
1편에 이어서 2편이 너무 늦었는데, 아직도 지속적인 업데이트로 인해 "뭐가 이리 자주 바뀌니!!!"의 고충에 벗어나지 못하고 썼던 자료들을 다시 정리하는 중이다.
이번 편에서는 데이터를 어떻게 처리하며, 화면에서는 어떤형태로 보여줄 수 있는가를 다뤄볼 예정이다.
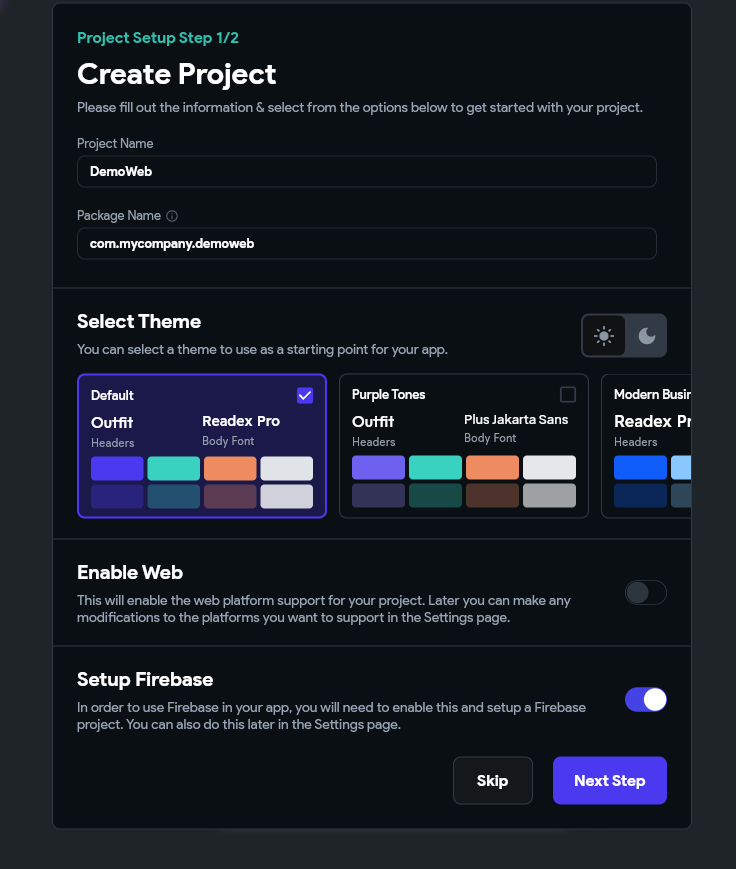
먼저 새로 프로젝트를 생성한다.

프로젝트를 생성하면 요따구로 테마부터 선택하라고 한다.
그리고 아래에는 Firebase 연동 관련 내용이 있는데,
User Login 처리를 Firebase를 통해 진행한다면 아주 유용한 기능이니 선택해서 사용하길 바란다.

