시작하면서 멘토님께서 주니어 개발자 시절 프로젝트 구조를 잡는데 힘들었던 얘기를 해주었다.
구조를 잡을때 뭐부터 해야하는지 몰랐는데 알고보니 레이아웃을 이용해서 메뉴 등 고정은 하나만 만들고, 만든 페이지를 부품처럼 넣으면 편하더라는걸 알았다고 한다.
그래서 나중에 사이드 프로젝트를 위해 오늘 레이아웃을 더 집중해서 들으려 노력했다.
오늘 목차는 UI 의 전체적인 구조를 layout으로 잡고, 글로벌 스타일로 css를 전체 적용하는 방법을 배웠다.
그 전에 포트폴리오 리뷰
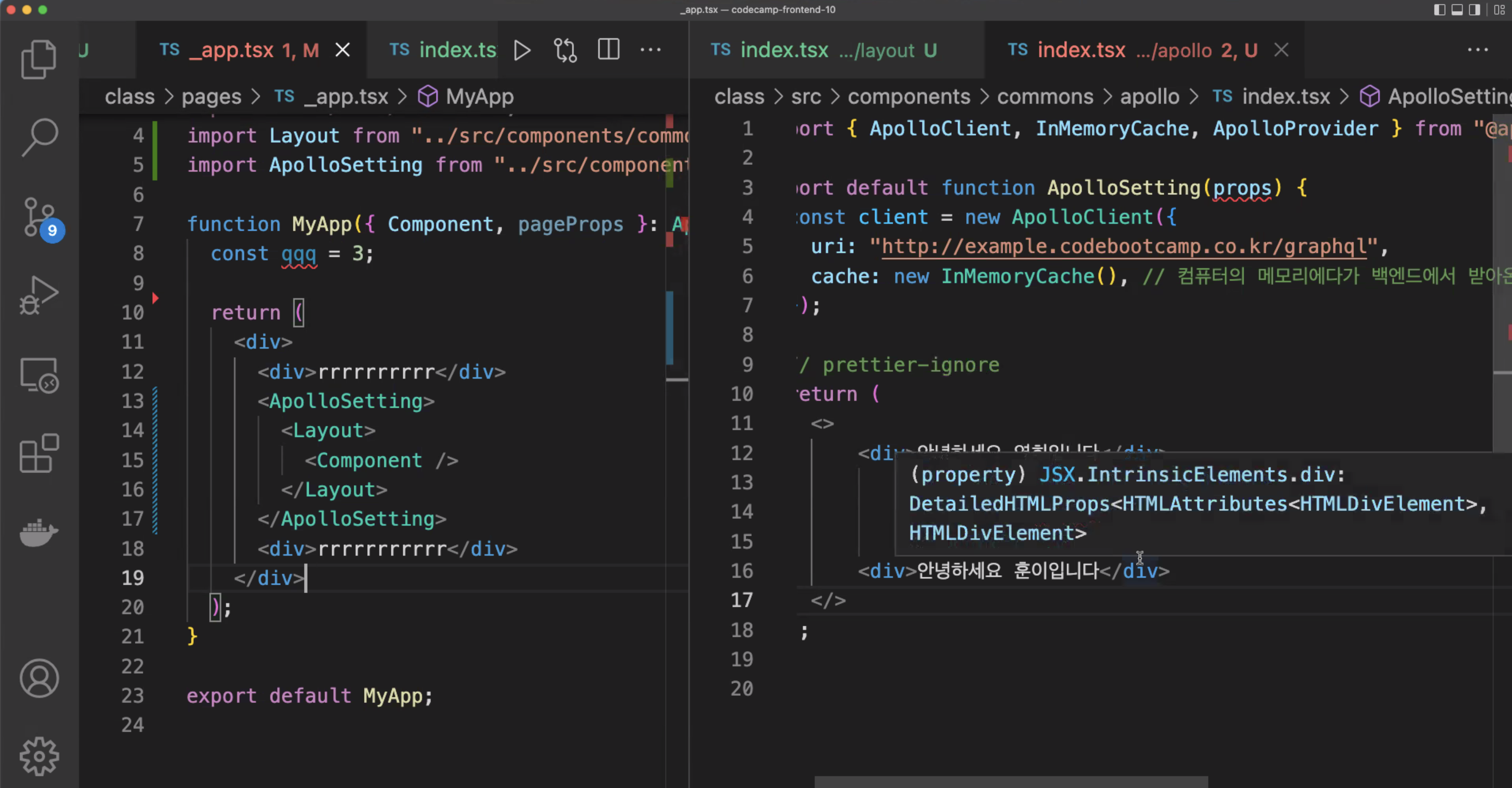
- vscode에서 속성 등에 마우스를 올렸을때 @deprecated가 뜬다면 앞으로 업데이트가 없으니 가급적이면 쓰지마세요. 라는 뜻이다.
