layout에서 메뉴 이동시 현재 경로를 읽을 수 있도록 하는 client component hook이다.
뒤에 Segment가 붙으면 딱 상단의 경로만 가져오고, Segments가 붙으면 현재 경로의 상위, 하위 경로를 다 불러온다.
예를 들면
"use client";
import { useSelectedLayoutSegment } from "next/navigation";
import Link from "next/link";
export default function NavMenu() {
const segment = useSelectedLayoutSegment();
console.log(segment);
return(
<>
<li>
<Link href="/home">
<div>
{segment === "home" ? (
<>
...// segment가 home일 때
</>
) : (
<>
...// segment가 home이 아닐 때
</>
)}
</div>
</Link>
</li>
<>
)
}이런 코드가 있고, 이걸 layout 파일에 import해서 넣어주면, segment가 home일 때, 삼항연산자로 코드를 분리해 구성할 수 있다.
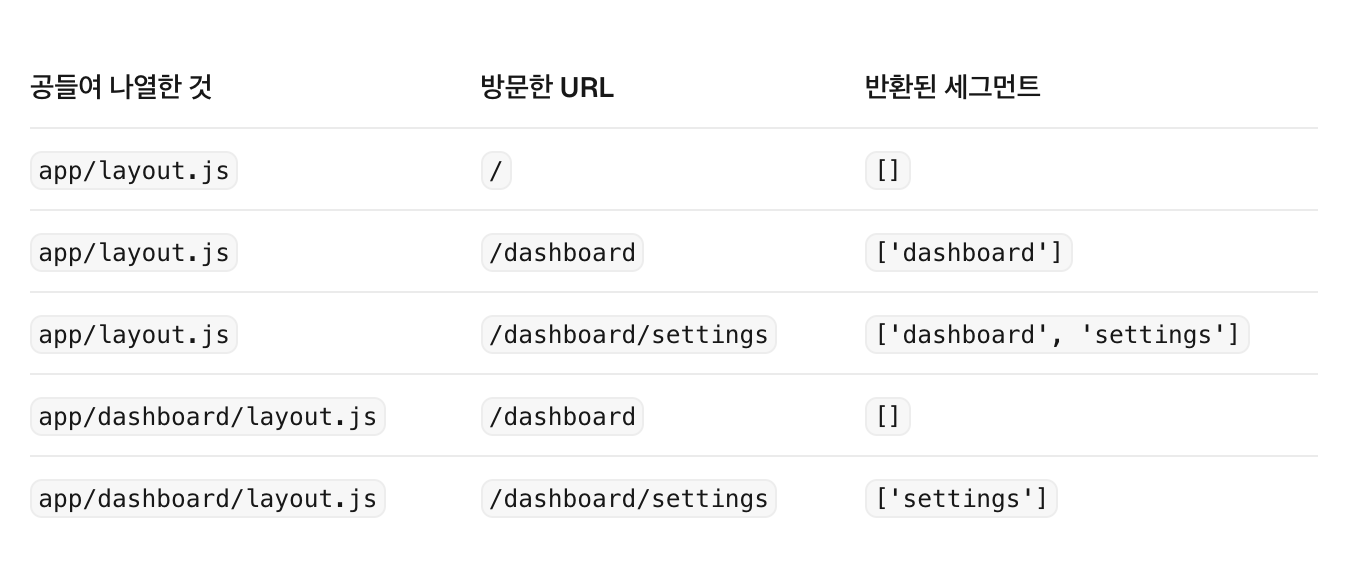
이걸 표로 표현하면 아래와 같다.