[이번주 목표]
채팅방 기능 구현
1. firebase를 통해 데이터베이스를 이용하여 채팅 기록을 남길 수 있게함 ✅
2. 액션바와 상태바 커스텀하기 ✅
3. Button 부분 그라이데이션으로 채우기 ✅
4. Vector asset 이용해서 채팅방 꾸며주기 ✅
5. 깔끔한 폰트 찾아보기 ✅
1) 📌 1/24
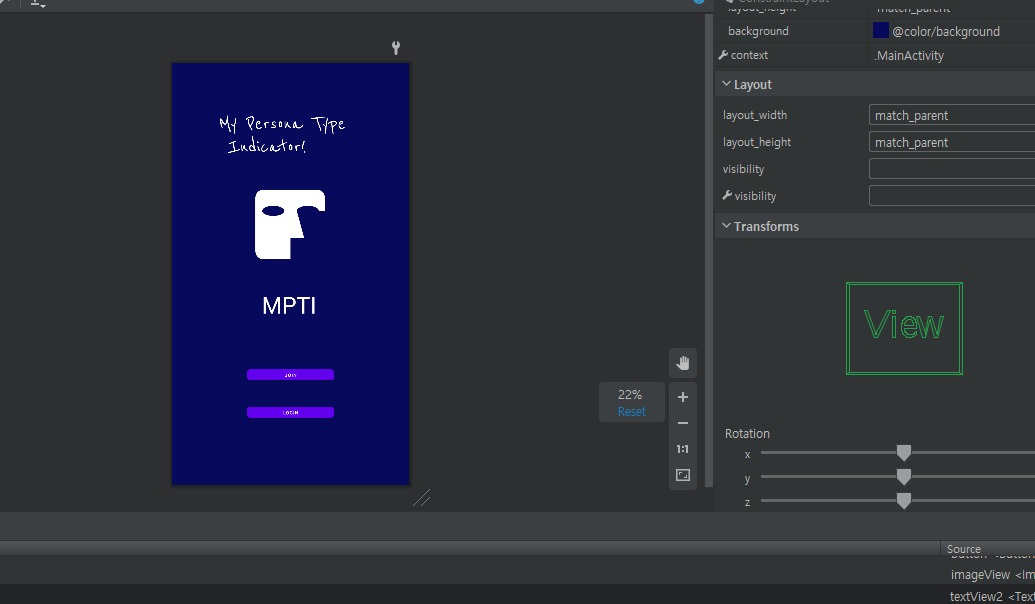
figma에서 만든 ui 디자인을 코드로 그대로 긁어서 가져올 수 있을 줄 알았는데 내 착각이였다😰 figma를 보면서 직접 내가 코드를 하나하나 쳐야했던 것이다.
대면 회의를 통해 UI와 UX를 어느정도 마무리하고, 첫 메인 페이지만 UI틀을 잡아놓고서 끝냈다.
2) 📌 1/25
유튜브 강의를 보면서 Firebase를 연동하였다. 팀원들을 Firebase에 초대를 해주었음. 나는 현재 플젝에서 채팅방 구현 파트를 맡았기 때문에, 채팅방에 관한 xml과 Activity를 생성해주었다. 그리고 아직 채팅방으로 가는 경로가 만들어지지 않았기 때문에 메인페이지에 임시로 경로를 설정해주었다.
3) 📌 1/26
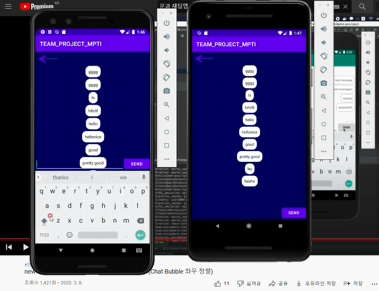
밑에 첨부한 유튜브 강의를 통해 Recylcer View와 Firebase로 채팅방의 기본적인 기능인 메세지 보내기와 받기를 구현해주었다.
