프로토타입의 생성시점
-
객체는 리터럴 표기법 또는 생성자 함수에 의해 생성되고 리터럴 표기법에 의해 생성된 객체도 생성자 함수와 연결되므로, 결국 모든 객체는 생성자 함수와 연결되어 있다.
-
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다. 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재하기 때문이다.
-
생성자 함수는 사용자가 직접 정의한 사용자 정의 생성자 함수와 자바스크립트가 기본 제공하는 빌트인 생성자 함수로 구분할 수 있다.
-
사용자 정의 생성자 함수와 프로토타입 생성 시점
- [[construct]]를 갖는 함수 객체, 즉 화살표 함수나 ES6의 메서드 축약 표현으로 정의하지 않고 일반 함수(함수선언문, 함수표현식)로 정의한 함수 객체는 new 연산자와 함께 생성자 함수로서 호출할 수 있다.
- 생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
- 생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor는 프로토타입이 생성되지 않는다.
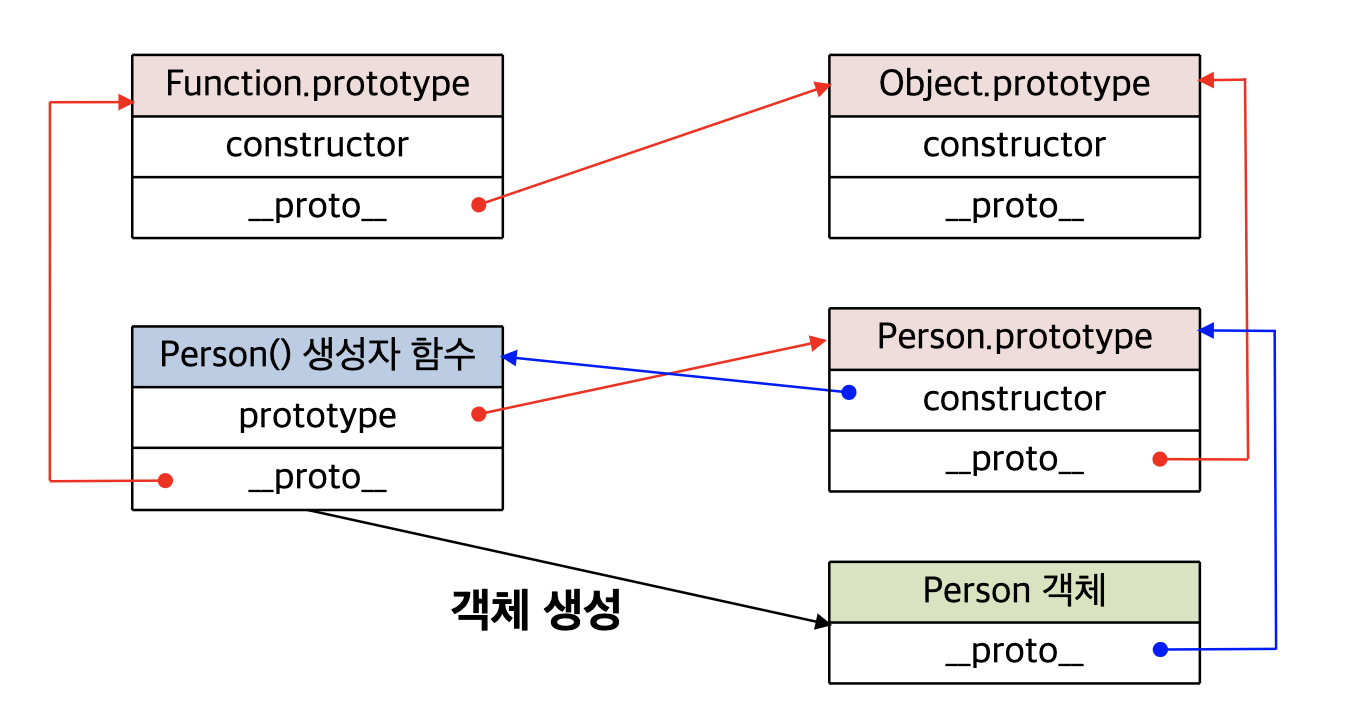
- 생성된 프로토타입은 Person 생성자 함수의 prototype 프로퍼티에 바인딩 된다. 생성된 프로토타입은 오직 constructor 프로퍼티만을 갖는 객체다. 프로토타입도 객체이고 모든 객체는 프로토타입을 가지므로 프로토타입도 자신의 프로토타입을 갖는다. 생성된 프로토타입의 프로토타입은 Object.prototype이다.
- 이처럼 빌트인 생성자 함수가 아닌 사용자 정의 생성자 함수는 자신이 평가되어 함수 객체로 생성되는 시점에 프로토타입도 더불어 생성되며, 생성된 프로토타입의 프로토타입은 언제나 Object.prototype이다.
-
빌트인 생성자 함수와 프로토타입 생성 시점
- Object, String, Number, Function 등과 같은 빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다. 모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다. 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.
cf) 전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 생성되는 특수한 객체다. 전역 객체는 클라이언트 사이드 환경(브라우저)에서는 window, 서버 사이드 환경(Node.js)에서는 global 객체를 의미한다.
