
새로 입사한 회사에서 Flutter 를 이용해 웹 및 모바일 개발을 진행하는 프로젝트를 맡게 되었다.
처음하는데 퀄리티가 잘나올까?
물론 처음엔 흥미도 있었고 고민도 많았다.
그래서 플러터가 뭔데 씹덕아?
플러터(Flutter)는 Google에서 개발한 모바일 애플리케이션 개발 프레임워크입니다. 플러터는 모바일 앱뿐만 아니라 웹, 데스크톱 및 임베디드 기기용 애플리케이션도 개발할 수 있습니다.
플러터는 다양한 기능을 제공하며, 크로스 플랫폼 개발을 위해 사용할 수 있습니다. 플러터의 가장 큰 특징은 Dart라는 언어를 사용한다는 것입니다. Dart는 JavaScript와 비슷한 구문을 가지지만 더욱 간결하고 안정적인 언어입니다.
플러터는 위젯(widget) 시스템을 사용하여 UI를 구성합니다. 위젯은 화면에 표시되는 모든 것을 의미합니다. 플러터에서는 다양한 위젯을 제공하며, 이러한 위젯들을 조합하여 복잡한 UI를 쉽게 만들 수 있습니다. 또한, 플러터는 화면 크기나 해상도와 같은 다양한 디바이스 특성에 대응하여 앱을 자동으로 조정하는 반응형 디자인을 지원합니다.
플러터는 또한 강력한 개발 도구와 풍부한 라이브러리를 제공합니다. 개발자들은 안정적이고 효율적인 앱을 빠르게 개발할 수 있습니다. 또한, 플러터는 기존에 사용되던 기술과의 호환성이 높아 이전 앱의 코드를 쉽게 이식할 수 있습니다.
마지막으로, 플러터는 오픈 소스 프로젝트입니다. 따라서 누구나 자유롭게 사용하고, 개선하고, 공유할 수 있습니다. 이러한 환경은 개발자들이 서로 협력하여 더욱 높은 수준의 앱을 개발할 수 있도록 돕습니다.
