- 자바스크립트는 명령형, 함수형, 프로토타입 기반, 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다.
- 클래스
- ES6에서 클래스가 도입되었다. 하지만 ES6의 클래스가 기존의 프로토타입 기반 객체지향 모델을 폐지하고 새로운 객체지향 모델을 제공하는 것은 아니다. 클래스도 함수이며, 기존 프로토타입 기반 패턴의 문법적 설탕이라고 볼 수 있다
문법적 설탕: 더 쉽게 읽거나 표현할 수 있도록 설계된 프로그래밍 언어 내의 구문 - 클래스와 생성자 함수는 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않는다. 클래스는 생성자 함수보다 엄격하며 클래스는 생성자 함수에서는 제공하지 않는 기능도 제공한다.
- 따라서 클래스를 프로토타입 기반 객체 생성 패턴의 단순한 문법적 설탕으로 보기 보다는 새로운 객체 생성 메커니즘으로 보는 것이 좀 더 합당하다고 할 수 있다.
- ES6에서 클래스가 도입되었다. 하지만 ES6의 클래스가 기존의 프로토타입 기반 객체지향 모델을 폐지하고 새로운 객체지향 모델을 제공하는 것은 아니다. 클래스도 함수이며, 기존 프로토타입 기반 패턴의 문법적 설탕이라고 볼 수 있다
- 자바스크립트는 객체 기반의 프로그래밍 언어이며 자바스크립트를 이루고 있는 거의 모든 것이 객체다. 원시 타입의 값을 제외한 나머지 값들(함수, 배열, 정규 표현식 등)은 모두 객체다.
객체지향 프로그래밍
- 객체지향 프로그래밍이란 프로그램을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍의 절차지향적 관점에서 벗어나 여러 개의 독립적 단위 즉, 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말한다.
- 객체지향 프로그래밍은 실세계의 실체(사물이나 개념)를 인식하는 철학적 사고를 프로그래밍에 접목하려는 시도에서 시작한다. 실체는 특징이나 성질을 나타내는 속성(attribute/property)을 가지고 있고, 이를 통해 실체를 인식하거나 구별할 수 있다.
- 다양한 속성 중에서 프로그램에 필요한 속성만 간추려내어 표현하는 것을 추상화(abstraction)라 한다.
- 객체란 속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조이고, 객체지향 프로그래밍은 독립적인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임이다.
- 객체지향 프로그래밍은 객체의 상태(state)를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작을 하나의 논리적인 단위로 묶어 생각한다. 따라서 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조라고 할 수 있다. 이때 객체의 상태 데이터를 프로퍼티, 동작을 메서드라고 부른다.
상속과 프로토타입
- 상속은 객체지향 프로그래밍의 핵심 개념. 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속 받아 그대로 사용할 수 있는 것을 말한다.
- 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다. 중복을 제거하는 방법은 기존의 코드를 적극적으로 재사용 하는 것
// 생성자 함수
function Circle (radius) {
this.radius = radius;
this.getArea = function () {
// Math.PI는 원주율을 나타내는 상수다.
return Math.PI * this.radius ** 2;
};
}
// 반지름이 1인 인스턴스 생성
const circle1 = new Circle(1);
// 반지름이 2인 인스턴스 생성
const circle2 = new Circle(2);
// Circle 생성자 함수는 인스턴스를 생성할 때마다 동일한 동작을 하는
// getArea 메서드를 중복생성하고 모든 인스턴스가 중복 소유한다.
// getArea 메서드는 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다.
console.log(circle1.getArea === circle2.getArea); // false
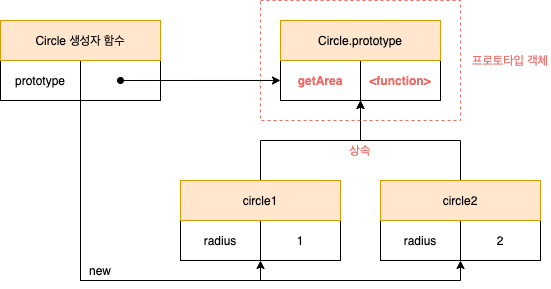
(이미지 출처: https://velog.io/@hangem422/js-prototype)
- 생성자 함수는 동일한 프로퍼티(메서드 포함) 구조를 갖는 객체를 여러개 생성할 때 유용하다. 따라서 생성자 함수가 생성하는 모든 객체(인스턴스)는 메서드를 중복 소유한다. 따라서 만약 10개의 인스턴스를 생성한다면, 동일한 메서드도 10개 생성한다. 그러나 모든 인스턴스는 동일한 메서드를 사용하므로 단 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다. 이러한 불필요한 중복을 상속을 통해서 제거할 수 있다. 자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
// 생성자 함수
function Circle (radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다
// 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
(이미지 출처: https://velog.io/@hangem422/js-prototype)
- Circle 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입, 즉 상위(부모) 객체 역할을 하는 Circle.prototype의 모든 프로퍼티와 메서드를 상속받는다.
