React-Native로 화면에 원하는 Text 입력해보기
일단 첫 시작으로 src 폴더 안에 New_App 파일을 생성해주고 뷰 안에 텍스트를 넣어 가운데에 원하는 문자를 출력해보려 한다.

기존에 있는 App.tsx 파일은 그대로 둬도 상관 없으니, 그냥 새로 만들면 된다.
안에 어떤 코드를 작성해도 기본 App.tsx가 실행되고 있으니 Emulator에는 아무것도 뜨지 않는 것이 맞다.
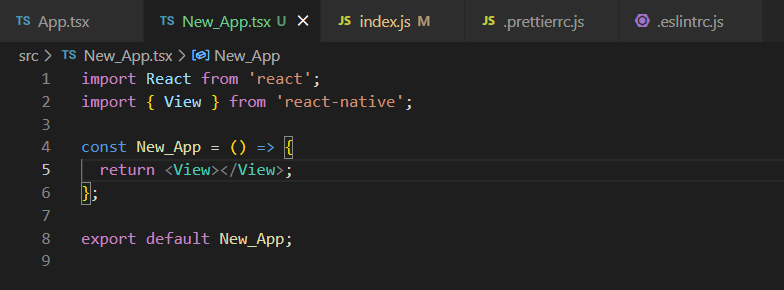
우선 빈 화면으로 보이게 하기 전에, New_App을 갖다 써야하니까 틀이라도 만들어보자.

이렇게 리액트에서와 동일하게 함수형으로 만들고, export까지 해주면 틀 완성!
그냥 안에 Hello, World! 와 같은.. 원하는 문자를 보여줄 것이기 때문에 이정도로 하고, 이 빈 화면을 우리 Emulator에 보여줄 것이다.
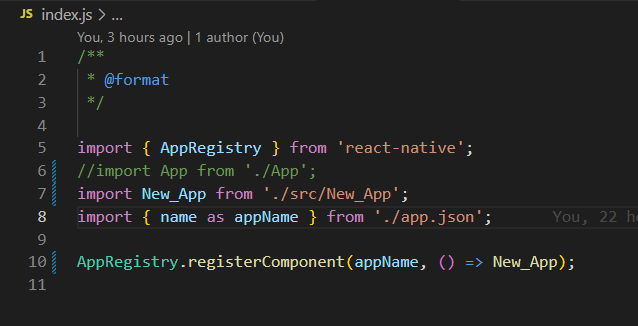
index.js파일로 이동해서 기존의 코드에 있는 App만 New_App으로 바꿔줄거다.
 연결만 해주면
연결만 해주면

