😭 6월이 끝났다고요?
역시나 시간은 화살과 같다. 정신을 차리고 보니 6월 한 달이 훌쩍 지나버렸고, 어느새 6월 회고록을 작성하고 있는 지금 이 상황이 믿기지 않는다.
일단 저번 5월 회고록에서 세웠던 간략한 계획을 실천했는지 점검하는 시간을 가져보고자 한다.
- 6월 중순 전까지 PART1 프로젝트 과제 1차 마무리하기 ⭕
- 자료구조/알고리즘 공부에 집중하기 ⭕
- 포트폴리오 사이트 기획, 제작하기 ❌
계획 3개 중에 2개는 나름(?) 실천에 성공했다. 나름이라고 표현한 이유는 결과 판정에 좀 모호한 부분이 있기 때문이다. 이 부분에 대해서는 후술할 PART1 프로젝트 과제 후기에서 좀 더 자세히 다뤄보도록 하겠다.
위의 계획 외에도 6월 한 달 동안 매주 알고리즘 & Javascript 스터디를 참여했고, 미처 듣지 못한 프론트엔드 스쿨 강의를 듣는 데 주력했다. 프론트엔드 스쿨에서 주관하는 코딩테스트도 매주 꾸준히 응시했다. 코딩테스트 성적은 빠르게 오르지 않았지만 문제를 풀수록 점점 익숙해지는 게 스스로 체감되어 성취감은 있다. 차근차근 노력하다 보면 언젠가 더 잘 할 수 있겠지.
👊 강의 부수기 대작전

6월 한 달 동안 못 들었던 강의를 듣는 데 주력했기 때문에 각 강의를 통해 배워서 좋았던 점과 아쉬웠던 점을 정리해보려고 한다.
🌱 기본 강의
- HTML/CSS 기본
- Javascript 기본
- 자료구조/알고리즘
우선 프론트엔드 스쿨의 기본 강의는 크게 위의 세 가지 챕터로 구분할 수 있다. 사실 기본 강의는 5월에 이미 거의 80% 정도는 들었던 상태라 6월에 추가적으로 들은 부분은 많이 없긴 하다.
먼저 'HTML/CSS 기본'은 MDN 사이트의 정의를 바탕으로 HTML의 각 태그, CSS의 각 개념이 어떤 의미를 가지고 어떻게 구현되는지에 대한 자세한 설명이 담겨 있다. 한 마디로 정의하면 HTML/CSS의 교과서 같은 느낌이랄까? 그만큼 자세하고 쉽게 풀이한 느낌이라 초보자들이 이해하는 데 어려움이 없을 것 같다. 강사님이 자주 사용하지 않는 태그들도 짚고 넘어가주시는 부분이 특히 좋았다. 이 강의 같은 경우는 워낙 꼼꼼하게 설명해주셔서 크게 아쉬웠던 점은 없었다.
다음으로 'Javascript 기본' 강의는 강사님이 Javascript의 기본 개념과 심화 개념을 코드로 구현하는 과정을 바탕으로 쉽게 설명해주신다. 6월에 Javascript 과제를 수행하면서 생각지도 못하게 이 강의의 도움을 많이 받았다. 특히 DOM과 이벤트, 비동기 같은 개념은 사실 Javascript를 공부하면서 많이 혼란스러울 수 있는 개념인데, 강사님의 쉬운 설명을 통해서 대략적인 이해가 되었다.
아쉬웠던 점을 말해보자면 먼저 음질 문제가 있다. 어떤 강의는 음량이 너무 작고, 어떤 강의는 음량이 크고 지지직 거리는 등 강의를 듣는 데 불편함이 조금 있었던 것 같다. 또한 심화 개념에 대한 자세한 설명이 추가되면 좋을 것 같다. 사실 강의를 통해 얻을 수 있는 내용만으로 완전히 이해하기에는 어려움이 있어서, 따로 아티클을 구글링하여 공부했던 기억이 있다.
마지막으로 '자료구조/알고리즘'은 각 알고리즘/자료구조에 대한 간단한 설명과, 실제 코딩 테스트 문제를 바탕으로 어떻게 구현하는지에 대한 설명이 담겨 있다. 사실 이 강의는 5월 회고록에서도 언급한 적이 있기 때문에 빠르게 요약하자면, 알고리즘/자료구조 자체에 대한 설명이 좀 부족하다. 그래서 스택과 큐를 어떤 상황에서 사용하는 건지 등의 설명이 있으면 좋을 것 같다. 역시 자료구조/알고리즘 부분도 따로 공부하면서 이해를 보충했다.

