
예시로 있는 html 코드에서 이어서 해보겠습니다.
기본 html 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML 실습</title>
<!-- style.css 파일과 연결 -->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<!-- 이곳에 작성하세요. -->
<!-- ozcodingschool 사이트로 이동하는 링크 -->
<a href="https://ozcodingschool.com/" id="oz-link">
<h1 class="daily-title">오늘의 할 일</h1>
</a>
<ul>
<li class="task">HTML 예습하기</li>
<li class="task">MDN 사이트 접속하기</li>
<li class="task">w3school 사이트 접속하기</li>
<li class="task" id="challenge-task">실습 도전하기</li>
</ul>
</body>
</html>오늘 수행할 과제 내용은 다음과 같습니다.
적용할 CSS 속성
<link rel="stylesheet" href="styles.css" />과제시작 전 체크!- 이 태그가 무슨 뜻인지 알아보고 css파일을 추가하세요!
- 배경색은
#f4f4f4로 지정하세요. - 폰트는 Arial로, Arial이 없는 경우 sans-serif로 지정하세요.
- 제목(오늘의 할 일)이 하이퍼링크라서 자동으로 적용된 스타일(파란색 글씨, 밑줄)을 제거하세요.
- 제목의 글자색은
#3498db로 지정하세요. - 할 일 목록의 글자 크기는 18px, 아래 마진(margin)을 10px로 지정하세요.
실습 도전하기만 bold처리 하세요.
- 선행 과제
- 요소에 href 속성으로 css파일명을 입력하면 HTML 문서와 외부에 있는 CSS 파일이 연결됩니다.
-
그래서 우선 style.css 라는 파일을 만들어줍니다. 이때 html 과 같은 스코프에 만들어줍니다. 혹시나 경로상에 다른곳에 생성했다면
<link rel="stylesheet" href="styles.css" />이곳에서 styles.css 가 아니라 경로까지 추가해서 작성해줍니다. -
저는 css 라는 디렉토리를 한개 만들고 그 안에 넣을것이기 때문에 다음과 같이 변경하였습니다.
href="css/style.css"
이제 차근차근 과제를 시작합니다.
1번 2번 과제

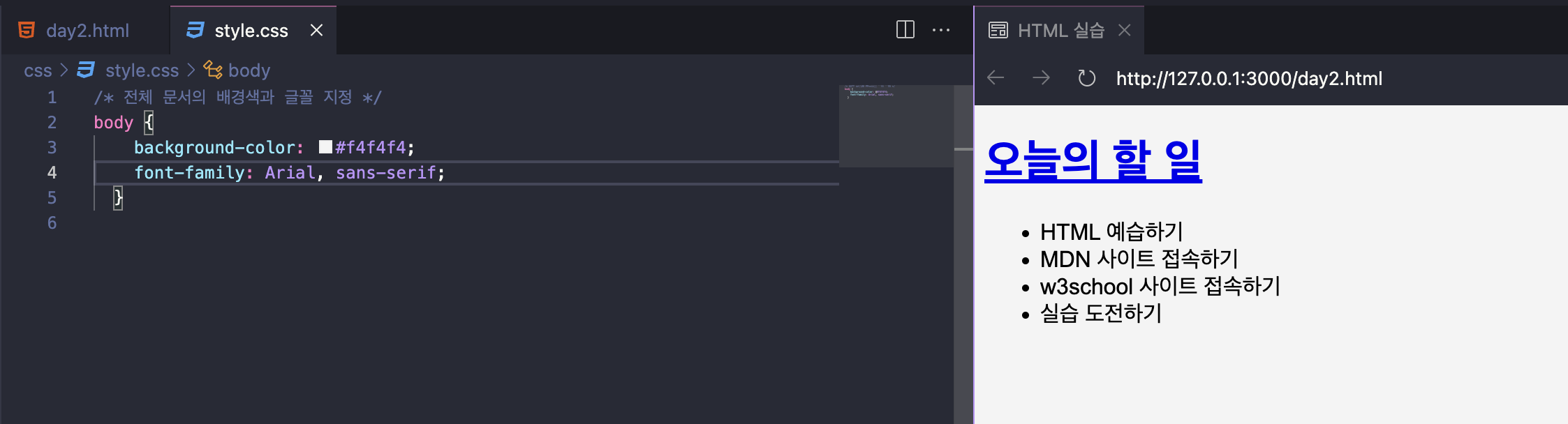
/* 전체 문서의 배경색과 글꼴 지정 */
body {
background-color: #f4f4f4;
font-family: Arial, sans-serif;
}
배경색과 글씨체를 적용시킨 결과물 입니다.
