오류 내용
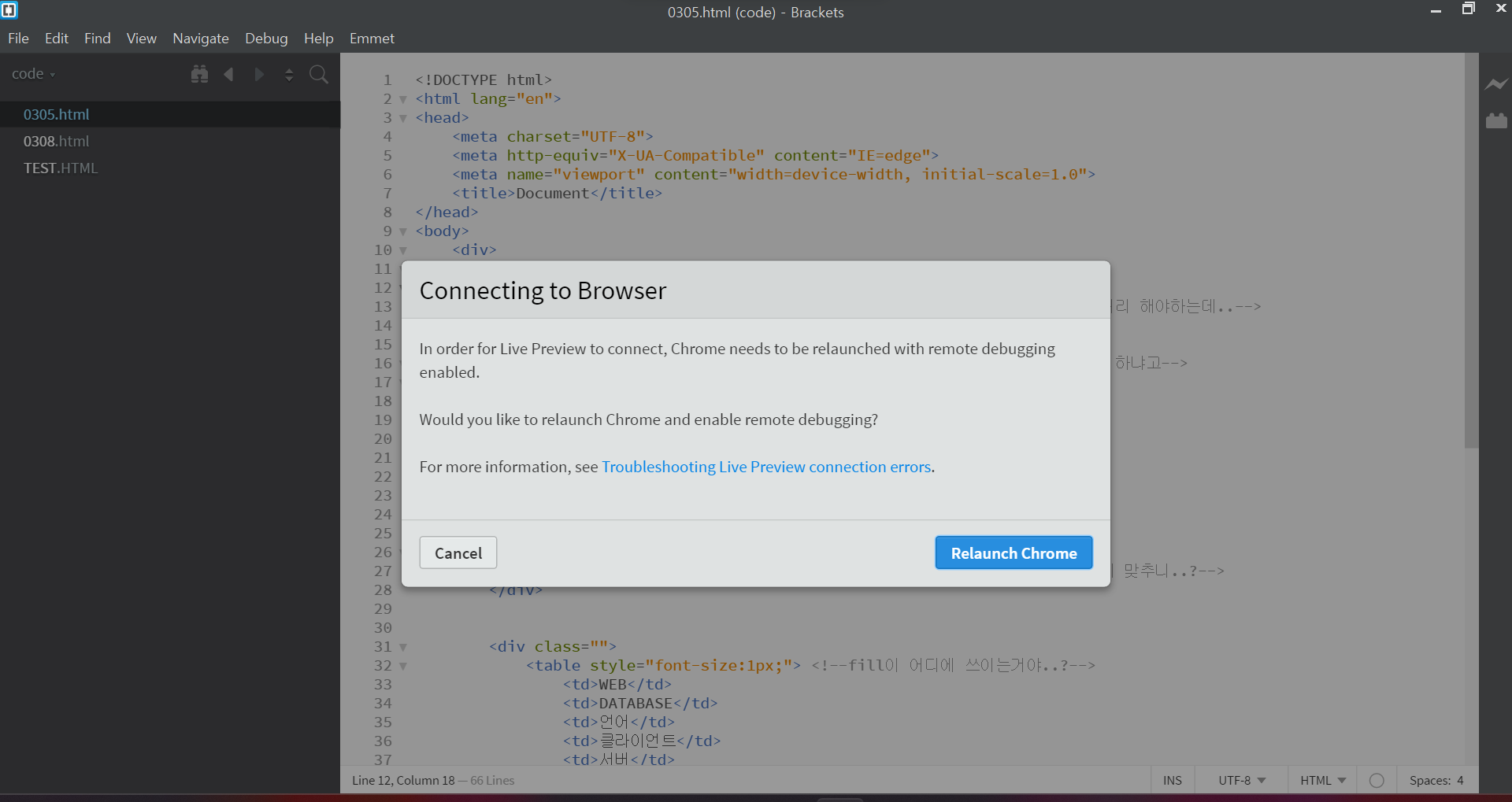
Brackets 설치 후 Live Preview 실행시 아래와 같이 크롬이 재설치되어야한다는 경고문이 뜨면서 미리보기 시행이 불가함.