- 따라서 Circle 생성자 함수가 생성하는 모든 인스턴스는 자신의 상태를 나타내는 radius 프로퍼티만 개인적으로 개별적으로 소유하고 내용이 동일한 메서드(getArea)는 상속을 통해 공유하여 사용하는 것이다.
- 상속은 코드의 재사용이란 관점에서 매우 유용하다
프로토타입 객체
-
프로토타입 객체(또는 줄여서 프로토타입)란 객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용된다.
-
프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드 포함)를 제공한다. 프로토타입을 상속받은 하위(자식)객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
-
모든 객체는 [[prototype]]이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조(null인 경우도 있다.)다. [[prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다. 즉, 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[prototype]]에 저장된다.
-
예를 들어, 객체 리터럴에 의해 생성된 객체의 프로토타입은 Object.prototype이고 생성자 함수에 의해 생성된 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩 되어 있는 객체다.
-
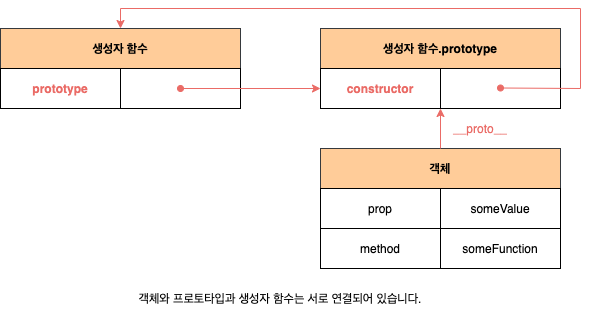
[[prototype]] 내부 슬롯에는 직접 접근할 수 없지만 _ _ proto _ _접근자 프로퍼티를 통해 자신의 프로토타입에 간접적으로 접근할 수 있다. 그리고 프로토타입은 자신의 construstor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.

(이미지 출처: https://velog.io/@hangem422/js-prototype) -
_ _ proto _ _접근자 프로퍼티
-
모든 객체는 (상속을 통해) _ _ proto _ _접근자 프로퍼티를 사용할 수 있고 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 내부 슬롯에 간접적으로 접근할 수 있다
-
내부 슬롯은 프로퍼티가 아니다. 따라서 자바스크립트는 원칙적으로 내부 슬롯과 내부 메서드에 직접적으로 접근하거나 호출할 수 있는 방법을 제공하지 않는다. 단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공한다.
-
접근자 프로퍼티는 자체적으로는 값([[value]] 프로퍼티 어트리뷰트)을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수, 즉 [[GET]], [[SET]] 프로퍼티 어트리뷰트로 구성된 프로퍼티다.
-
Object.prototype의 접근자 프로퍼티인 _ _ proto _ _ 는 getter/setter 함수라고 부르는 접근자 함수를 통해 [[prototype]] 내부 슬롯의 값, 즉 프로토타입을 취득하거나 할당한다.
const obj = {}; const parent = {x: 1}; // getter 함수인 get __proto__가 호출되어 obj 객체의 프로토타입을 취득 obj.__proto__; // setter 함수인 set __proto__가 호출되어 obj 객체의 프로토타입을 교체 obj.__proto__ = parent; console.log(obj.x); // 1cf) 모든 객체는 프토로타입의 계층구조인 프로토타입 체인에 묶여있고, 프로토타입의 종점, 즉 프로토타입 체인의 최상위 객체는 Object.prototype이며, 이 객체의 프로퍼티와 메서드는 모든 객체에 상속된다.
-
접근자 프로퍼티로 프로토타입에 접근하는 이유는 상호 참조에 의해 프로토타입이 생성되는 것을 방지하기 위해서다.
-
프로토타입은 단방향 링크드 리스트로 구현되어야 한다. 만약에 비정상적인 프로토타입 체인, 다시 말해 순환참조하는 프로토타입 체인이 만들어지면 _ _ proto _ _ 접근자 프로퍼티는 에러를 발생시킨다.
-
직접 상속을 통해 Object.prototype을 상속받지 않는 객체를 생성할 수도 있기 때문에 코드 내에서 접근자 프로퍼티를 직접 사용하는 것을 권장하지 않는다.