3번 4번 과제
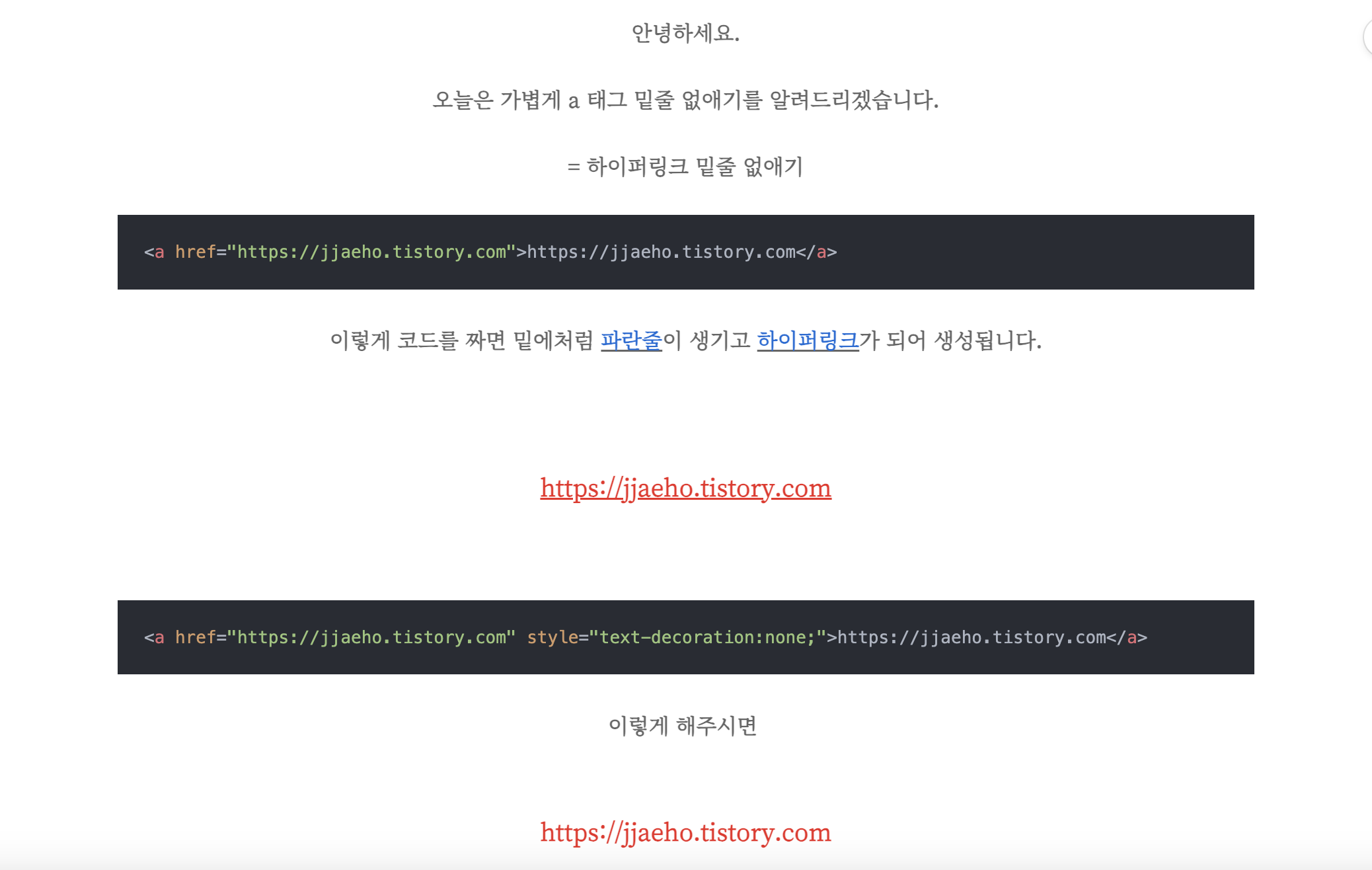
밑줄을 지우기 위해서 빠르게 구글링을 해줬습니다.
출처 : https://jjaeho.tistory.com/18

- 위 블로그를 참고해서 저도 태그에 스타일 속성을 추가해주고 글씨 색깔도 조금 변경해 주었습니다.
- 이때 기존 html 파일의 a 태그에 작성해둬도 되지만, 지금은 css 외부파일을 실습중이니깐 외부로 빼놓은 css 파일에 적용해보겠습니다.
-
a 태그로 된 오늘의 할일의 경우 id 값이 있기 때문에 id 값으로 해당 태그만 찾아서 특수하게 css 를 적용해줍시다.
-
id 태그는
#을 사용해서 지정해줍니다.