- input - readOnly는 '입력 안되는 창' 설정 속성이다.
- value와 defaultValue가 같이 있다면 value가 우선시된다.
그래서 value 에 || 연산자를 이용해서 앞에게 거짓이면(빈 값이면) 뒤에거 보여줘 라고 해줘야한다.
value={props.zipcode || (props.data?.fetchBoard.boardAddress?.zipcode?? "")}
value값이 없으면 기존 입력값을 가져오고 이것도 없으면 빈값을 보여줘. 라는 뜻이다.
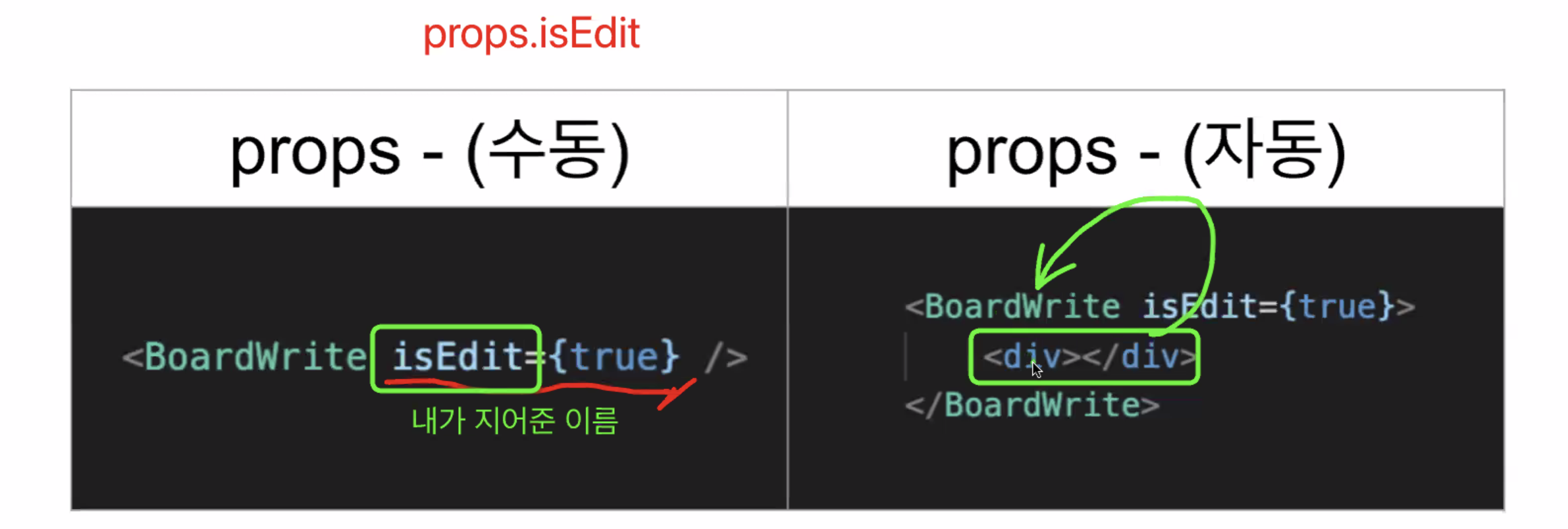