전역 객체는 표준 빌트인 객체(Object, String, Number, Array...)들과 환경에 따른 호스트 객체(클라이언트Web API 또는 Node.js의 호스트 API) 그리고 var 키워드로 선언한 전역 변수와 전역 함수를 프로퍼티로 갖는다. Math, Reflect, JSON을 제외한 표준 빌트인 객체는 모두 생성자 함수다. - 이처럼 객체가 생성되기 이전에 (빌트인)생성자 함수와 프로토타입은 이미 객체화되어 존재한다. 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[prototype]] 내부 슬롯에 할당된다. 이로써 생성된 객체는 프로토타입을 상속받는다.
- Object, String, Number, Function 등과 같은 빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다. 모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다. 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.
객체 생성 방식과 프로토타입의 결정
-
객체 생성 방법
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스
->객체 생성 방법에는 차이가 있으나 추상 연산 OrdinaryObjectCreate에 의해 생성된다는 공통점이 있다.
-> 프로토타입은 OrdinaryObjectCreate에 전달되는 인수에 의해 결정된다. 이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정된다.
-
객체 리터럴에 의해 생성된 객체의 프로토타입
- 자바스크립트 엔진은 객체 리터럴을 평가하여 객체를 생성할 때 추상 연산 OrdinaryObjectCreate를 호출한다. 이때 추상 연산 OrdinaryObjectCreate에 전달되는 프로토타입은 Object.prototype이다.
- 따라서 객체 리터럴로 생성된 객체는 자신의 프로토타입인 Object.prototype의 constructor 프로퍼티와 hasOwnProperty 메서드를 자신의 자산인 것처럼 자유롭게 사용할 수 있다. 이는 생성된 객체가 자신의 프로토타입인 Object.prototype객체를 상속받았기 때문이다.
-
Object 생성자 함수에 의해 생성된 객체의 프로토타입
- Object 생성자 함수를 인수 없이 호출하면 빈 객체가 생성된다. Object 생성자 함수를 호출하면 객체 리터럴과 마찬가지로 추상 연산 OrdinaryObjectCreate가 호출된다. 이때 OrdinaryObjectCreate에 전달되는 프로토타입은 Object.prototype이다.
- 객체 리터럴과 Object 생성자 함수에 의한 객체 생성 방식의 차이점은 프로퍼티를 추가하는 방식이다. 객체 리터럴은 객체 리터럴 내부에 프로퍼티를 추가하지만 Object 생성자 함수 방식은 먼저 빈 객체를 생성한 후 프로퍼티를 추가해야 한다.
-
생성자 함수에 의해 생성된 객체의 프로토타입
-
new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하면 다른 객체 생성 방식과 마찬가지로 추상 연산 OrdinaryObjectCreate가 호출된다. 이때 OrdinaryObjectCreate에 전달되는 프로토타입은 생성자 함수의 prototype에 바인딩되어있는 객체다.
-
표준 빌트인 객체인 Object 생성자 함수와 더불어 생성된 프로토타입인 Object.prototype은 다양한 빌트인 메서드를 가지고 있다. 하지만 사용자 정의 생성자 함수와 더불어 생성된 prototype의 프로퍼티는 constructor 뿐이다.
-
프로토타입은 객체다. 따라서 일반 객체와 같이 프로토타입에도 프로퍼티를 추가/삭제할 수 있다.
function Person(name) { this.name = name; } // 프로토타입 메서드 Person.prototype.sayHello = function() { console.log(`Hi! My name is ${this.name}`); }; const me = new Person('Lee'); const you = new Person('Kim'); me.sayHello(); // Hi! My name is Lee you.sayHello(); // Hi! My name is Kim프로토타입 체인
-
-
생성자 함수에 의해 생성된 객체는 Object.prototype의 메서드인 hasOwnProperty를 호출할 수 있다. 이것은 해당 객체가 생성자 함수의 프로토타입 뿐만 아니라 Object.prototype도 상속받았다는 것을 의미한다.
-
자바스크립트는 객체의 프로퍼티(메서드)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없으면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라고 한다. 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 매커니즘이다.

(이미지 출처: https://iamsjy17.github.io/javascript/2019/06/10/js33_17_prototype.html) -
Person객체의 프로토타입 체인은 Person객체->Person.prototype->Object.prototype
-
자바스크립트 엔진이 메서드를 검색하는 과정
- 먼저 메서드를 호출한 객체에서 메서드를 검색 -> 없으면 프로토타입 체인을 따라 내부 슬롯에 바인딩 되어 있는 프로토타입으로 이동하여 메서드를 검색한다.
- 상위 프로토타입에도 메서드가 없는 경우 프로토타입 체인을 따라 이동하여 메서드를 검색한다.
- 메서드가 존재할 때 자바스크립트 엔진이 해당 메서드를 호출하고, 호출된 메서드의 this에는 가장 처음 메서드를 호출한 객체가 바인딩된다.
-
프로토타입 체인의 최상위에 위치하는 객체는 언제나 Object.prototype이다.따라서 모든 객체는 Object.prototype 을 상속받는다. 즉 Object.prototype은 프로토타입 체인의 종점이다. Object.prototype의 프로토타입, 즉 [[prototype]] 내부 슬롯의 값은 null이다. Object.prototype에서도 프로퍼티를 검색할 수 없는 경우 에러가 발생하지 않고 undefined를 반환하는 것에 주의
-
프로토타입은 상속과 프로퍼티 검색을 위한 메커니즘이다. 반면 스코프 체인은 식별자 검색을 위한 메커니즘이다. 프로퍼티가 아닌 식별자는 스코프 체인에서 검색한다.
-
스코프 체인과 프로토타입 체인은 서로 연관 없이 별도로 동작하는 것이 아니라 서로 협력하여 프로퍼티와 식별자를 검색하는데 사용된다.