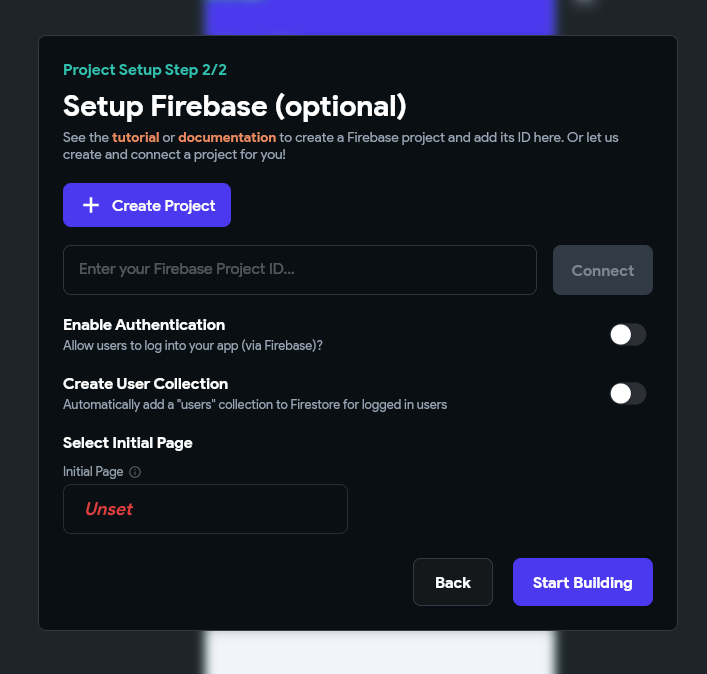
여기선 Porject를 Firebase에 추가할 것인가를 물어보는건데 Create Project를 누르면 알아서 알잘딱 만들어준다.
아래에 보이는 Enable Authentication은 Firebase내 Users 안에 사용자 정보를 담는걸 물어본다.
필자는 여기선 Login Auth관련은 무시하고 넘어갈거니 패스한다.
Start Builing을 눌러주면

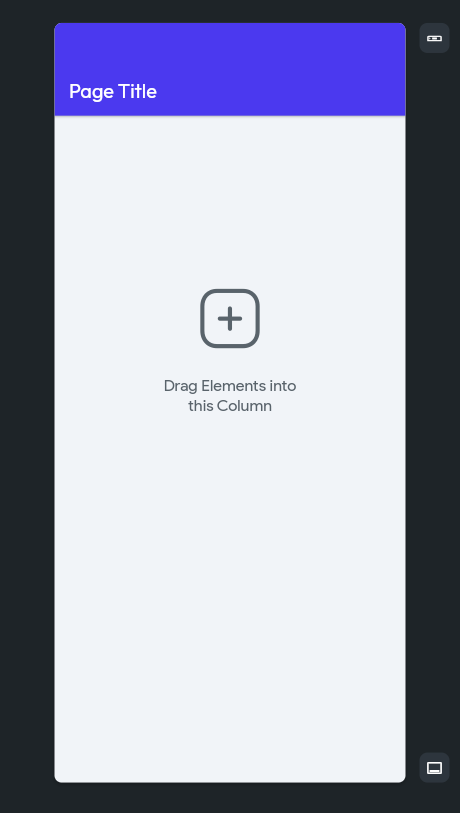
UI가 딱 반겨준다. 좌측편에 있는 메뉴들이 보일텐데

요런 애들이 보일거다
1번: widget을 드래그엔 드롭으로 핸들링 하는 부분
2번: 페이지에 컴포넌트 및 레이아웃을 배치하는 리스트가 나오는 곳
3번: 내가 만든 페이지들 또는 컴포넌트들이 나오는 화면
자, 기본 설정은 다했다.