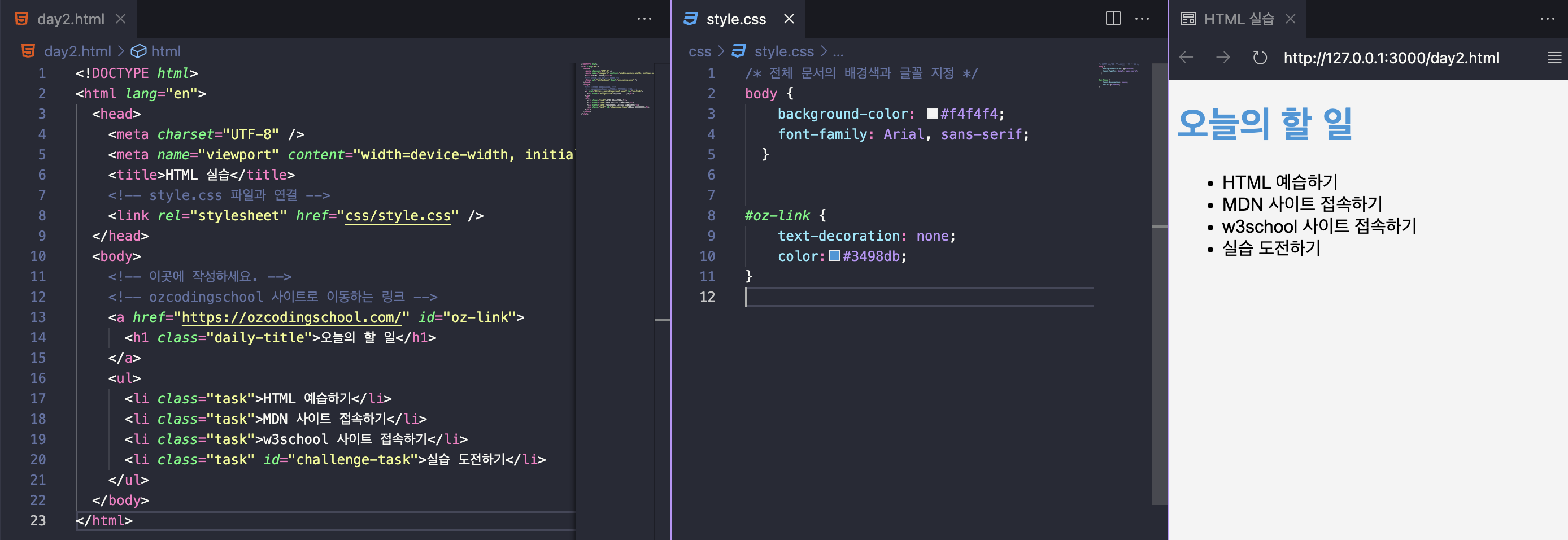
/* 전체 문서의 배경색과 글꼴 지정 */
body {
background-color: #f4f4f4;
font-family: Arial, sans-serif;
}
#oz-link {
text-decoration: none;
color:#3498db;
}
예쁘게 잘 적용된것을 볼 수 있습니다.
5번과제
- 할일 목록은 class 로 묶여 있기 때문에 이번엔 class 태그에 적용을 해줍니다.
- 클래스 태그는
.을 이용해서 작성해줍니다.

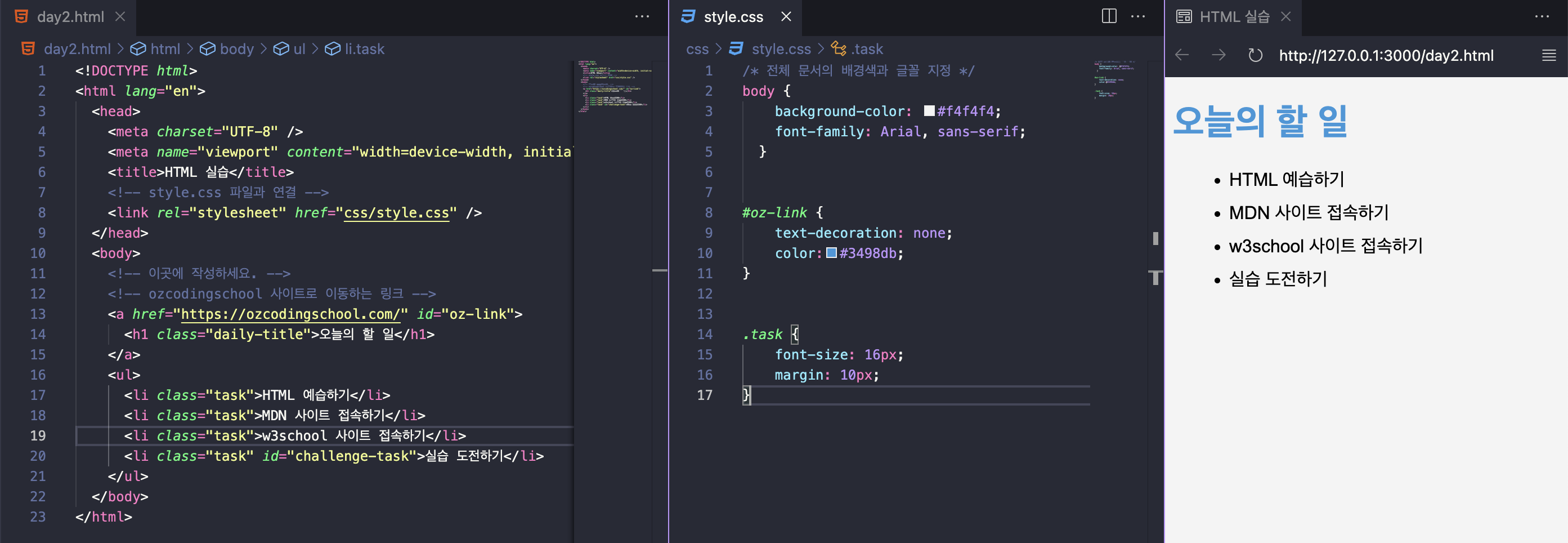
/* 전체 문서의 배경색과 글꼴 지정 */
body {
background-color: #f4f4f4;
font-family: Arial, sans-serif;
}
#oz-link {
text-decoration: none;
color:#3498db;
}
.task {