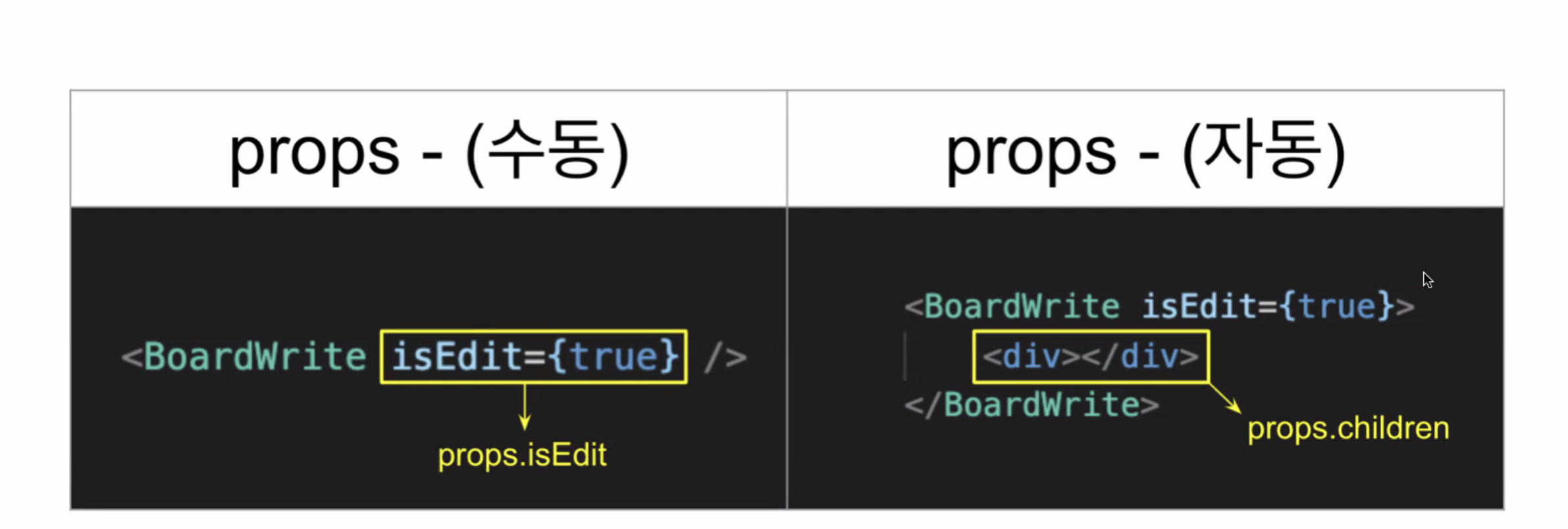
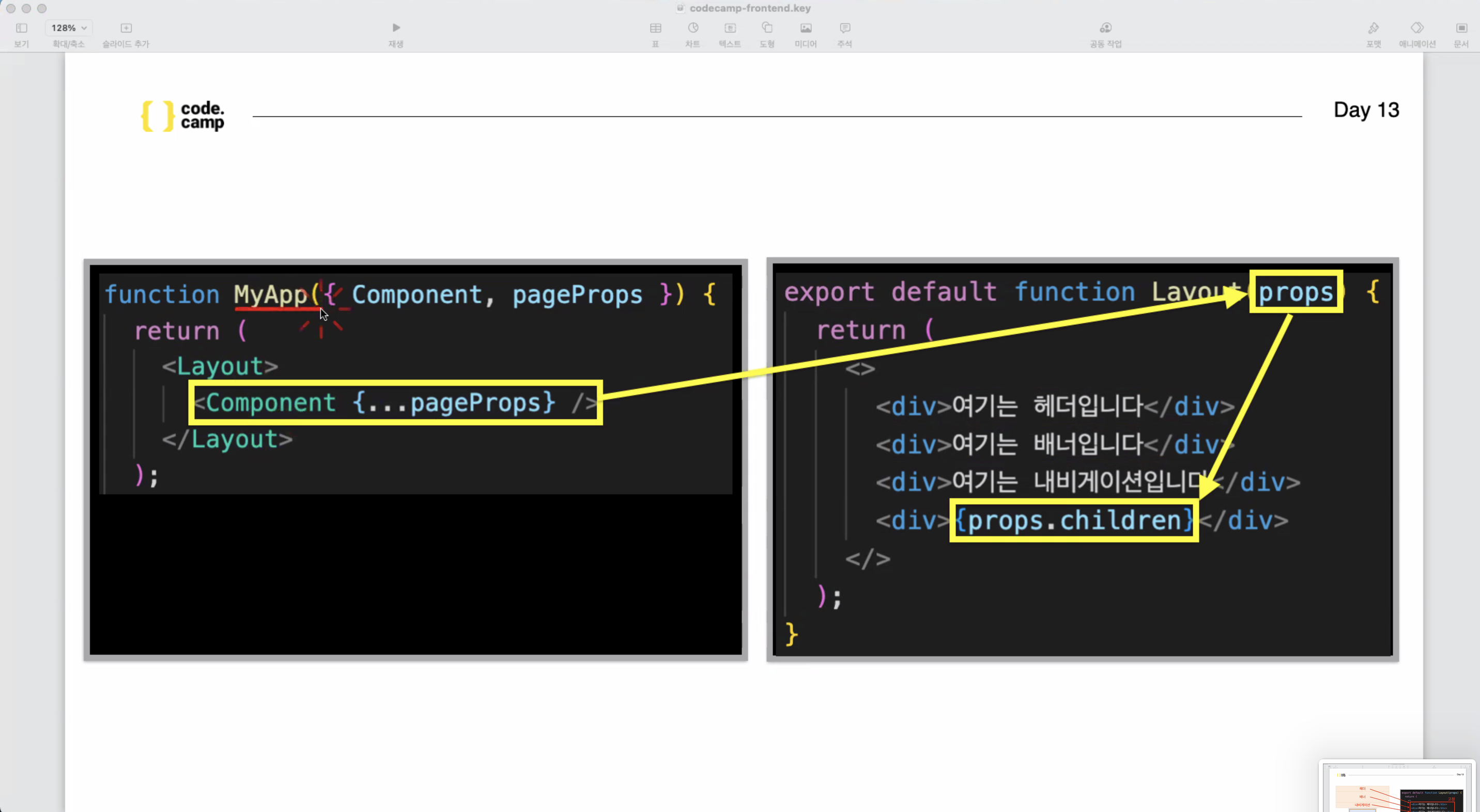
props.children

보임과 동시에 자식이 프롭스로 BoardWrite에 들어갈 수 있다.
props.children 이라는 이름으로 자동으로 들어간다.