-
따라서 프로퍼티의 참조를 취득하고 싶은 경우 Object.getPrototypeOf 메서드를 사용하고, 프로토타입을 교체하고 싶은 경우 Object.setPrototypeOf 메서드를 사용할 것을 권장한다.
-
-
함수 객체의 prototype 프로퍼티
- 함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
// 함수 객체는 prototype 프로퍼티를 소유한다. (function () {}).hasOwnProperty('prototype'); // true // 일반 객체는 prototype 프로퍼티를 소유하지 않는다. ({}).hasOwnProperty('prototype'); // false - prototype 프로퍼티는 생성자 함수가 생성할 객체(인스턴스)의 프로토타입을 가리킨다. 따라서 생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
- 생성자 함수로 호출하기 위해 정의하지 않은 일반 함수(함수선언문, 함수표현식)도 prototype 프로퍼티를 소유하지만 객체를 생성하지 않는 일반 함수의 prototype 프로퍼티는 아무런 의미가 없다.
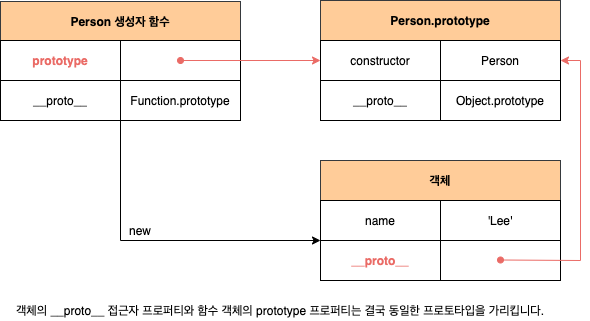
- 모든 객체가 가지고 있는(엄밀히 말하면 Object.prototype으로부터 상속받은) _ _ proto _ _ 접근자 프로퍼티와 함수 객체 만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다. 하지만 이들 프로퍼티를 사용하는 주체가 다르다.

(이미지 출처: https://velog.io/@hangem422/js-prototype)
- 함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
-
프로토타입의 constructor 프로퍼티와 생성자 함수
- 모든 프로토타입은 constructor 프로퍼티를 갖는다. 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다. 이 연결은 생성자 함수가 생성될 때, 즉 함수 객체가 생성될 때 이뤄진다.
- 생성자 함수로 생성한 객체는 프로토타입의 constructor 프로퍼티를 통해 생성자 함수와 연결된다. 따라서 해당 객체는 프로토타입의 constructor 프로퍼티를 상속받아 사용할 수 있다.
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토 타입
-
리터럴 표기법에 의한 객체 생성 방식과 같이 명시적으로 new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하지 않는 객체 생성 방식도 있다.
-
리터럴 표기법에 의해 생성된 객체도 물론 프로토타입이 존재한다. 하지만 리터럴 표기법에 의해 생성된 객체의 경우 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다.
-
객체 리터럴이 평가될 때는 추상연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하고 프로퍼티를 추가하도록 정의되어 있다. 이처럼 Object 생성자 함수 호출과 객체 리터럴의 평가는 추상연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하는 점에서 동일하나 new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부내용은 다르다. 따라서 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아니다.
cf) 추상연산 : ECMAScript 사양에서 내부 동작의 구현 알고리즘을 표현한 것이다. -
함수 객체의 경우, Function 생성자 함수를 호출하여 생성한 함수는 렉시컬 스코프를 만들지 않고 전역 함수인 것처럼 스코프를 생성하며 클로저도 만들지 않는다. 따라서 함수 선언문과 함수 표현식을 평가하여 함수 객체를 생성한 것은 Function 생성자 함수가 아니다. 하지만 constructor 프로퍼티를 통해 확인해보면 foo 함수의 생성자 함수는 Function 생성자 함수다.
-
프로토 타입과 생성자 함수는 언제나 쌍으로 존재한다. 왜냐하면 프로토타입은 생성자 함수와 더불어 생성되며 prototype, constructor 프로퍼티에 의해 연결되어 있기 때문이다. 따라서 리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하고, 가상적인 생성자 함수를 갖는다.
-
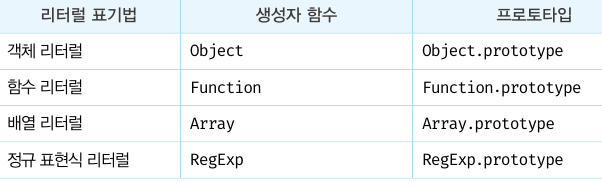
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입은 다음과 같다.

(이미지 출처: https://velog.io/@minj9_6/JavaScript-%ED%94%84%EB%A1%9C%ED%86%A0%ED%83%80%EC%9E%8502)