font-size: 16px;
margin: 10px;
}
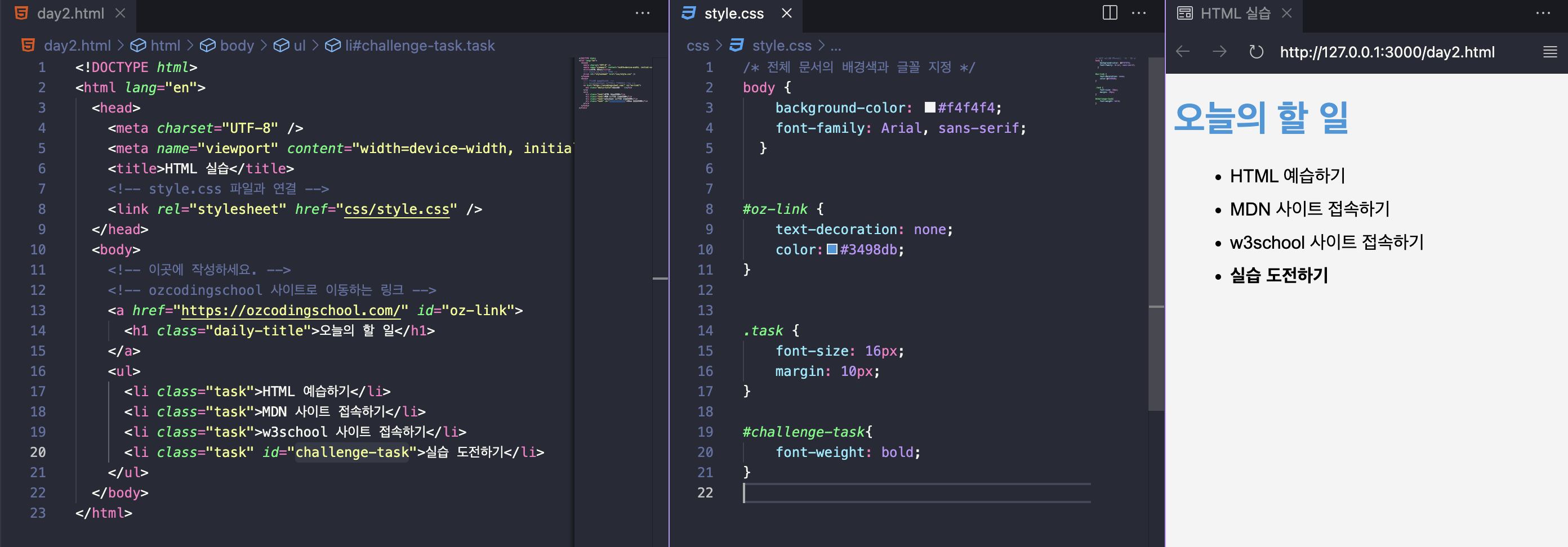
6번과제
- 마지막으로 실습도전하기 라는 글씨가 있는 id 만 선택해서 bold 스타일을 적용해줍니다.

/* 전체 문서의 배경색과 글꼴 지정 */
body {
background-color: #f4f4f4;
font-family: Arial, sans-serif;
}
#oz-link {
text-decoration: none;
color:#3498db;
}
.task {
font-size: 16px;
margin: 10px;
}
#challenge-task{
font-weight: bold;
}
마무리
- 지금은 아주 간단한 수준의 css 만 적용시킨거라서 이후에 본격적으로 프론트엔드 과정을 진행하면서 엄청나게 많은 내용을 css 적용시키기 위해서 무수히 많은 시간을 쏟을것을 생각하니, 벌써부터 두렵네요.