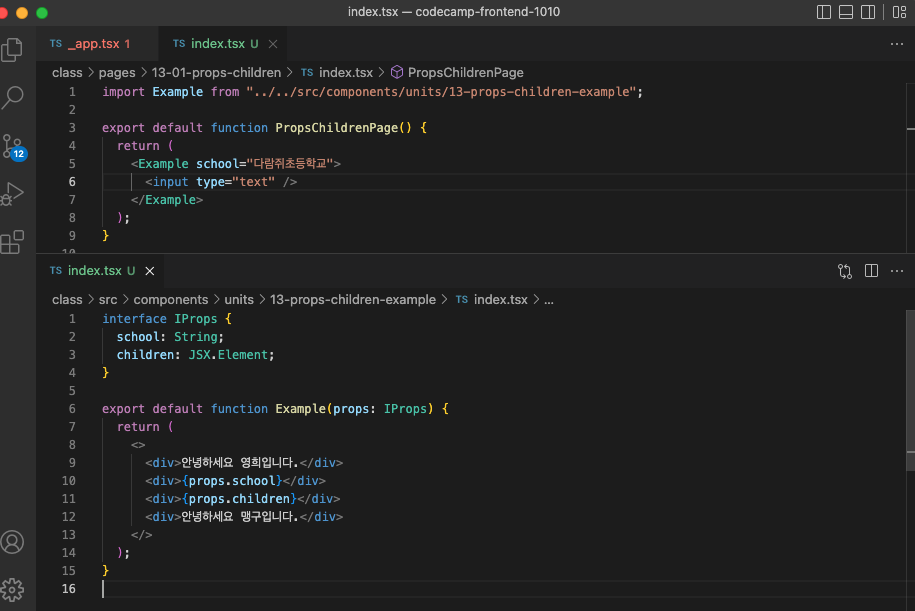
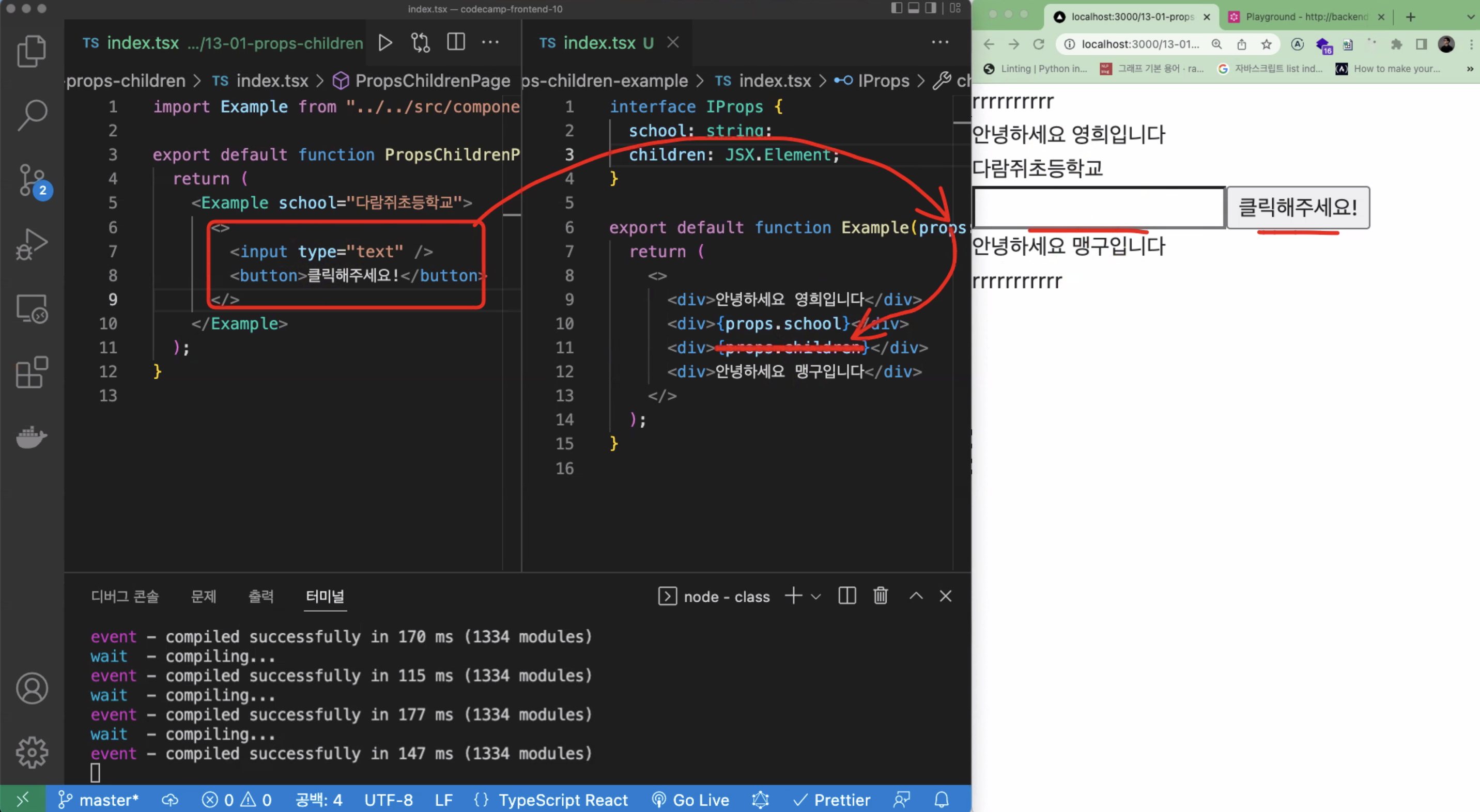
props.children으로 input을 받는걸 볼 수 있다.