이러한 이유로, 플러터는 현재 많은 개발자들에게 인기 있는 프레임워크 중 하나입니다.
ChatGPT놈에게 물어봤더니 위와 같이 서술한다.
Dart라는 언어를 사용하고 위젯이라는 개념을 넣어놨다.
위젯? 어디서 많이 듣던놈인데...
그렇다. C진영에서 사용하던 방식이다.
근데 막상 GPT쉑(Flutter진짜 개떡같이 알려줌)과 협업하면서 진행을 해보았으나, 결과는 참담하다.
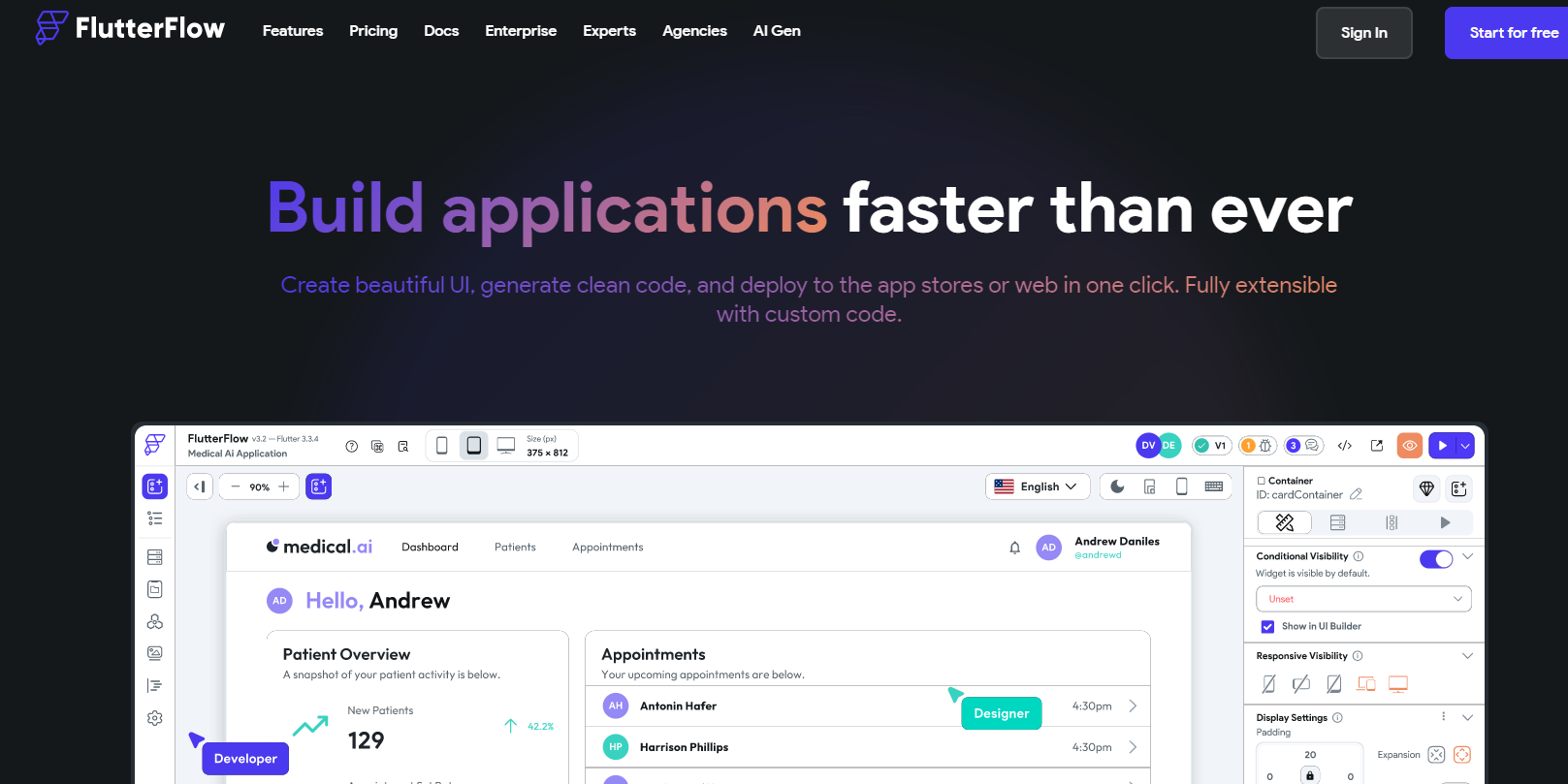
그래서 찾다가 알아낸것이 FlutterFlow다.
"누군가 써둔 글에서, 애는 Flutter개발자 죽일거다, 다 망한다."
필자가 생각하기엔 이건 개떡같은 소리다.
아, 참고로 요즘 AI로 개발자를 대체할거다라는 소리가 많이 들리는데, AI는 나와 협업해주는 동료로써는 최적이지만 단순히 개발자를 대체한다는건 뻘소리에 가깝다고 생각한다.
왜 그러냐? 단순한게만 생각해봐도 그렇다.
AI든 GUI툴이던 아무리 좋은 애가 나오더라도 결국엔 후처리는 개발자 몫이다.
우리는 이놈들을 어떻게 잘 활용해서 만들지를 고민해야하는 포지션에 있다고 생각한다.
잡설이 길었고 앞에서 이야기했던 FlutterFlow이야기로 돌아가면, 애는 정말 UI작업하기 편하게 만들어졌다고 생각한다.
물론 초기 러닝커브는 존재한다. (그건 모든게 다 똑같지 않느냐?)
약 세달간 사용해보면서 어느정도 목표치에 도달한 현 상황에서 제약사항과 단점들을 먼저 말하면,
1. 오랫동안 작업하면 매우 느려지는 문제가 발생
2. Flutter 구조를 이해못하면 "왜 안되지?"라는 말이 자동으로 나옴
3. 알수없는 버그들이 존재물론 Code를 내려받아서 내가 후처리를 해주면 된다.
