📌 inline-block
무한스크롤을 구현할 때 레이아웃을 만들고 브라우저 너비를 채우고 줄바꿈 되게 하려고
inline-block을 사용했었다.
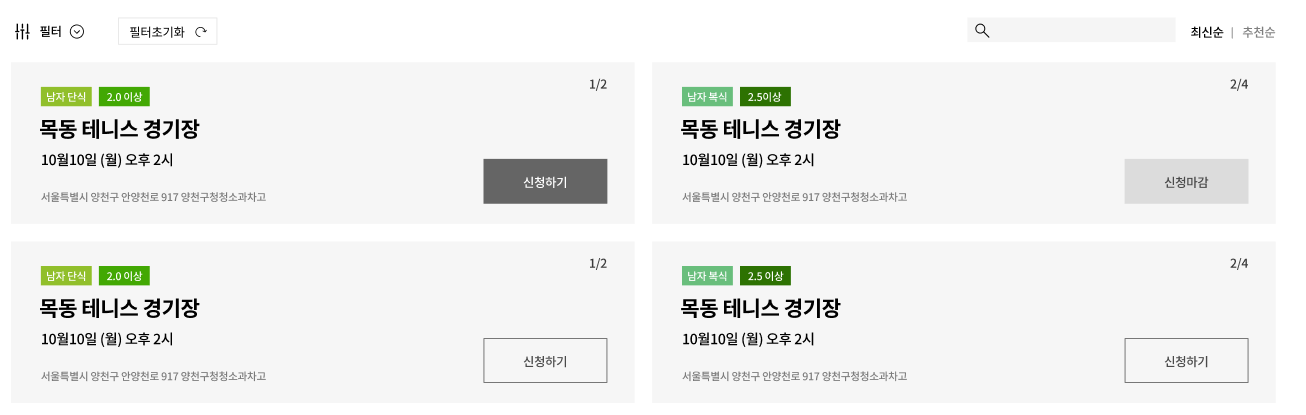
 위와 같이 양쪽 정렬을 하고 싶어서 아래와 같이 css를 작성했는데
위와 같이 양쪽 정렬을 하고 싶어서 아래와 같이 css를 작성했는데
export const MatchList = styled.div`
display: inline-block;
width: 710px;
height: 184px;
background: #f7f7f7;
font-size: 24px;
padding-left: 34px;
margin-top: 20px;
margin-right: 10px;
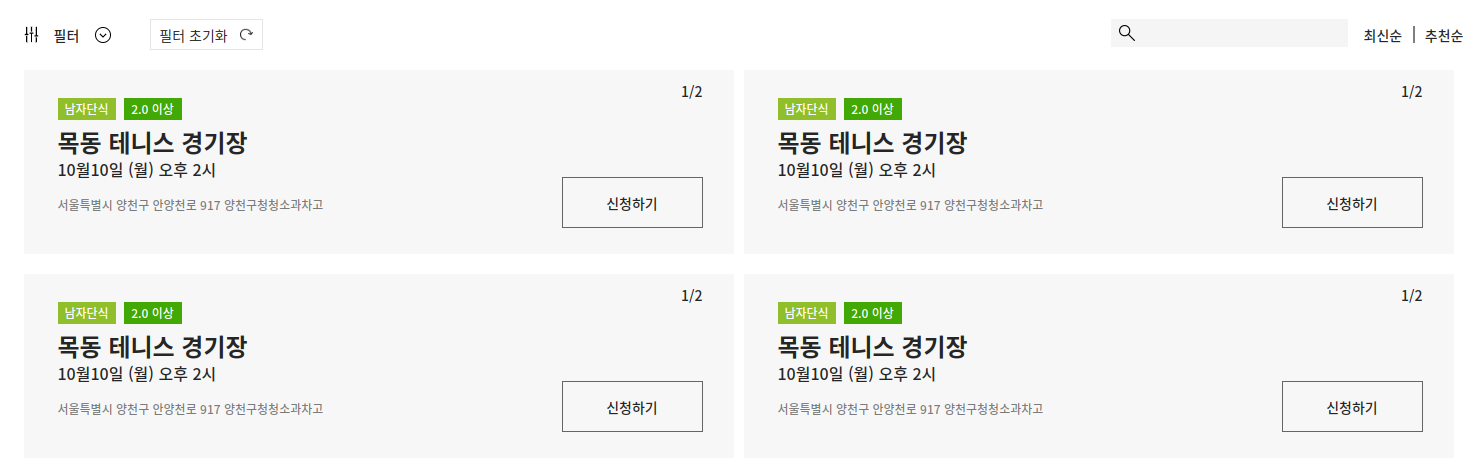
`; margin-right를 주었기 때문에 오른쪽 부분도 여백이 발생했다
margin-right를 주었기 때문에 오른쪽 부분도 여백이 발생했다
이를 해결하기 위해 inline-flex나 다른 방법을 찾아보았지만, 해결되지 않았고
동료의 조언을 받아서 :nth-child() 방법을 알게 되었다.