데이터베이스(RealTime Database)를 이용한 코딩작업은 처음이라 에러가 많이 생길까봐 두려웠지만 다행히 Firebase 사용 자체가 그리 어렵진않아서 (아직까지는) 딱히 애먹는 것 없이 잘 실행되었다.
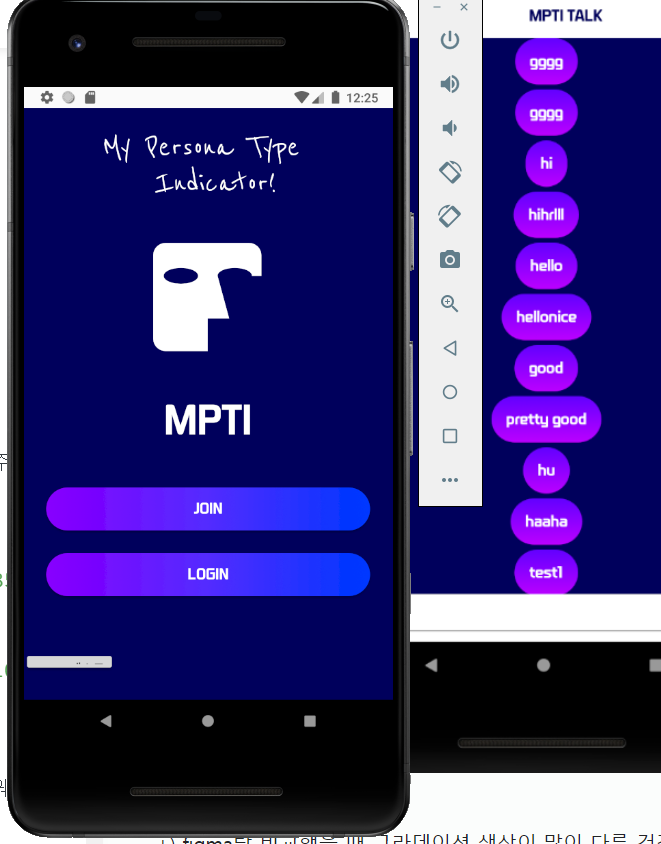
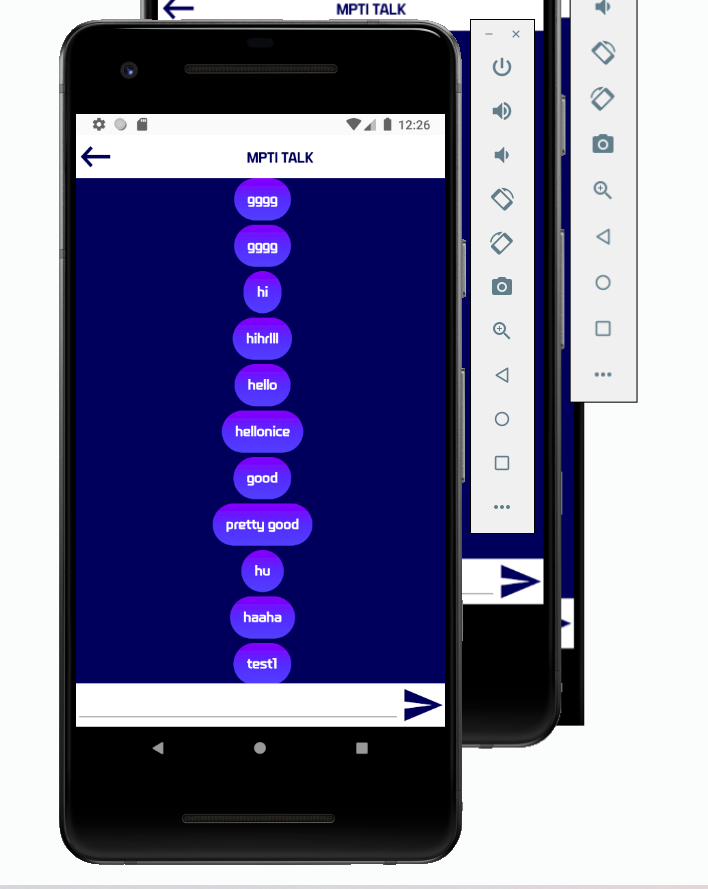
[실행결과 화면]

4) 📌 1/27
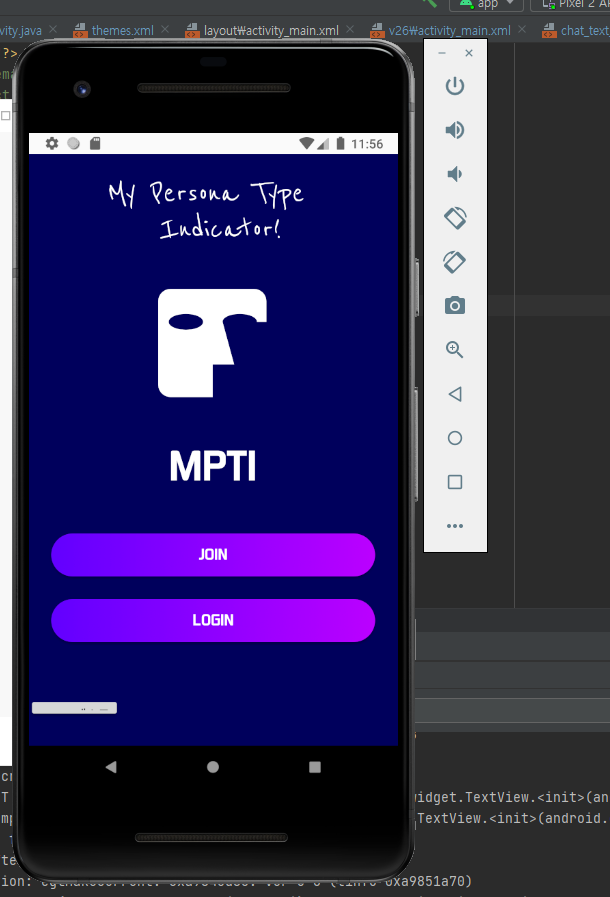
그라데이션 구현을 해주었고, 폰트를 가져와 좀더 꾸며주었다.
