구글 뒤져보면서 이것저것 참고해보고 했는데.. 아무튼 무사히 성공했다,,!
갑자기 앱 개발 제안이 나와서 급하게 환경 구축해봤는데 하나씩 글도 써보려구 한다..!
앞으로 잘 부탁해 나 자신.. ❤