오늘은 프로젝트 중에 구현한 탭바에 대해서 다뤄봅시다.

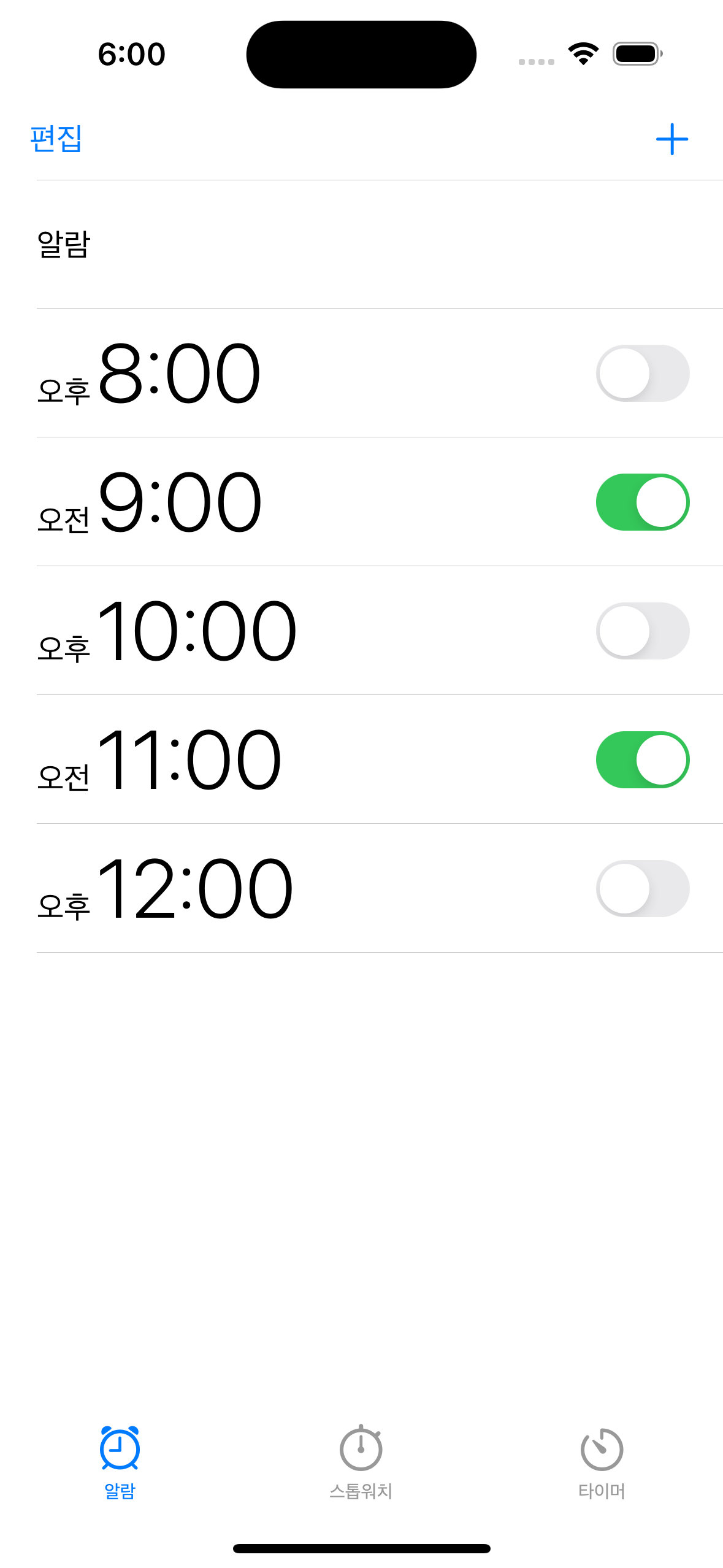
구현한 탭바는 위처럼 심플한 UI를 가지고 있습니다.
앱을 만들면서 자주 쓰게 되는 부분이니 이참에 정리하면서 알아보고 가려고합니다
1. TabBarVC.swift 생성
일단 탭바를 선언할 파일부터 만들어줘야겠죠?

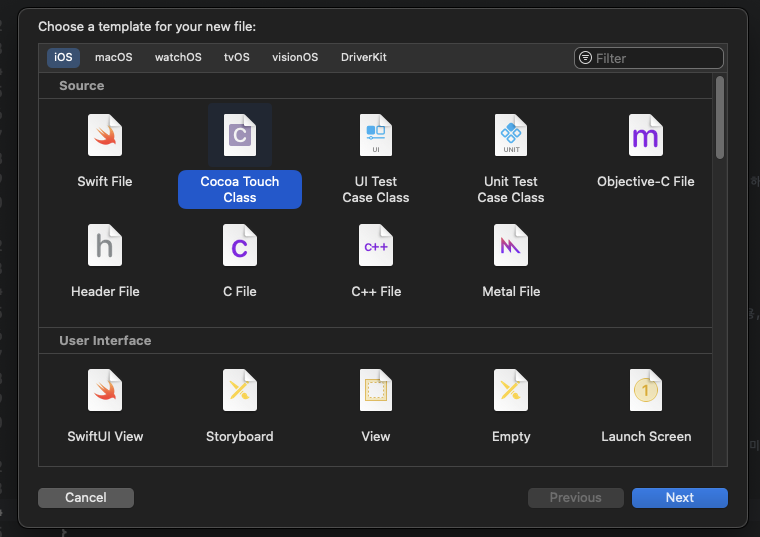
Cocoa Touch Class를 선택해줍니다.
그리고 Next를 클릭합니다.