- 모두를 위한 컴퓨터 과학(CS 50)
: https://www.boostcourse.org/cs112
6월에 공부하면서 자료구조/알고리즘을 이해하는 데 도움이 된 강의가 있어서 첨부하고자 한다. 바로 데이비드 밀란 교수의 CS50 강의다. 이 강의는 실제 하버드 교양 강의의 녹화본인데, 자막도 매끄럽고 교수님이 정말 쉽게 설명해주셔서 자료구조/알고리즘에 대해 포괄적으로 이해하는 데 정말 큰 도움이 되었다.
특히 강의 중간에 C언어에 대한 설명이 포함되어 있는데, C언어의 배열 개념을 바탕으로 자연스럽게 메모리와 같은 CS 지식을 학습할 수 있어서 좋았다. 자연스럽게 써왔던 Javascript 문자열의 첫 글자도 사실은 배열 첫 인덱스의 메모리 주소를 나타내고 있겠다는 생각이 들면서, 동시에 Javascript의 원리를 더 깊게 이해할 수 있었던 것 같다.
🌲 구현 강의
- 프로젝트로 배우는 HTML/CSS
- 프로젝트로 배우는 Javscript
프론트엔드 스쿨의 구현 강의는 위와 같이 2가지가 있었고. 각각 HTML/CSS, Javascript를 바탕으로 토이 프로젝트를 구현함으로써 실무에서 어떻게 활용할 수 있는지에 초점을 맞춘 강의였다.
6월에 들은 대부분의 강의가 이 구현 강의들이었는데, 사실 듣기 전에는 실무에서 유용하게 사용할 수 있는 스킬을 알아갈 수 있지 않을까 하는 굉장한 기대감이 있었다. 하지만 기대가 컸던 탓인지 실망스러운 부분이 꽤 있었다.
가장 큰 아쉬운 점은 코드를 체득하기 보다는 모범 코드를 그냥 따라치는 느낌이 든다는 점이었다. 강사님이 토이 프로젝트에서 어떤 개념을 사용할 것인지에 대해서 간략하게 설명해주시긴 하지만, 그것만으로는 부족했다. 그러다 보니 강사님이 구현하는 코드를 직접 작성해보기는 하는데 무슨 원리로 어떻게 동작을 하고, 왜 이렇게 작성하는 건지에 대한 고민이 계속 들었다. 이 고민이 해결되지 않은 상태에서 코드를 작성하니까 실제 학습 효과가 그렇게 크지 않았던 것 같다. 이를 개선하기 위해 구글링하여 관련 개념과 사용 방법을 사전에 어느 정도 학습하고 코드를 작성하는 방식으로 수강했다.
다른 아쉬운 점이 있다면 강사님이 코드 작성을 보여주실 때 폰트 사이즈가 너무 작았다. 강의 해상도가 720p라서 전체화면으로 확대해도 폰트가 깨져서 잘 보이지 않는 경우가 많았다. 특히 빨간 글씨가 안 보여서 모범 코드와 비교하면서 찾느라 꽤나 애를 먹었다.
이처럼 실망스러운 점이 꽤 있기는 했지만, 전체적으로는 만족스러웠다. 이론적인 강의만 듣고 넘어갔다면 어떤 식으로 HTML/CSS, Javscript가 활용되는지 알기 어려웠을 것이고, 그런 부분에서 구현 강의들이 도움이 되었던 건 부정할 수 없다.
🔥 하기 싫은데 하고 싶은 과제..

이제 6월에 한 가장 큰 일, PART1 프로젝트 과제에 대해 이야기해보고자 한다. 상술했듯 PART1 프로젝트 과제는 원래 계획했던 6월 중순보다 조금 더 늦게 제출하게 되었다. HTML/CSS 과제는 빠르게 마무리해서 제출할 수 있었지만, Javscript 과제의 경우 생각보다 관련 개념을 이해하는 것이 어렵고 구현도 오래 걸렸기 때문에 원래 계획했던 일정보다 좀 늦어지게 된 것이다.
🤩 HTML/CSS 꿀잼!!
구체적으로 각 과제에 대한 후기를 남겨보자면, HTML/CSS 과제는 정말 재미있었다. 미션이 총 5개가 주어지는데 열중해서 하느라 총 5일만에 미션 5개를 전부 해치워버렸다. 과제를 하면서 '내가 프론트엔드 분야에 적성이 맞구나'를 다시 한 번 체감할 수 있었다.

