https://kenwheeler.github.io/slick/
슬릭을 이용하여 캐러셀 만들기
우선 react-slick을 다운받아줍니다.(yarn 사용함)
yarn add react-slickyarn add slick-carousel그리고 타입스크립는 타입스크립트용 슬릭을 하나 더 깔아줍니다.
yarn add react-slick @types/react-slick slick-carousel저는 src/components/commons/layout/banner/banner.slick.tsx 에 슬릭 SimpleSlider 를 복사해 붙여넣고 이미지를 넣는 등 살짝 수정했습니다.
banner.slick.tsx
import "slick-carousel/slick/slick.css"; import "slick-carousel/slick/slick-theme.css"; import LayoutBanner from "."; import React from "react"; import Slider from "react-slick"; import { BannerImg } from "./style"; export default function SimpleSlider() { const settings = { dots: true, infinite: true, speed: 500, slidesToShow: 1, slidesToScroll: 1 }; return ( <Slider {...settings}> <div> <BannerImg src="/img/Fog.jpg" /> </div> <div> <BannerImg src="/img/Rain.jpg" /> </div> <div> <BannerImg src="/img/Snow.jpg" /> </div> <div> <BannerImg src="/img/Thunderstorm.jpg" /> </div> <div> <BannerImg src="/img/Clouds.jpg" /> </div> </Slider> ); }
스타일 style.ts
import styled from "@emotion/styled"; export const BannerImg = styled.img` width: 1400px; height: 200px; vertical-align: center; margin:0 auto; object-fit: cover; object-position: center; `
banner.tsx
import styled from "@emotion/styled"; import SimpleSlider from "./banner.slick"; const Wrapper = styled.div` height: 200px; background-color: pink; ` export default function LayoutBanner() { return ( <> <Wrapper> <SimpleSlider /> </Wrapper> </> ) }

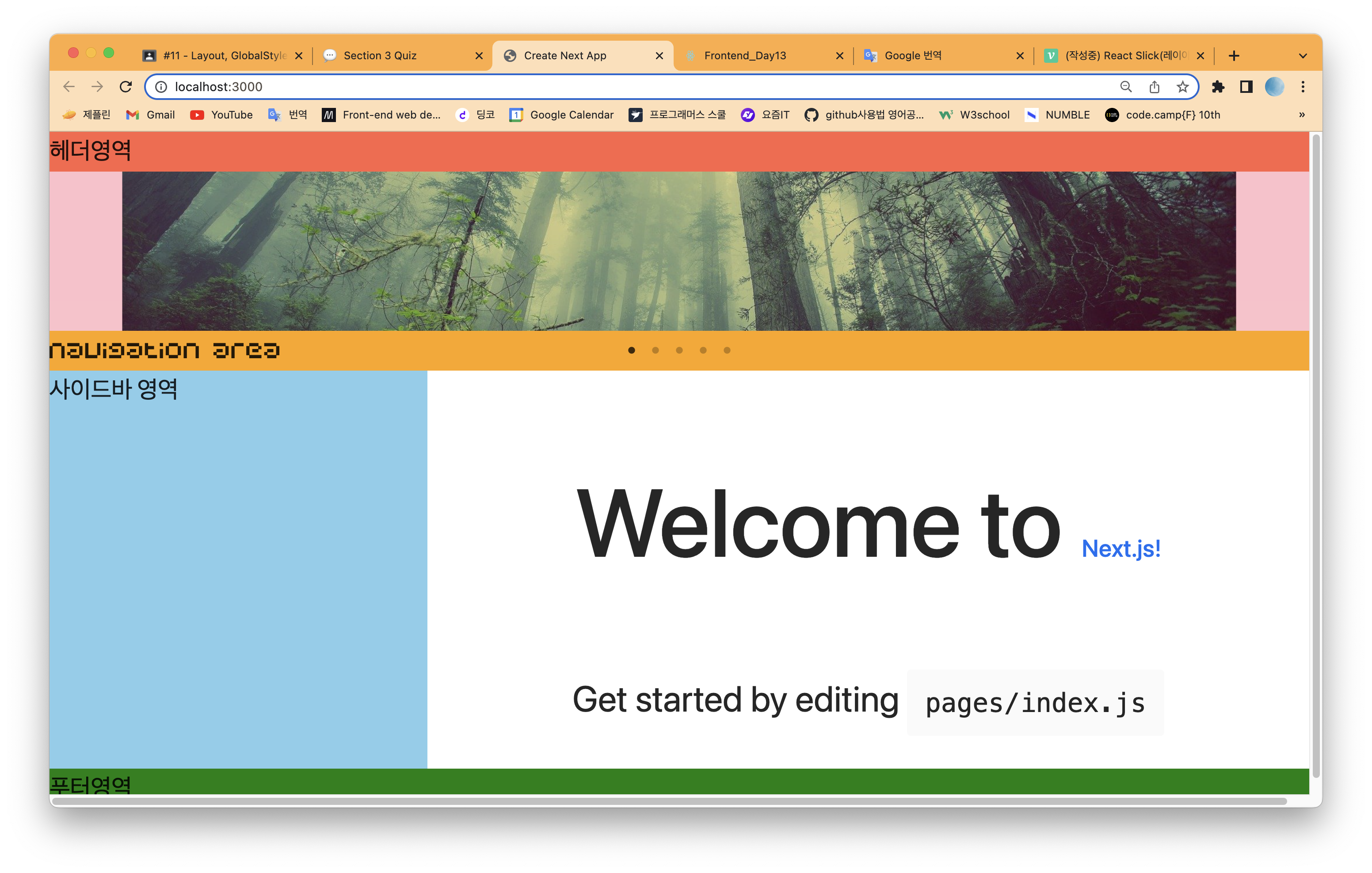
배너 미약하게나마 완성했는데 기대했던 array가 안보인다.
마우스를 가져다 대면 커서가 클릭모양으로 바뀌기는 하는데 안보이는 걸 보니 css button문제인것같아 이것까지 해결해보자(내일해보자)