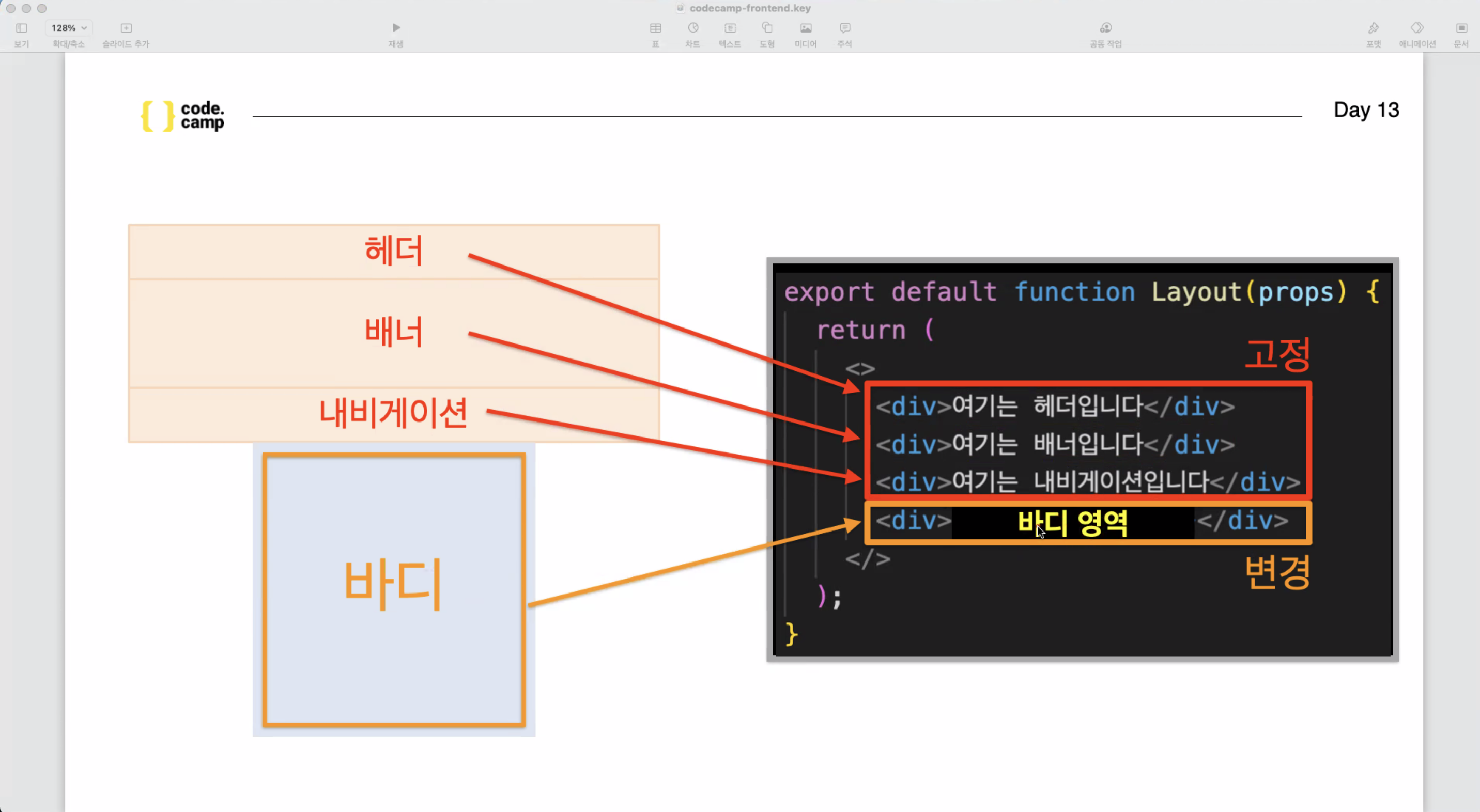
Example이 레이아웃이다. 영희부분은 배너, 맹구부분은 footer로 고정하고, 안쪽은 게시등 등록 등 바뀌는 것을 넣어준다.


