[JS/reacat] localStorage 배열길이 제한해서 추가하기

중고마켓에 localStorage에 최근 본 상품 데이터를 저장하여 구현했었는데 계속 이미지가 추가 되어서
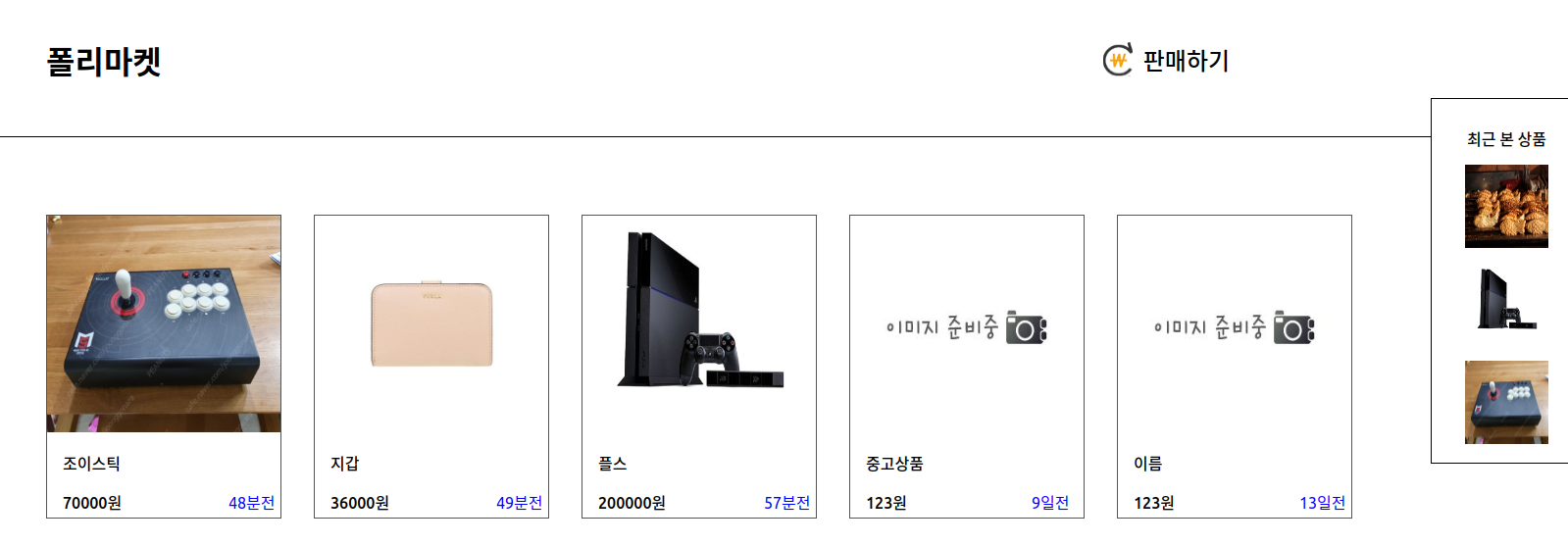
네모칸 밑으로 줄줄이 추가되고 있었다.이를 해결하기 위해 배열을 제한하여 저장하거나 슬라이더를 이용하여 할 수 있을 것 같았는데
로컬 스토리지에 넣는 것을 3개 까지 제한하여 추가 될 경우 맨 앞의 값을 제거하는 방식을 사용하기로 했다.
기존코드
const onClickMoveToProductDetail = (data) => (event) => {
let newDate = JSON.parse(localStorage.getItem(getDate(date)) || "[]");
router.push(`/${event.currentTarget.id}`);
const temp = newDate.filter((el: IBoard) => el._id === data._id);
if (temp.length === 1) {
return;
}
newDate.push(data);
localStorage.setItem(getDate(date), JSON.stringify(newDate));
setTodays(newDate);
setIsActive((prev) => !prev);
};newDate.push(data) 밑에 추가한 코드
if (newDate.length >= 3) {
const tempList = [];
for (let i = newDate.length - 3; i < newDate.length; i++) {
tempList.push(newDate[i]);
}
newDate = tempList;
}
딱 세개만 추가ㅎ