Custom Code 작성으로 모든 상황을 대응할 수 있지만, 웹앱내 에디터기능이 개 쉣이다.
그래서 나는 로컬에서 작업한 내용을 집어넣고 확인하는 형태로 진행을 한다.
Dependency 추가 역시 가능하기 때문에 안되진 않을거다.
이놈은 업무용 프로그램엔 적합하지 않다. 물론 할 순 있다.
현재는 모든 기능은 아니지만 어느정도 원활하게 사용할 레벨까지 올라온것 같다.

GPT앱을 간단하게 만들어 봤는데 소요시간은 3시간정도 걸린것 같다.
Template도 존재하기때문에 처음부터 디자인을 쌔빠지게 안해도 된다.
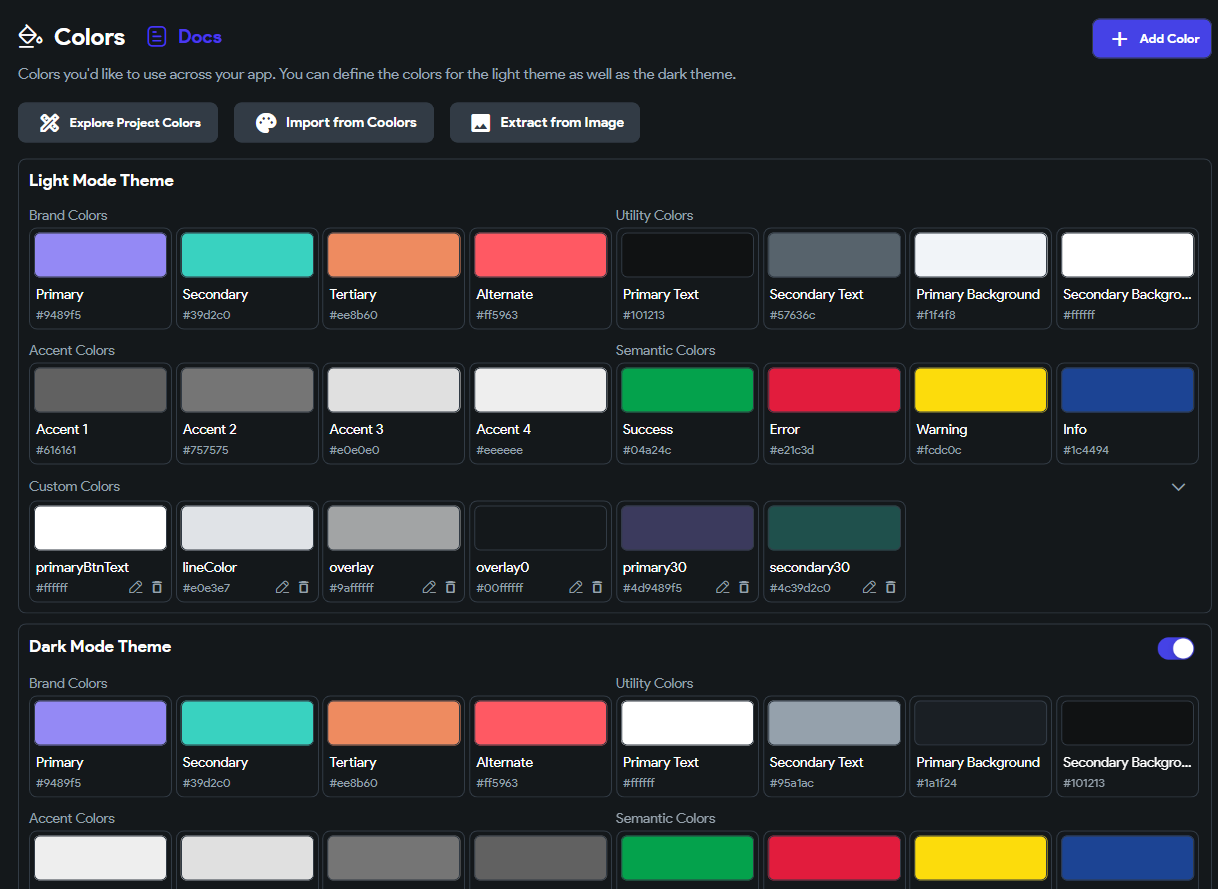
디자인적인 요소

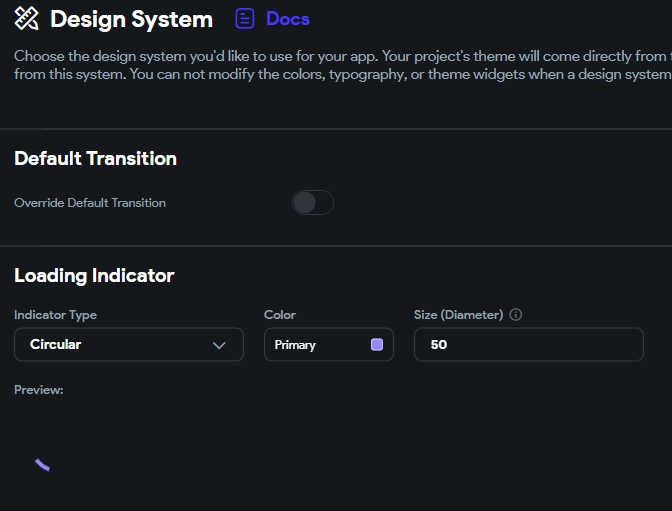
이 기능은 이놈을 쓰면서 가장 편했던 부분중 하나인데 Color를 지정해두고 위젯마다 입힐 수 있다. 테마 역시 두종류를 왔다갔다 하면서 변경 가능하도록 만들어져 있어서 매우 편리했다.

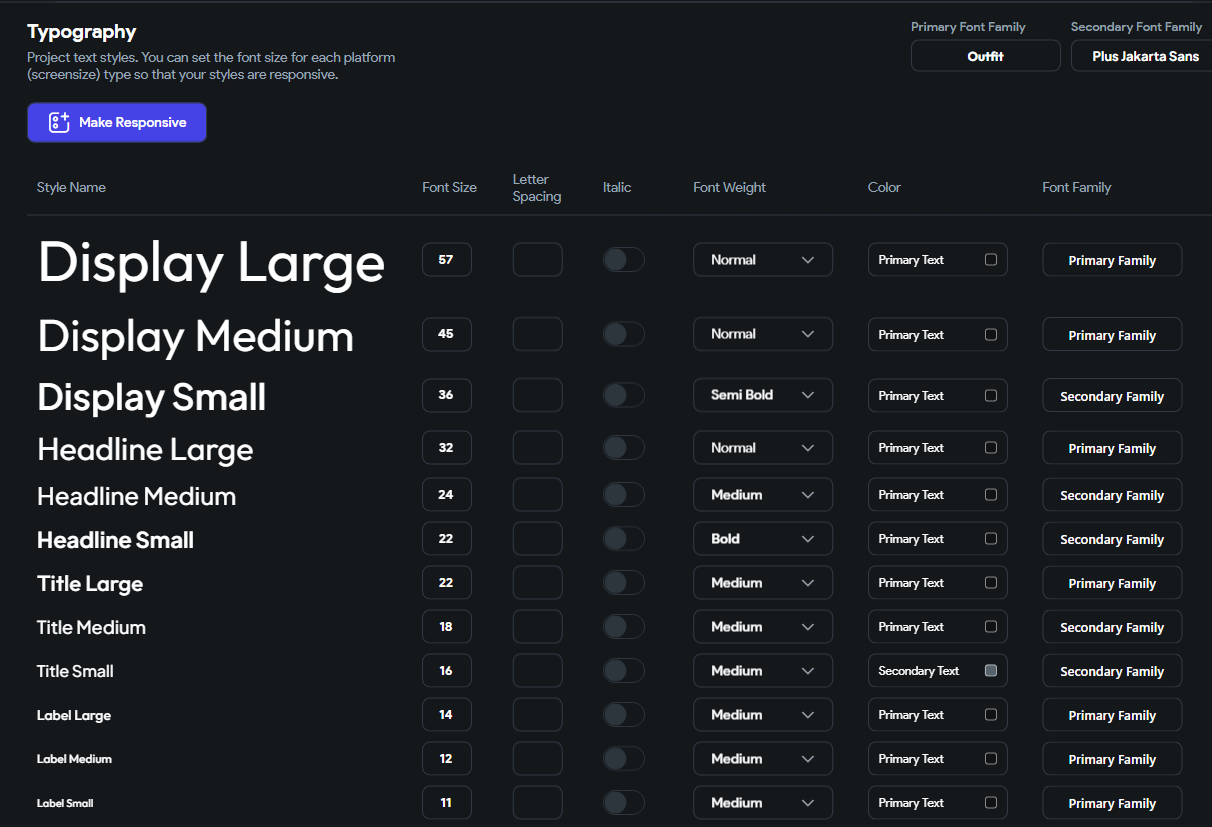