좌측편에 저 아이콘이 보일텐데 누르게 되면

요게 보일것이다.
+Add를 하면


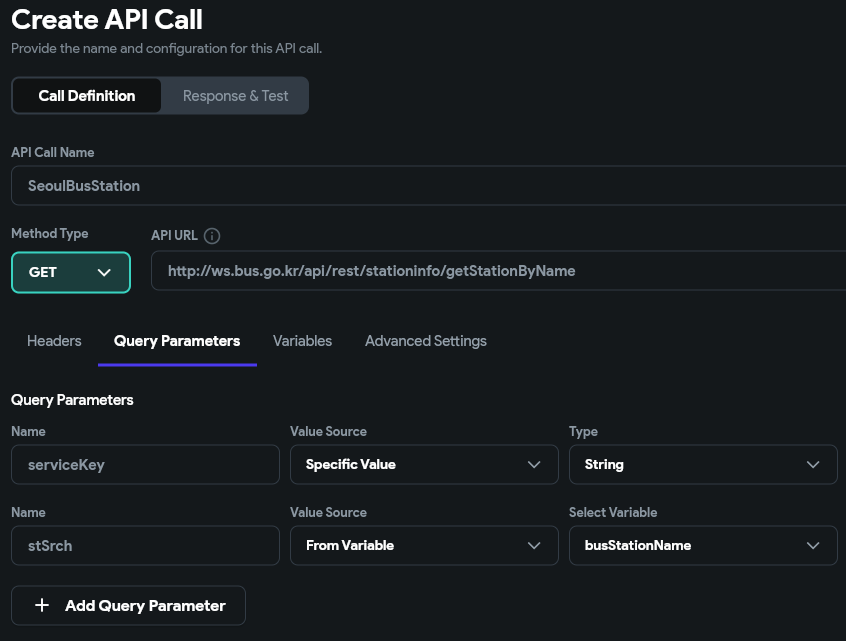
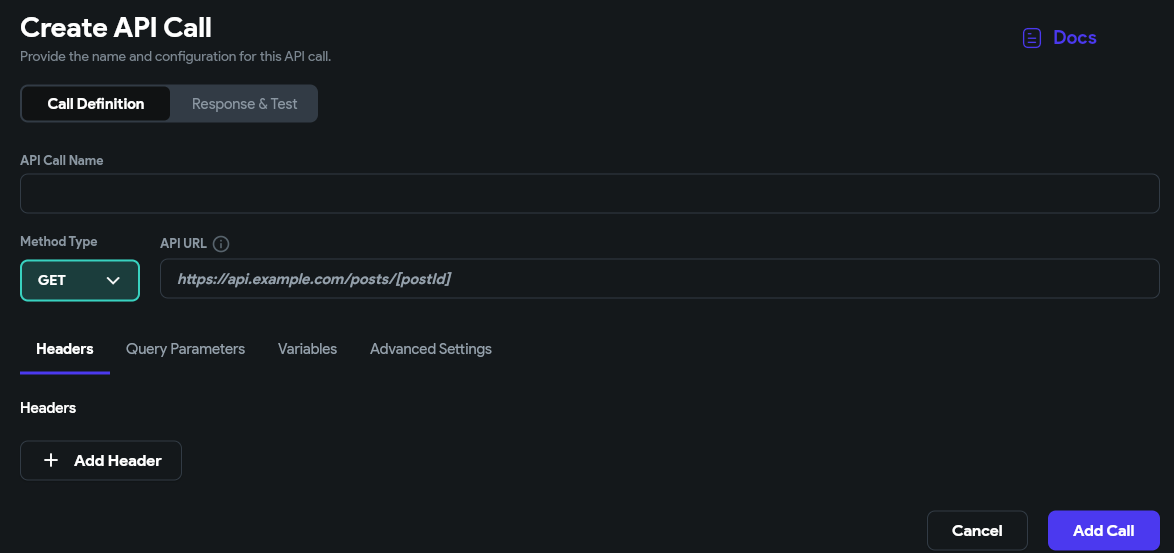
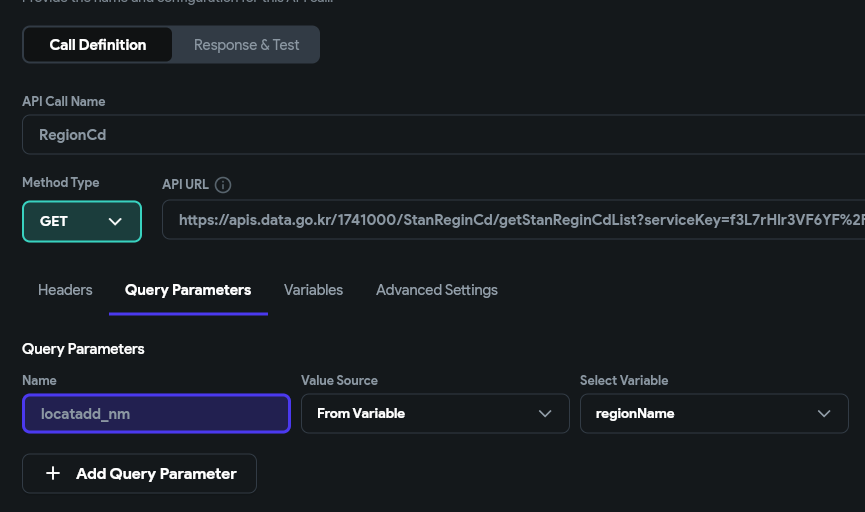
이런게 생길건데 그냥 말그대로 API를 설정하는 곳이다.

