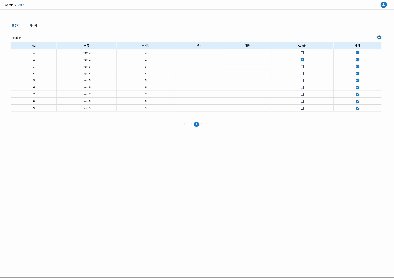
Next14에 App Router를 사용해서
App Directory에 따라 경로가 정해진다.
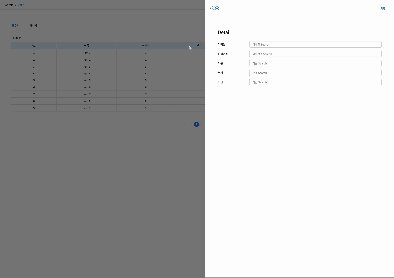
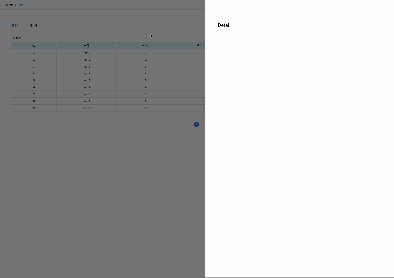
Parallel Routes와 Intercepting Routes를 사용해 기존 table 페이지 위에 디테일 페이지를 띄우려고 한다.

파일 구조
Parallel Routes는 @폴더이름으로 하고,
역할은 같은 폴더 안에 있는 폴더를 한 화면에 같이 띄울 수 있도록 한다.
Intercepting Routes는 (.)폴더이름으로 한다.
역할은 기존 화면위에 주소를 바꿔서 띄울 수 있도록 한다.
즉 패러렐라우트로 화면 위에 컨텐츠를 띄우는데 인터셉팅 라우트로 주소는 컨텐츠의 주소로 나올 수 있도록 해주는 것이다.
그래서 내용도 같은 내용으로 넣어준다.
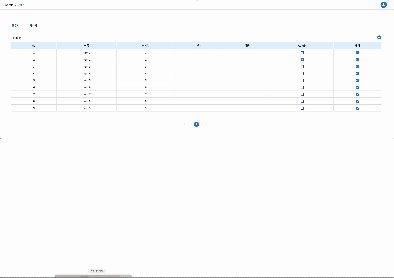
새로 고침 시에는 컨텐츠가 패러렐 폴더 밖에 있는 기존 폴더로 바뀌고, default.tsx가 배경에 깔리기 때문에다.
만들면서 한 화면을 두개 만드는게 너무 비 효율적이라 생각했는데 그러면 컴포넌트화 하는 방법도 있다.
아무튼...더 효율적으로 사용하는 방법을 너무나 알고싶은데
next14가 나온지 얼마 되지 않아 아직 자료가 많지 않아... ㅠ.ㅠ
아쉽다.
Next 를 사용하는 회사에 가서 시니어분들의 노하우를 배우고 싶다.