결론 : 해결방안
- 'Enable Experimental Live Preview' 체크
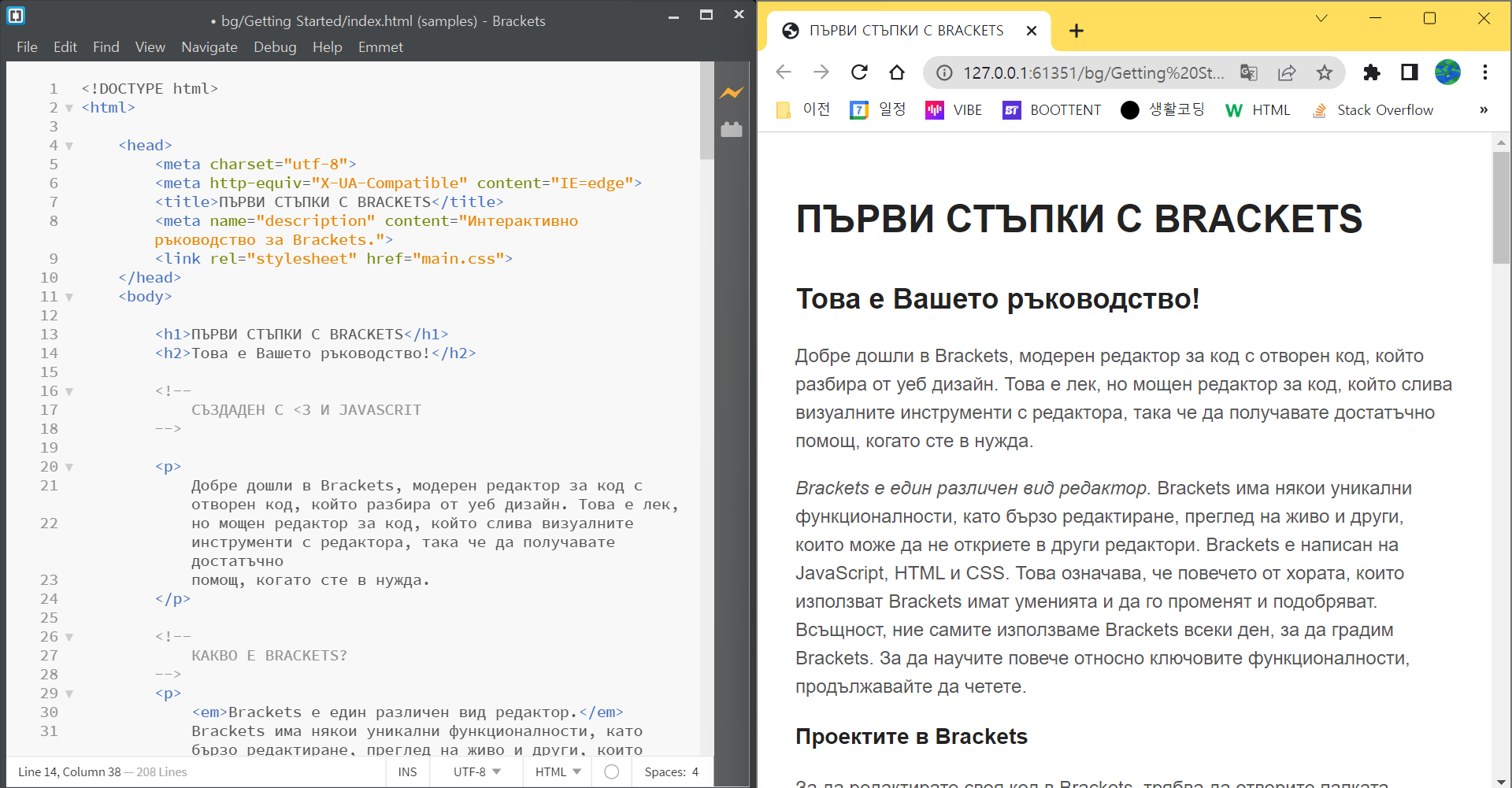
File에서 'Enable Experimental Live Preview'를 체크한 뒤, Live Preview를 실행하면 2번째 사진처럼 미리보기가 제대로 실행된다
이걸 발견하고 나니까 Github에 Trouble Shooting 해줬다..^^
https://github.com/brackets-cont/brackets/issues/262


모든 고군분투들
혹시나 그래도 해결이 안된다면 우선 아래의 방법들을 참고하여 시도해보자.