이건 텍스트 디자인을 미리 지정해서 사용할 수 있게끔 해두었다. 이거도 고트다 고트.

여기서 로딩이미지를 설정할 수 있게끔 되어있다.

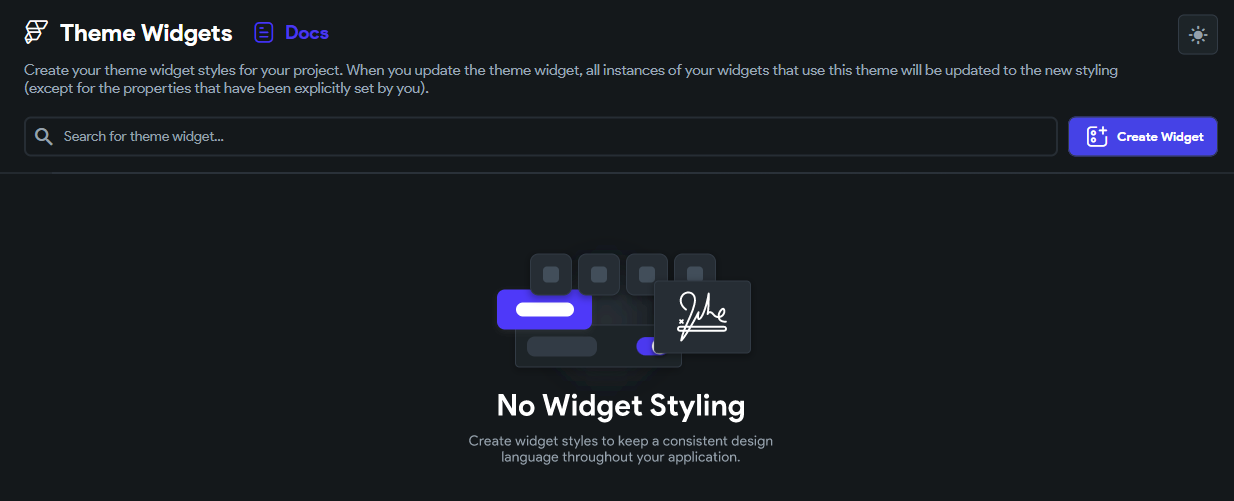
테마 위젯이란놈이다.
예시로 텍스트를 만들고 컬러 및 폰트 그리고 기타 설정해두고 나중에 지정해서 쓸 수 있다.
(엄청 편한기능인데 내가 다만들고 나니까 업데이트되서 화가 난다.)
일단 1편은 여기까지, 아마도 2편도 제작할듯?_


플러터플로우 저도 주의깊게 보고있었는데 관련 글을 보니 반갑네용