정리하면 이렇다.
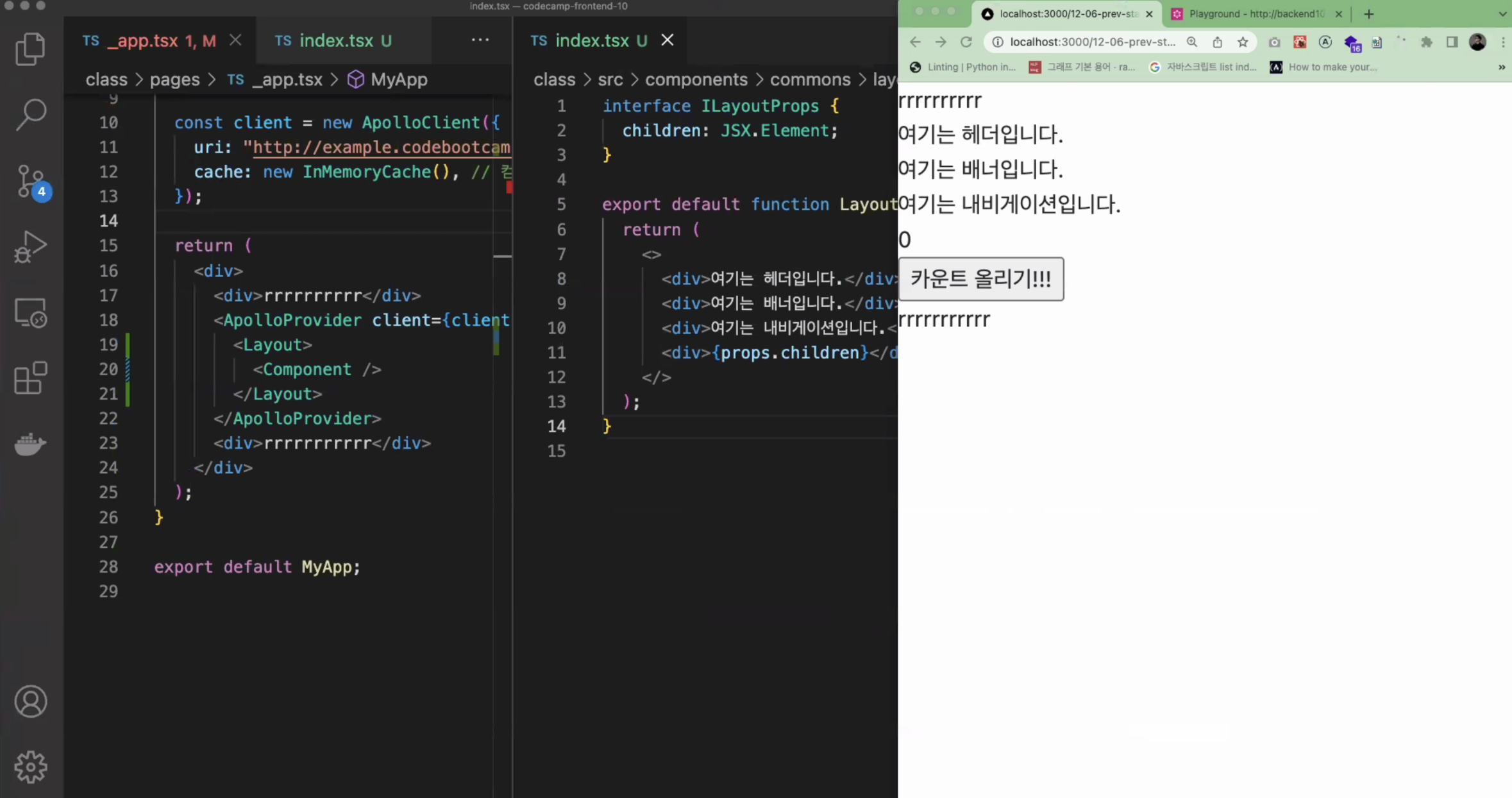
그럼 실습으로 app.tsx에 layout을 연결해보자
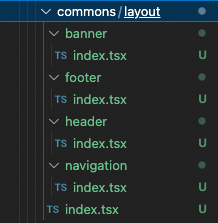
먼저 레이아웃 폴더를 하나 만들어야한다.