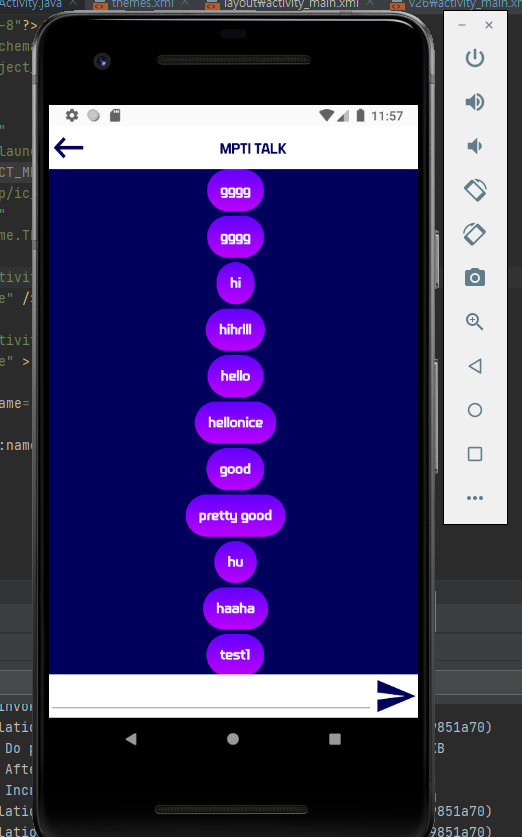
vector asset을 통해 send 버튼을 꾸며주었고, 임의로 구성요소들을 마구 배치해놓았던 Main Activity.xml와 Chat Activity는 linear layout을 통해 좀더 정렬된 느낌을 주도록 해주었다.
상태바를 투명상태로 만들어주었고, 액션바는 미관상 예쁘지않아서 우선 없애주었다.


+) figma랑 비교했을 때 그라데이션 색상이 많이 다른 것같아서 비슷하게 다시 바꿔주었다.


.gif)