뿅..!
당연히 View로 감싸뒀으니 아무것도 안나오는 게 맞음!
이제 진짜 첫걸음.. Text로 정 가운데에 아무 문자열을 넣을거다.
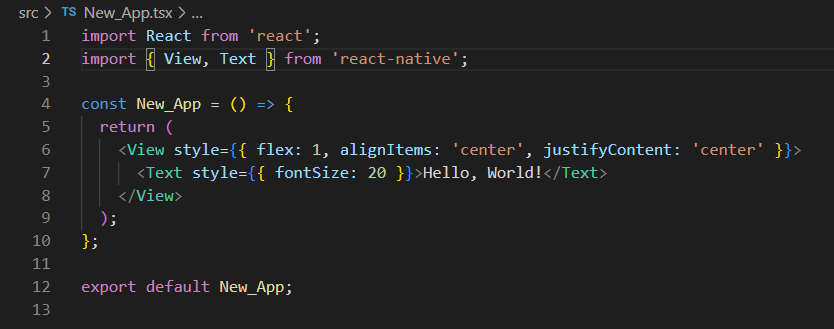
 이렇게 View 안에 Text로 'Hello, World!'라는 문자열을 출력해보려 한다.
이렇게 View 안에 Text로 'Hello, World!'라는 문자열을 출력해보려 한다. 매우 간단..!
매우 간단..!
Text 요소의 Props들 살펴보기
한동안 RN공부 그리고 지금 하고 있는 사이드 프로젝트를 진행하면서 Text 요소를 사용할 때 직접 사용해본 props들을 여기에 기록해볼 예정이다.
onPress
onClick이랑 똑같다고 보면 될 듯 하다.
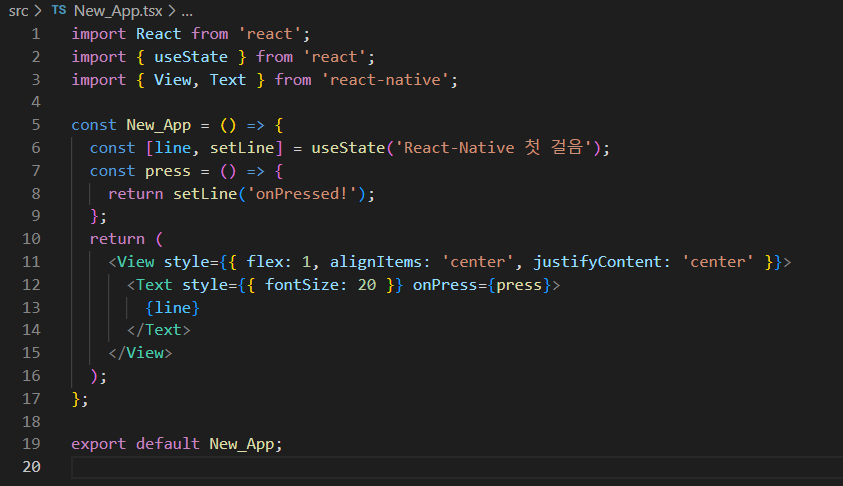
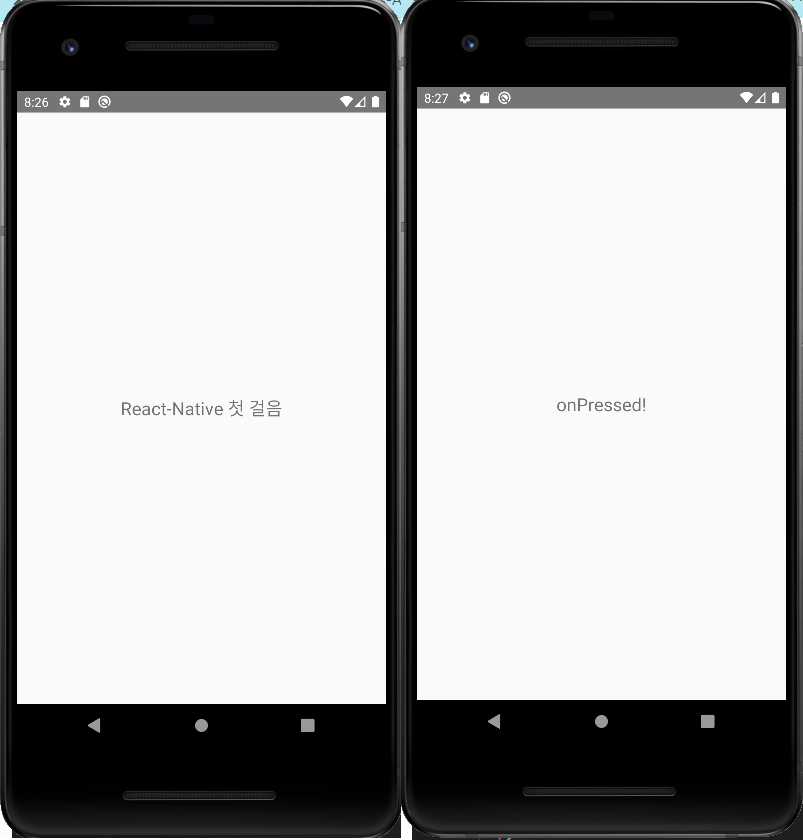
간단하게 글자(Text)를 누르면 Text가 바뀌도록 작성해보았다.

글자부분을 누르면 저렇게 바뀐다..는 정도!
살펴보니 줄 수 제한도 할 수 있고, 여러가지 할 수 있는게 많은 것 같은데 그런 것들은 필요할 때 쓰고 기록을 남기려 한다..!!