강의를 보면서 백엔드 코드와 주석을 자세하게 남겼습니다. 프론트 코드는 '코딩알려주는 누나'님의 코드를 clone 했습니다. 참고하실 분들은 참고해주세요.
백엔드: https://github.com/Muokok/chat-study
프론트: https://github.com/legobitna/chatapp-client
혹시 몰라서 제가 실습 때 작성한 프론트 코드도 함께 첨부하겠습니다!
https://github.com/Muokok/chat-study-client
1. What?
백엔드 세팅: DB 세팅, 웹 소켓 세팅 >> (1)
프론트 세팅: 웹 소켓 세팅 >> (1)
백엔드, 프론트 연결 테스트 >> (1)
유저 로그인 >> (2)
메세지 주고 받기 >> (3)
2. 유저 로그인 및 정보 받기
파일 구조는 다음과 같다.

user관련 코드는 userController에 따로 빼줬다. io.js는 통신과 관련된 코드들만 모아두기 위해서다.
-
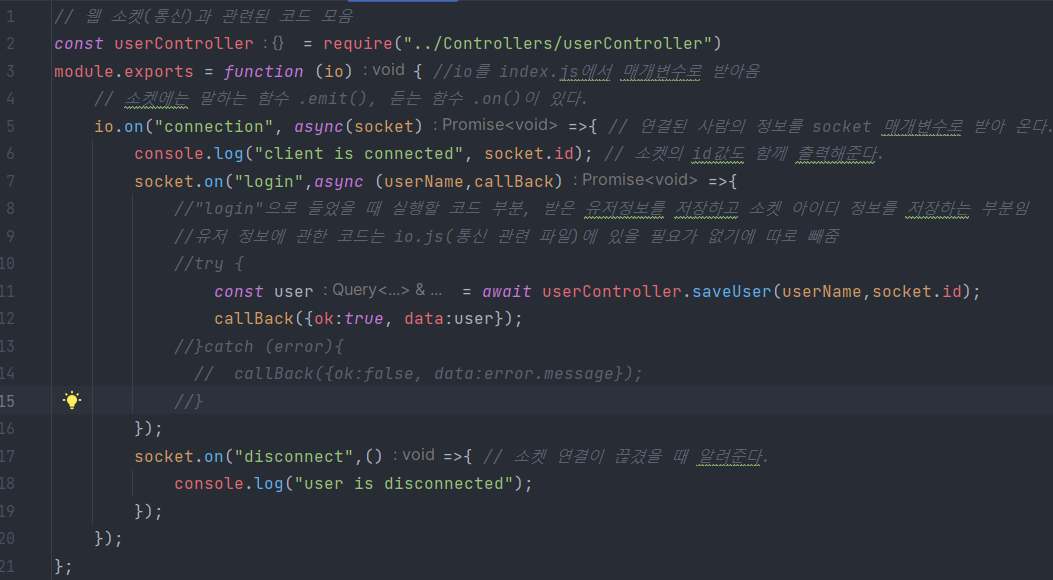
io.js

-
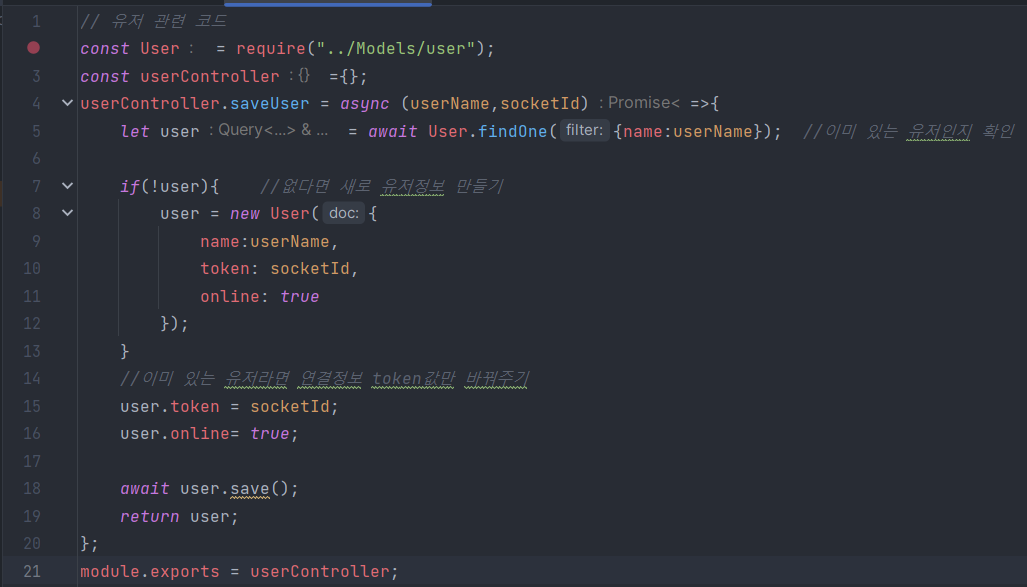
userController.js

3. 전체적인 흐름
전체적인 흐름은 다음과 같다.
-
유저가 로그인(이 강의에서는 프롬프트 창에 userName을 입력하는 것을 로그인으로 한다.)하면 프론트에서 socket.emit 함수로 제목, 내용, 콜백함수를 백엔드로 넘겨준다.
-
백엔드에서 socket.on 함수로 제목, 내용, 콜백함수를 받아와 유저정보와 소켓 id 정보를 DB에 저장한다.