src/components/commons/layout/index.tsx 파일에 만들어주겠다.
exprot default function Layout(props){
return(
<>
<div>여기는 헤더</div>
<div>여기는 배너</div>
<div>여기는 네비</div>
<div>{props.children}</div>
</>
)
}이렇게 해준뒤 app.tsx 파일에 가서 component를 Layout으로 감싸준다.
<Layout>
<Component />
</Layout>Layout import시 atnd로 하면 안되고 src/components/commons/layout/index.tsx 여기로 import 해야한다.

이러면 어느 페이지를 들어가더라도 여기는 헤더 ...여기는 네비 가 고정적으로 뜬다.
이제는 헤더, 배너, 네비를 각각 컴포넌트로 만들어주자

푸터까지 4개를 각각 만든다음 Layout 함수에 넣는다.
import LayoutBanner from "./banner";
import LayoutFooter from "./footer";
import LayoutHeader from "./header";
import LayoutNavigation from "./navigation";
interface ILayoutProps {
children: JSX.Element;
}
export default function Layout(props: ILayoutProps) {
return (
<>
<LayoutHeader />
<LayoutBanner />
<LayoutNavigation />
<div>{props.children}</div>
<LayoutFooter />
</>
);
}만약 특정 페이지에 배너나 네비가 필요없어 숨겨야한다면 {!isHiddenHeader && }
를 해주면 됩니다.
- prettier-ignore 라고 치면 아래는 프리티어가 무시된다.
app 컴포넌트에서 설정파일 분리하는 방법이 있다.

그런데 아직 왜 이렇게 했을 때 더 코드가 깔끔해진다는 건지 이해가 잘 되지는 않는다. 왜 app컴포넌트에서 굳이 분리를 해야할까?
이유는 나중에 뒤에 가면 점점 코드가 길어지고 ApolloSetting같은 세팅들이 늘어나 코드가 많아지기 때문에 따로 분리하여 관리하는 것이 더 좋다고 한다.
전역 글로벌 css
브라우저마다 다운로드 방식이 다르다.
포잇 포웃
Foit
flash of invisible text
안보이다가 다운이 다 되어야 보인다.
Fout
flash of unstyled text
먼저 다운받은 폰트가 스타일은 폰트가 다운이 다 되면 입혀진다.
압축률이 높은 폰트를 받는게 좋다. (용량이 적은)
ttf, eot보다는 woff, woff2 를 다운받는게 좋다.
Subset-Font
잘 안쓰는 글씨는 없앤 경량화 폰트를 다운받으면 더 빠르다.
무조건 사용하는 건 아니고, 프로젝트에 맞춰 사용하면 좋다.
Fallback-Font
폰트를 여러개 넣어서 웹 폰트 로딩이 실패하면 다음에 선언된 폰트가 렌더링된다.
포트폴리오에 매일 나가는 진도에 과제가 너무너무 벅차서 매일 밀리고있지만 나름 잘 하고 있다고 생각하며 열심히 하고있다. 훗날 내용을 보며 쉽다고 느끼는 날이 얼른 오길.