강의를 보면서 백엔드 코드와 주석을 자세하게 남겼습니다. 프론트 코드는 '코딩알려주는 누나'님의 코드를 clone 했습니다. 참고하실 분들은 참고해주세요.
백엔드: https://github.com/Muokok/chat-study
프론트: https://github.com/legobitna/chatapp-client
혹시 몰라서 제가 실습 때 작성한 프론트 코드도 함께 첨부하겠습니다!
https://github.com/Muokok/chat-study-client
1. What?
백엔드 세팅: DB 세팅, 웹 소켓 세팅 >> (1)
프론트 세팅: 웹 소켓 세팅 >> (1)
백엔드, 프론트 연결 테스트 >> (1)
유저 로그인 >> (2)
메세지 주고 받기 >> (3)
2. 메세지 넘겨받고 저장하기
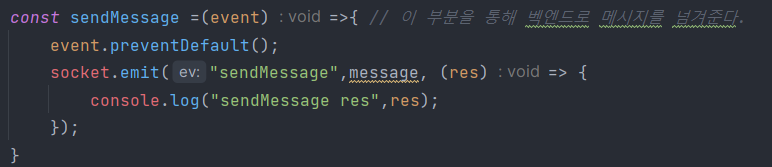
아래 코드는 유저가 입력한 메세지를 프론트에서 백엔드로 넘겨준다.

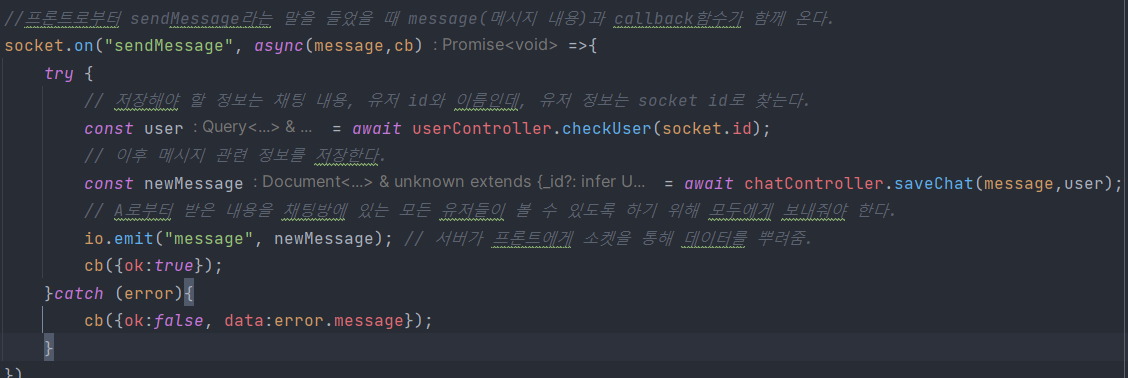
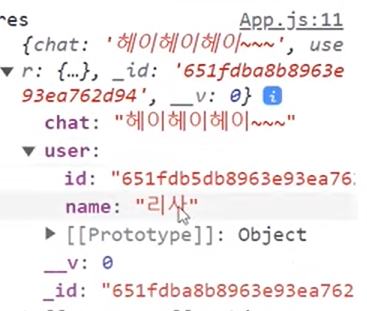
백엔드에서는 프론트로부터 넘겨받은 메세지 내용과 유저의 정보를 DB에 저장한 뒤 다시 메세지와 유저 정보를 뿌려준다. 이는 접속된 모든 유저들에게 메세지 내용과 보낸 유저가 누군지 알려주는 것이다.

Controller의 세부적인 로직은 다음과 같다.
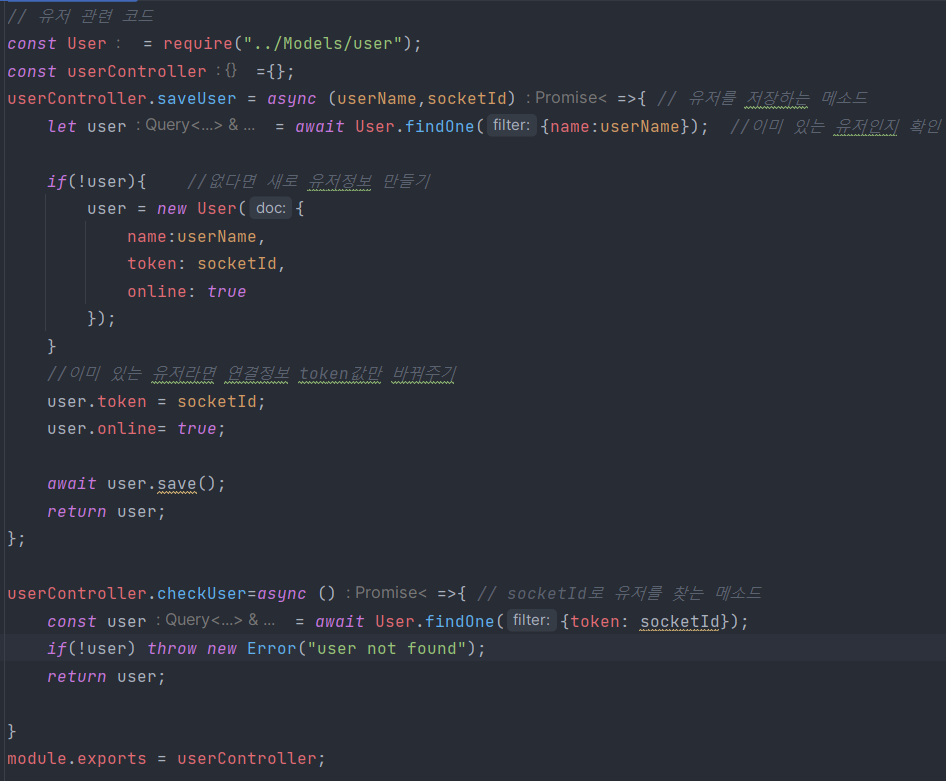
userController.js

