UI Toolkit 의 가장 기본적인 구성 요소는 visual element 이다. visual element 는 부모-자식 관계를 가진 계층적 트리 내에 순차적으로 놓인다. 이를 visual tree 라 부른다.
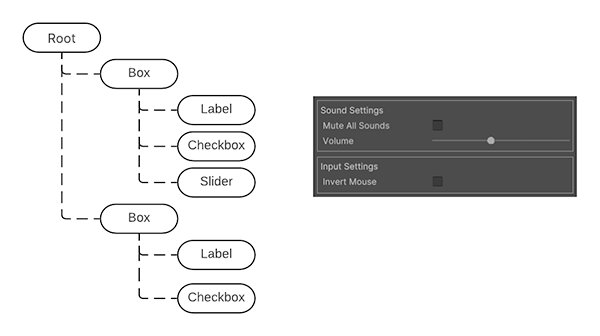
이하의 도식은 visual tree 의 간소화된 예를 보이며 UI Toolkit 에 그 결과가 렌더링된다:

[Figure 1] Simplified hierachy of the visual tree (https://docs.unity3d.com/2021.3/Documentation/Manual/UIE-VisualTree.html)
VisualElement 클래스는 visual tree 의 모든 노드의 기초가 된다. VisualElement 베이스 클래스는 스타일, 레이아웃 데이터, 그리고 이벤트 핸들러 등과 같은 속성들을 포함한다. visual element 는 자식, 그리고 손자 visual element 를 가질 수 있다. 예를 들어, 위 다이어그램에서 처음 등장하는 Box visual element 는 세 개의 visual element 자식을 가진다: Label, Checkbox, 그리고 Slider.
인라인 스타일과 스타일시트를 통해 visual element 의 외관을 커스터마이즈할 수 있다. 또한 visual element 의 동작을 수정하기 위해 이벤트 콜백을 사용할 수 있다.
VisualElement 는 컨트롤과 같은 추가적인 동작과 기능을 정의한 하위 클래스로 계승된다. UI Toolkit 은 전문화된 동작의 다양한 빌트인 컨트롤을 포함한다. 예를 들어, 이하의 아이템은 빌트인 컨트롤로써 사용이 가능하다:
- Buttons
- Toggles
- Text input fields
또한 visual element 들을 하나로 조합하고, 동작을 수정하여 custom control 을 생성할 수 있다.
출처
[사이트] https://docs.unity3d.com/2021.3/Documentation/Manual/UIE-VisualTree.html
[이미지] https://docs.unity3d.com/2021.3/Documentation/Manual/UIE-VisualTree.html