그래도 진짜 드릅게 안된다면 포기하고 아래의 웹버전을 사용하자
https://phcode.dev/
# 1트 : Chrome 재설치
- Chrome 재설치한 뒤 다시 실행해봤으나 실패
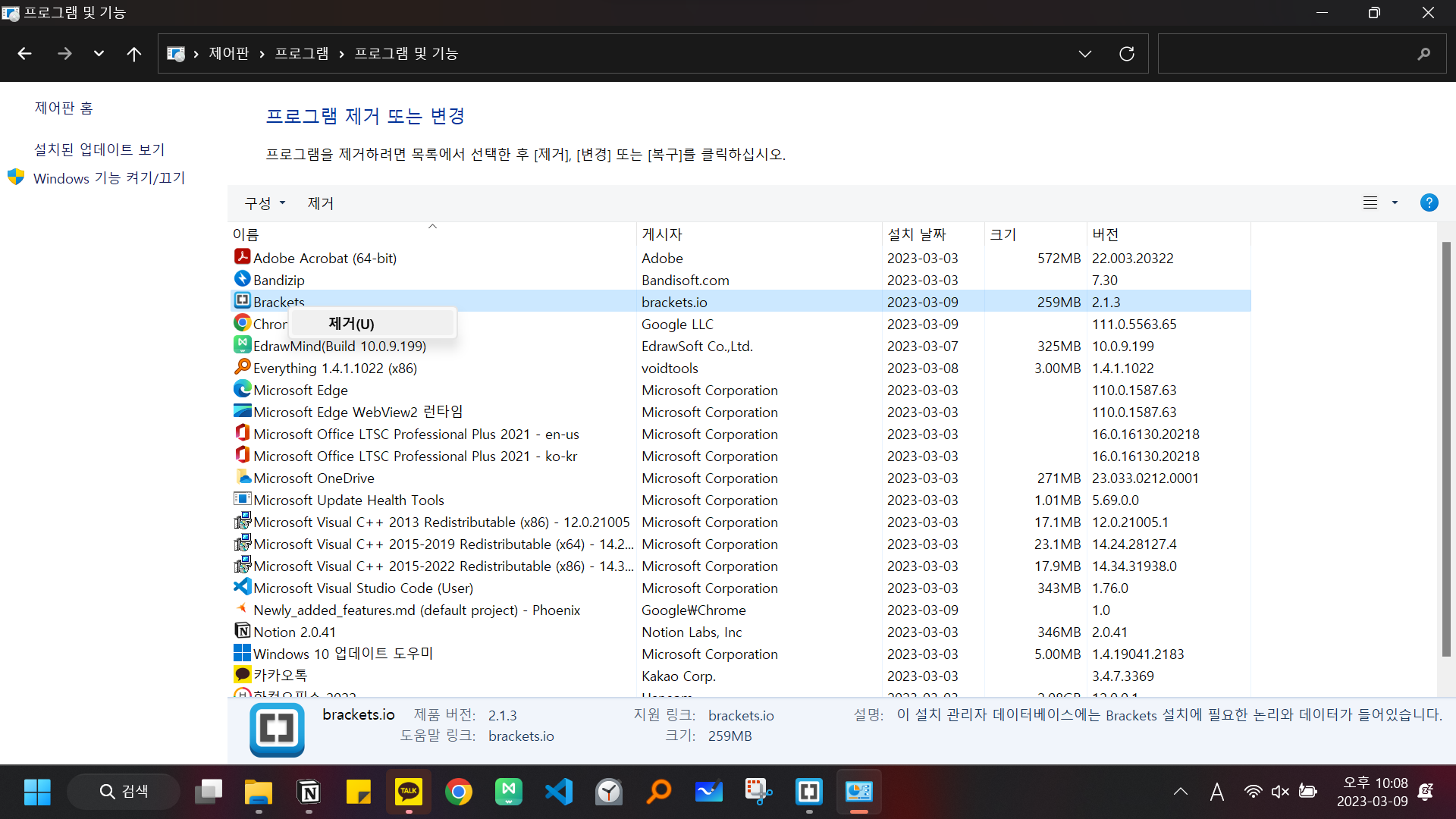
# 2트 : Brackets 재설치
- 마찬가지로 Brackets의 문젠가 싶어 재설치한 뒤 다시 실행해봤으나 실패
- Bracket 설치경로를 기본으로 설정되는
Program Files(x86)가 아닌Program Files에 설치 해보았으나 실패 - windows 11에서 지원되지 않는가 싶어 아래의 링크 참조해
custom모드로 설치해봤으나 실패
『How to Download and Install Brackets on Windows 11』
# 3트 : 유사사례 검토
- 코드를 실행시킬때,
Open File이 아닌,Open Folder로 열어봤으나 실패
https://github.com/adobe/brackets/issues/7634 - Chrome에서
remote debugging을 활성화하는 방법을 알려주시는 분도 있었지만, 어려워서 따라하지는 못했다
https://stackoverflow.com/questions/27555783/brackets-live-preview-not-working - 혹시나 미리 Chrome을 열어두거나 닫아두어야하나 싶어서 둘다 시도해보았으나 실패
- HTML 파일이 Brackets가 설치된 폴더에 위치해있어야하나 싶어서 파일 저장경로를 바꾸어 다시 실행해보았으나 실패(애초에 기본적으로 내장된 테스트 파일로도 안되었으니 안되는게 당연)
와...정말 감사합니다. Enable Experimental Live Preview 에 체크하니까 바로 미리보기 되네요....정말 하루종일 헤메었는데...너무 감사해요!!!!!!