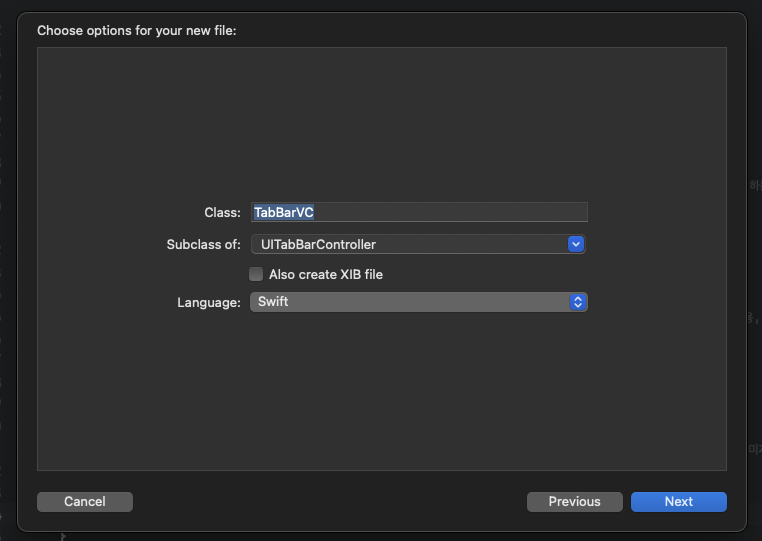
클래스 이름을 정해주고
서브 클래스는 UITabBarController로 선택해줍니다
그런다음 Next를 클릭하고

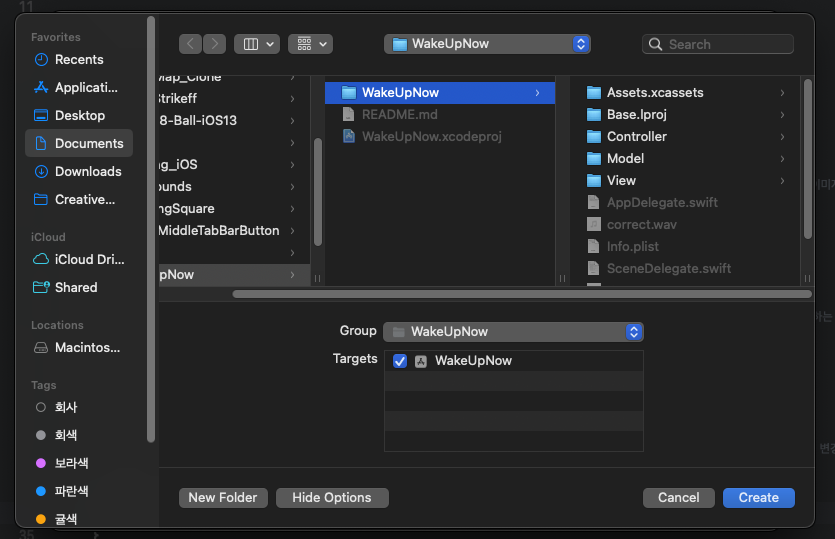
생성할 위치를 정해준다음 Create를 누르면
TabBarVC.swift파일이 생성됩니다
2. 탭바 코드 작성하기

저는 이미 TabBarVC가 있어서 TabBarVC2를 만들었습니다
처음 생성하면 이렇게 나타날텐데
MARK부분은 삭제해주겠습니다
이제 탭바를 구현할텐데요
우선 전환하고자 하는 뷰컨트롤러를 선언해줍니다
// AlarmPageVC 설정
let alarmPageVC = AlarmPageVC()이런식으로 선언해줍니다.
그리고 스토리보드와 다르게 코드베이스는 이 파일에서 직접 탭바 아이템과 이름을 정해줍니다
// 탭바 아이템과 이름 설정
alarmPageVC.tabBarItem.title = "알람"
alarmPageVC.tabBarItem.image = UIImage(systemName: "alarm")그리고 아래의 코드를 통해 추가해줍니다
// 탭바 컨트롤러에 뷰 컨트롤러 설정
viewControllers = [alarmPageVC]이렇게 하면 하나의 탭바가 생깁니다
이제 3가지 탭을 가지는 탭바 코드를 보여드리죠
import UIKit
class TabBarVC: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
// AlarmPageVC 설정
let alarmPageVC = AlarmPageVC()
alarmPageVC.tabBarItem.title = "알람"
alarmPageVC.tabBarItem.image = UIImage(systemName: "alarm")
// StopWatchViewController 설정
let stopWatchVC = StopWatchViewController()
stopWatchVC.tabBarItem.title = "스톱워치"
stopWatchVC.tabBarItem.image = UIImage(systemName: "stopwatch")
// TimerViewController 설정
let timerVC = TimerViewController()
timerVC.tabBarItem.title = "타이머"
timerVC.tabBarItem.image = UIImage(systemName: "timer")
// 탭바 컨트롤러에 뷰 컨트롤러 설정
viewControllers = [alarmPageVC, stopWatchVC, timerVC]
}
}위와 같이 코드가 완성됩니다.
아 참고로 뷰 컨트롤러에 탭바를 추가하는 부분은
의도하는 순서대로 추가하셔야합니다
예를 들어 순서를 바꾸면 바뀐 순서대로 탭바가 설정됩니다.
// alarmPageVC 순서 변경
viewControllers = [stopWatchVC, timerVC, alarmPageVC]실제로 그런지 결과를 확인해볼까요?

알람 탭의 위치가 끝쪽으로 이동한 것을 확인할 수 있습니다!