각 미션의 진행 방식은 주어진 Figma 시안을 위의 사진처럼 그대로 구현하는 것이다. Figma 툴을 처음 접해봤기 때문에 처음에는 적응하는 데 좀 시간이 걸렸다. 또 단순히 시안만 구현하면 되는 것이 아니라, 출제자의 요구사항에 맞게 마크업을 해야 한다. 이를 통해 한 그래픽 요소를 마크업하고 스타일링하는 데 정말 다양한 방법이 있다는 것을 새삼 깨달았고, 어떤 상황에서 어떤 방법이 합리적인지에 대해 고민해보는 시간을 가지게 되었다. 그러면서 앞으로 서비스를 구현하는 과정에서도 치열하게 접근성을 고민하는 개발자가 되어야겠다는 생각이 들었다.
특히 기존에는 생각도 못 해봤던 웹 접근성에 대해 고민할 수 있어서 좋았다. 구글링을 해도 WAI-ARIA 개념과 적용에 대한 설명이 많이 없어서 제대로 하고 있는 게 맞는지 의구심이 들었지만, 어찌저찌 잘 해냈던 것 같다.
😫 길티 플레져 Javascirpt..
과제 제출이 늦어진 이유의 8할? 아니 9할은 바로 Javascript 과제였다 ㅎㅎ.. 정말 어려웠지만 뿌듯하고 재미있었기 때문에 길티 플레져라는 이름을 붙여 보았다. HTML/CSS 과제와 마찬가지로 5개의 미션이 주어졌는데, 소요 기간은 한 2주 걸린 것 같다. 각 미션을 해결하는 시간 자체는 오래 걸리지 않았는데, 관련 개념을 학습하고 이해하는 데 시간이 많이 소요되었다.


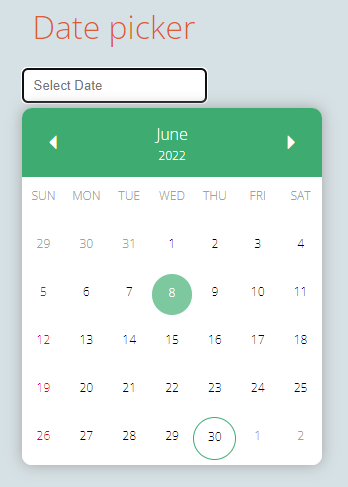
각 미션의 진행 방식은 위의 사진처럼 date-picker나 무한 스크롤 등의 기능을 바닐라 JS로 구현하는 것이다. 처음에는 무척 난해했다. 프로젝트에 하나 참여했을 때에도 복잡한 Javascript 기능을 넣지 않았기 때문에, 어디서부터 어떻게 손을 대야 할 지 막막하고 낯설었다. 그래서 DOM, 이벤트, Promise, 비동기 등의 개념을 다시 공부하고 정리했다. 이 공부 시간 때문에 과제 수행 시간이 늘어났을 뿐이지, 사실 구현 자체는 크게 오래 걸리지 않았다.
과제 덕분에 그래도 Javascript와 조금은 더 친밀해진 느낌이 들어서 좋았다. 특히 과제 전에는 과제를 하면서 이해할 수 있었던 어려운 개념들을 피상적으로 이해하고 있다는 느낌이었는데, 이제는 그래도 완벽하진 않지만 어느 정도 매커니즘을 이해할 수 있게 된 느낌이 든다.
💯 과제 피드백
과제를 제출한 후 제일 기다렸던 과정! 과제를 제출하면 담당 평가자 분이 평가를 하시고, 피드백을 따로 주신다.

이런 식으로 각 미션을 꼼꼼하게 피드백해주신다. 혼자 과제를 수행했을 때 어떤 부분이 부족한지, 내가 잘하고 있는지 몰랐던 부분을 자세하게 파악하게 되어 만족스러웠다. 피드백과 함께 전달되는 과제 해설 영상 또한 굉장히 디테일해서 복습하는 데 아주 큰 도움이 되었던 것 같다.