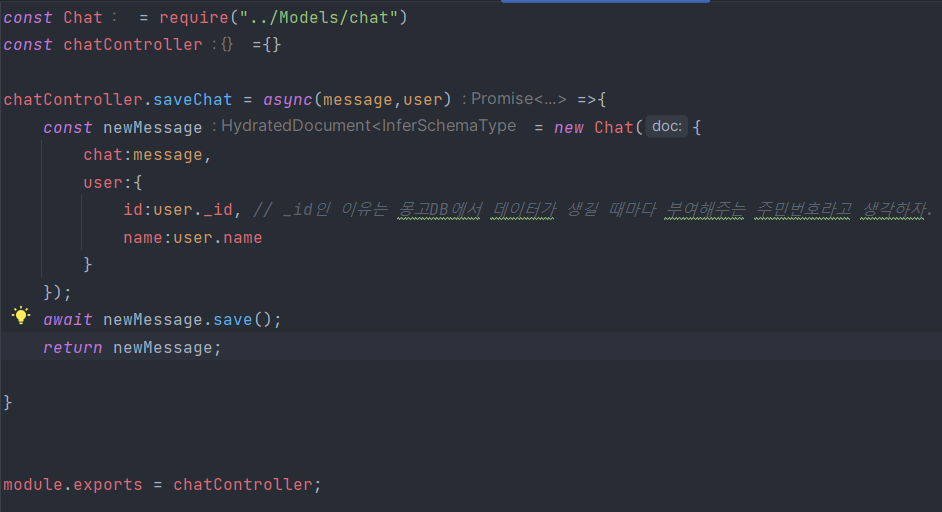
chatController.js

여기까지 하면 아래처럼 콘솔에 찍혀야 하는데

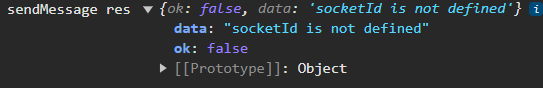
난 에러가 난다..

2-1. 에러 해결
- MongoDB가 문제인가?
유저 정보는 매우 잘 들어오고 있으므로 문제 X
- 코드 누락인가? >> 네 맞습니다.

에러 로그를 보고 고민도 안하고 DB문제인가? 고민하는 실수를 저질렀다. 무조건 에러 로그부터 고민하자!! 정신차려
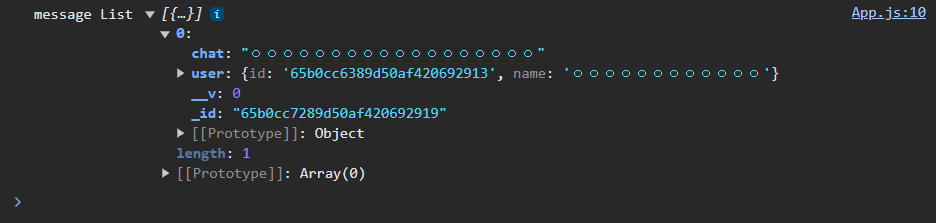
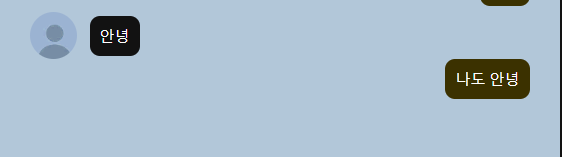
3. 메시지 리스트 출력하기

이건 프론트에서 추가해주면 끝이어서 자세히 다루지 않겠다.
4. 접속한 유저 알려주기
ㄴ> 사진이 날라갔네요 ㅠㅡㅠ 찾아봤는데 결국 못찾았습니다...
io.js에서 welcomeMessage에 접속했다는 메시지를 저장하고, io.emit으로 채팅방에 있는 모든 유저에게 메시지를 뿌려준다.
5. 정리하자면
- 유저가 메시지를 입력하면 백엔드로 정보(메시지 내용, 유저의 socket id)를 넘겨준다.
- 백엔드에서 정보를 받아와 DB에 저장하고, 채팅방에 접속된 모든 유저들에게 보내주기 위해 다시 프론트로 데이터를 보내준다.
- 이 복잡한 로직을 userController와 chatController에서 구현한다.
- 프론트와 백엔드에 코드를 살짝 첨가하여 메시지 리스트와 접속한 유저 메시지를 뜨게 해준다.