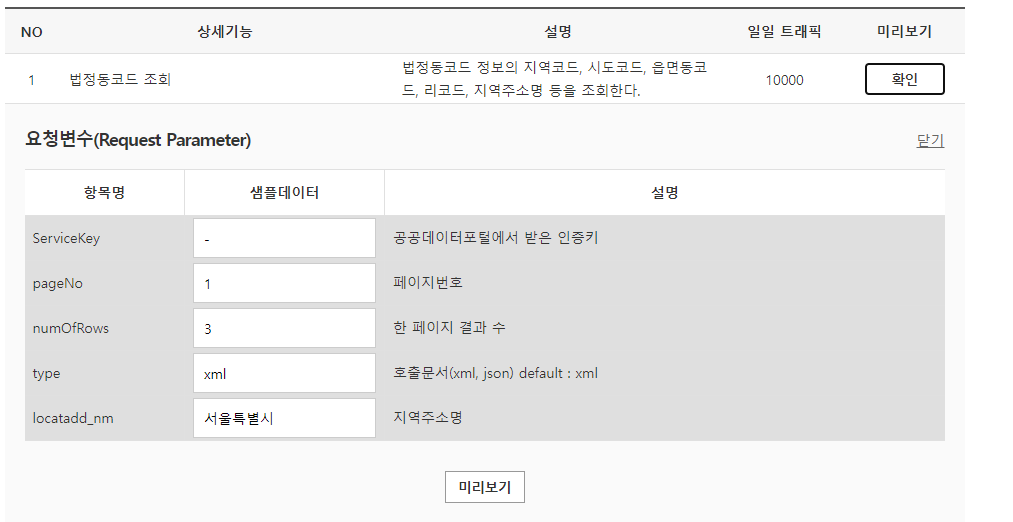
필자는 저걸로 법정동코드를 가져오는 API를 등록해 볼거다.

위와 같이 설정하고 Add Call을 눌러 API를 등록해준다
참고로 locatadd_nm 특광도 명이며 Select Variable은 Variables 탭에서 등록하고 사용할 수 있다.
이게 나중에 화면에서 데이터 바인딩해서 사용할 검색어다.