CSS :nth-child() 의사 클래스는 형제 사이에서의 순서에 따라 요소를 선택합니다.
/* 목록의 두 번째 <li> 선택 */ li:nth-child(2) { color: lime; } /* 임의의 그룹에서 네 번째에 위치하는 모든 요소 선택 */ :nth-child(4n) { color: lime; }출처: https://developer.mozilla.org/ko/docs/Web/CSS/:nth-child
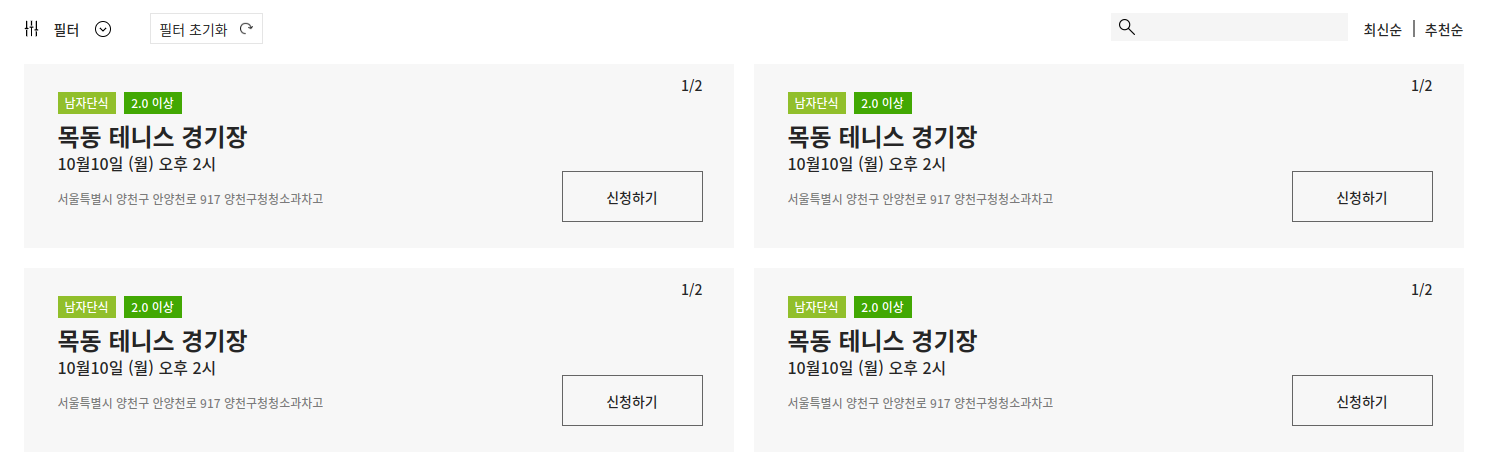
그래서 위의 코드에서 margin값을 없애고 짝수번째만 margin값을 받도록 만들었다.
:nth-child(even) { // even 대신 2n도 가능
margin-left: 20px;
}
해결 완료!