피드백 끝 부분을 확인해보니 우수하게 마쳤다는 이야기가 있어서 좀 놀라기도 했고, 한편으로 열심히 공부할 의지를 얻게 되었다. 사실 3개월 동안 초지일관으로 공부에 임했지만, 공부하면서 내가 잘 하고 있는 게 맞는지 끊임없이 불안한 마음이 드는 건 어쩔 수 없는 것 같다. 그런데 저런 칭찬을 보니 괜시리 마음이 따뜻해지고 의욕이 올라가는 느낌이었다. 앞으로도 조급해 하지 않고 꾸준히 노력해야지!
📆 7월의 계획!

6월에 나름 정신없이 강의도 듣고, 과제도 하면서 열심히 공부한 것 같지만, 더 열심히 했으면 좋았으리라는 아쉬움은 어쩔 수 없는 것 같다.
아쉬움을 만회하고자 이번에도 6월을 회고하는 동시에 7월 계획을 세워보고자 한다.
- 자료구조/알고리즘 공부 더 열심히 하기
: 목표는 프로그래머스 Level 2, 3
- 블로그에 WIL, TIL 업로드하기
: 이미 지난 과제나 프로젝트 내용도 정리
- React, Typescript 공부 시작하기
: 제로베이스 강의 수강
- 운동하기
: 매일 꾸준히 30분 ~ 1시간
- 프로젝트 참여하기
: 간단한 개인 프로젝트나 팀 프로젝트
일단 위와 같은 계획을 세워보았다. 다 지킬 수 있을지는 모르겠지만 나는 원래 계획을 많이 세워야 조금이라도 지켜지는 항목들이 늘어나는 타입이다 ㅋㅋ
최근에 코딩 테스트를 볼 기회가 많이 있었는데, 나는 아직 한참 부족하다고 느꼈다. 7월에는 코딩 테스트 준비에 힘을 쏟을 예정이다. 목표는 프로그래머스 문제 Level 2, 3을 풀 수 있을 정도! 포기하지 않고 차근차근 준비할 생각이다.
블로그 업로드가 너무 귀찮아서 메모장에 키워드로만 정리하고 미루고 있었는데, 7월엔 블로그에 좀 힘을 쏟아보려고 한다. 사실 노션에 따로 노트를 만들어 정리하고는 있지만, 아직 과제나 프로젝트에서 배운 내용은 여유가 없어서 구체적으로 정리하지 못했다. 아무리 과제를 통해 새로운 개념을 학습한다고 해도 스스로 정리하지 않으면 금방 휘발되는 것 같다. 그걸 체감하고 있기에 내 언어로 정리해서 블로그에도 업로드할 생각이다.

제로베이스 프론트엔드 스쿨도 이제 PART2로 넘어갈 시기가 다가오면서 강의장에 새로운 강의들이 많이 업데이트되었다. 특히 React와 Typescript에 초점을 맞춰서 열심히 공부해볼 생각이다. 사실 아직 Javascript를 완전히 통달하지 못한 것 같아서 좀 걱정이지만, 병행하면서 공부하는 게 좋을 것 같다. 언제까지 Javascript만 붙잡고 있을 수는 없으니까.
그리고 제발 운동 좀 해라 나 자신. 요즘 체력이 달리는 걸 체감하고 있으면서도 귀찮다는 이유로, 시간이 없다는 이유로 운동을 미루고 있었다. 이제는 더 이상 미루면 안 될 것 같다. 공부도 체력 싸움이기에 운동도 틈틈이 해 볼 생각이다.
마지막 계획인 프로젝트 참여는 사실 희망사항이긴 하다. 아마 지키지 못할 확률이 매우 높지만, 아주 작은 규모의 개인 프로젝트라도 구상하고 만들어보면 개발 공부에 도움이 될 것 같다. 여력이 되면 꼭 해보는 걸로!

5월에 처음 심기 시작해서 휑했던 잔디밭이 어느덧 6월을 지나 좀 더 풍성한 잔디밭이 되었다. 확실히 GitHub에 LeetCode를 연동한 후로 내가 심는 잔디를 볼 때마다 뿌듯함이 커지는 것 같다. 공부의 원동력이 되어주는 느낌! 7월에도 더 열심히 해서 언젠가는 GitHub가 울창한 숲이 될 수 있었으면 좋겠다.
이 글은 소정의 대가를 받고 작성되었습니다.