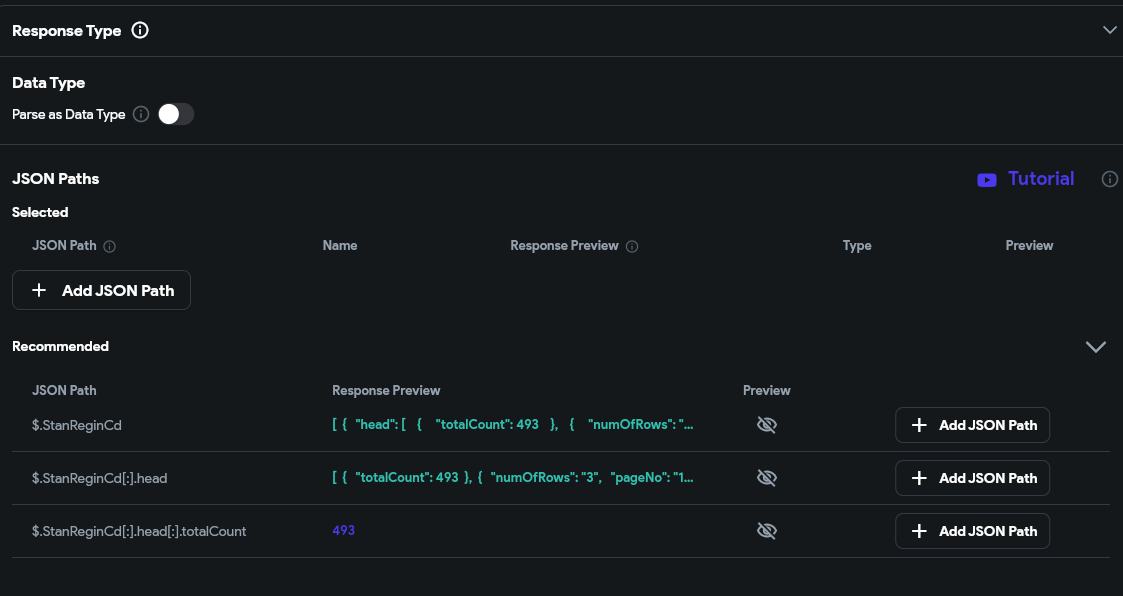
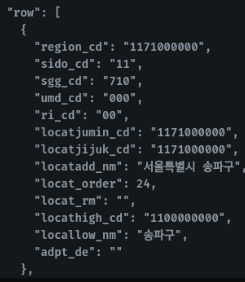
Response 탭으로 이동해서 아래쪽으로 내리면

이 부분이 나올거다. 일단 데이터 타입을 지정해야하니 저장하고 넘어가자.

요걸 선택한다.

여러가지 데이터가 있지만 필자는 region_cd, locallow_nm, locatadd_nm 세개만 쓸거다.

데이터 타입을 쁘라스 버튼 누른 뒤 생성하고,

모조리 스트링으로 조져준다.

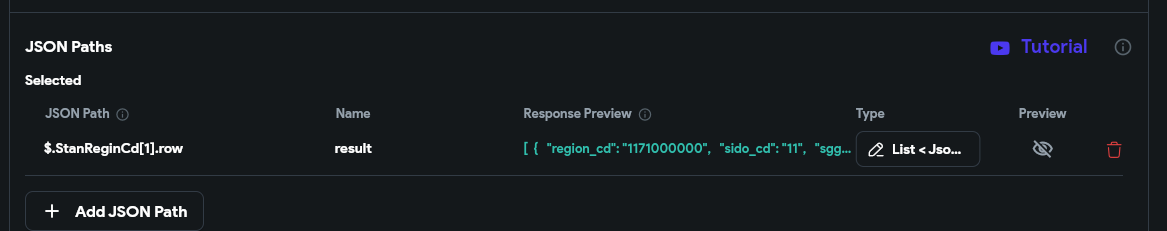
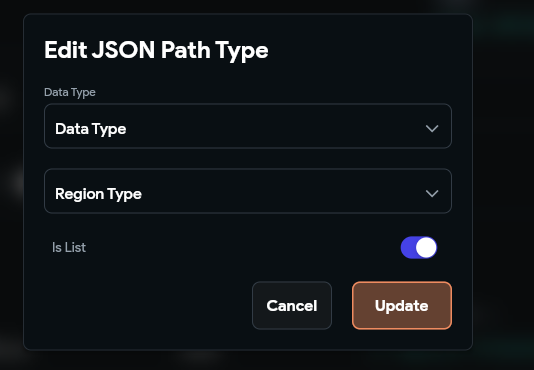
API설정부분으로 올라가서 ReponseTest하게되면 결과물을 담을수 있는 JSON PATH가 나오는데 그걸 지정하고나서 Type에 아까만든 타입을 지정한다.

여러개 나오니까 LIST 체크도 해준다.
복잡해보이지만 익숙해지면 금방한다.
기본 데이터 핸들링 작업은 끝났고 화면부는 3편에서 다루도록 하겠음.
이상 봐주셔서 감사해요
