※ 주의
생활코딩으로 CSS 공부 시작한지 1주일된 응애 코린이의 게시글이므로 보다 짬이 있는 사람은 뒤로가기 버튼을 눌러주세요
생활코딩으로 CSS 공부 시작한지 1주일된 응애 코린이의 게시글이므로 보다 짬이 있는 사람은 뒤로가기 버튼을 눌러주세요
기본예제
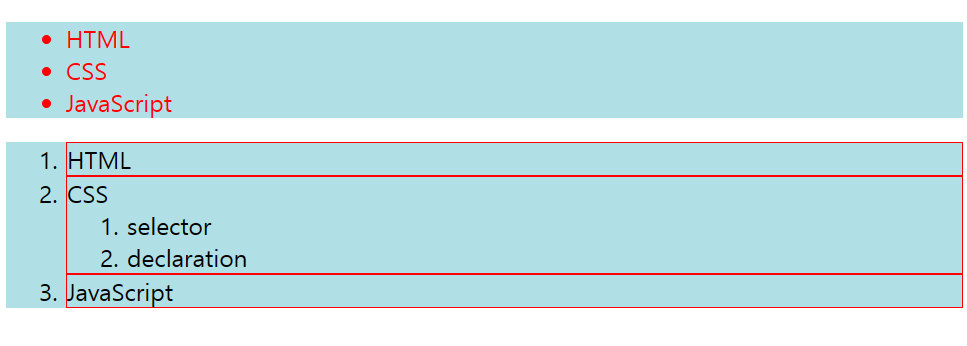
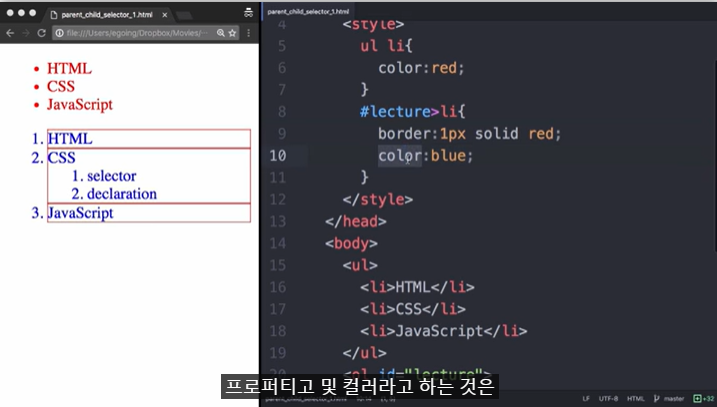
아래의 예제1)를 보면, border 속성이 id="lecture"인 ol태그에만 지정되어있다. 여기에 color 스타일 지정도 해 볼 것이다.
1) 생활코딩 - 『부모 자식 선택자 예제- parent_selector_selector_1.html』
추가코드 : font-color 속성 추가하기
아래의 코드를 추가하면 된다. <ol>의 첫번째 자식요소에 스타일을 지정하는 코드이다.
- 추가 코드
<style>
...
ol:first-child{
border:none;
color : red;
</style>- 결과
나의 도전의식을 불러일으킨 그 몇마디..




위 캡쳐본은 생코 강의를 듣다가 나의 도전 의식을 불러일으킨 강사님의 몇마디였다. 그러니까, 자식요소는 기본적으로 부모요소의 property를 상속하므로 자식요소에 따로 property를 적용하려면 상속의 개념을 학습해야한다는 뜻이었다 (`border` 와 같은 속성은 예외인 듯 했다) 아마 자식 요소는 그 부모의 스타일 property를 계승하는 것이 default 설정인가보다.
그렇다면, 부모격 요소만 선택할 수는 없을까?
nth-child선택자를 우선 활용해보았다.
1트 : nth-child 사용하기
body의 2번째 자식격인 ol로 선택자 지정해준다면 되지 않을까?
<style>
...
ol:nth-child(2){
border:1px solid red;
</style>
<!--장렬히 실패!-->2트 : property 우선순위 변경하기
해당 property에 !important를 넣어보면 어떨까?
<style>
...
ol:nth-child(2){
border:1px solid red !important;
</style>
<!--역시나 실패!-->안되겠다! 자식격 요소에 접근해서 property를 직접 정의해주자!
사실 왜 안되는건지는 정확히 모르겠다. 부모격 요소를 선택하는데 성공한건지도 모르겠지만 어짜피 자식격 요소에서 자동으로 부모격 스타일을 inherit할 거기 때문에 무의미하다는 생각이 들었다. 결국엔 게시글 상단 내용과 같이 자식격 요소를 직접 지정하는 접근법으로 돌렸다.
뭔가 더 나은 방안이 있을 것 같다.
항상 이렇게 자식격 요소 스타일을 직접 설정하기에는 너무 번거롭고 분명 뭔가 더 나은 방안이 있을 것 같지만, 내 수준으로는 이쯤에서 멈춰야할 것 같다고 생각했다. 공부하다가 더 나은 대안이 생긴다면 재포스팅을 할 예정이다.