참조 문서
https://developer.mozilla.org/ko/docs/Web/HTML/Global_attributes/title
https://bbaksae.tistory.com/25
https://nuli.navercorp.com/community/article/1132934
https://blog.hivelab.co.kr/%EA%B3%B5%EC%9C%A0-title-%EC%86%8D%EC%84%B1%EC%9D%98-%EB%B0%94%EB%9E%8C%EC%A7%81%ED%95%9C-%EC%82%AC%EC%9A%A9%EB%B0%A9%EB%B2%95/
오늘은 title 속성은 어느 때에 사용하고, 어떤 식으로 사용하는 것이 바람직한지
알아보도록 하겠다.
title 속성
title 속성은 엘리먼트에 대한 정보를 나타내주는 툴팁(tooltip) 기능을 가지고 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title 속성</title>
</head>
<body>
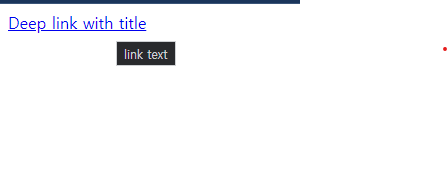
<a href="#" title="link text">Deep link with title</a>
</body>
</html>
- title 속성값은 위의 예시처럼 마우스를 올리면 툴팁으로
title 속성에 적힌 문자 정보가 태그 위에 표시된다.- 요소에서 title 속성이 생략된다면, 가장 가까운 부모 요소의 title 속성이 암시적으로
적용될 수 있다. 따라서 부모요소와 무관한 것임을 알려주기 위해서는 명시적으로
title 속성을 제공해야한다.- 빈 문자열을 설정한다면 title 이 보조 정보를 갖고 있지 않음을 의미한다.
- title 속성은 개행문자를 처리하기 때문에 줄바꿈에 유의하여야한다.
title에 빈문자열을 지정할 경우
<div title="CoolTip">
<p>여기 어디에 마우스를 올리면 “CoolTip”이 나타납니다.</p>
<p title="">하지만 여기에서는 나타나지 않습니다.</p>
</div>-> title에 빈 문자열을 지정한 경우 title이 더이상 관련되지 않으며, 해당 요소에는 툴팁을 표시하지 않는다.
title은 여러줄을 가질 수 있다.
툴팁이 두 줄로 나타날 수 있으므로 주의를 요한다.
<p><code>title</code> 안에서 줄을 바꿀 땐 조심해야 합니다.
이 <abbr title="This is a
multiline title">예제</abbr>처럼요.</p>abbr 요소는 준말 또는 머리글자를 나타내는데, 이때 선택 속성인 title을 사용하면
준말의 전체 뜻이나 설명을 제공할 수 있다. title 속성은 전체 설명만 가져야하며
다른건 포함시킬 수 없다.
title 속성의 사용방법
- a 요소 : 대상의 제목이나 설명을 나타낼때 사용한다.
<a href="https://www.naver.com/" title="네이버 홈페이지">https://www.naver.com/</a>- img 요소 : 이미지의 설명이나 크레딧을 나타낸다.
<img src="img/lawyer.png" alt="대표 변호사" title="변호사">- input 요소 : input 요소에 label을 제공하지 못하였을때 대신 사용한다.
(단, label 태그는 ui 항목에 대한 설명을 나타내기 때문에, 태그 특성상 텍스트로
설명이 가능하기 때문에 title 속성을 써줄 필요가 없다.)
<input type="text" title="전화번호">- iframe : 프레임이 지원되지 않는 경우에는 iframe 요소의 내용이 그대로 표시될 수 있으므로 지원되지 않는 환경까지 고려하여 대체 텍스트를 넣어주어야한다. 요소에 담긴 콘텐츠를 잘 나타낼 수 있는 내용으로 지정한다.
<iframe src="ad_banner.html" name="ad" frameborder="0"
width="350" height="50" scrolling="no" title="배너 광고">
<p>프레임이 표시되지 않는 분은
<a href=" ad_banner.html">배너 광고 바로가기</a>를 클릭해 주세요.</p>
</iframe> 이외 <span>, <td>, <input> 등에도 쓰인다.
alt 속성
alt(alternative) : 이미지의 대안이나 이미지에 대한 설명
<img src="img/apple.png" alt="사과">인터넷 속도, 또는 컴퓨터 사양 문제로 웹브라우저 설정을 '이미지 출력 안 함'으로 한 사용자에게 이미지에 대한 간략한 설명을 볼 수 있다. (데스크탑이 아닌 모바일기기로 접속시에도 유용함.)
시각장애인의 웹서핑시 사용하는 리더(reader) 프로그램이 텍스트는 읽어주지만, 이미지는 읽을 수 없기때문에, alt 의 설명을 읽어준다.
웹서핑시 인터넷 접속 등의 문제로 해당 이미지를 불러오지 못했을 때, 해당 이미지 설명을 보여주기때문에 대략적으로 이미지에 대한 정보를 알 수 있다.
접근성과 사용성 측면
타이틀 텍스트는 마우스를 오버했을 때 나타난다고 하였다. 그렇다면,
각 요소마다 사용자가 마우스 오버를 하지 않는 이상
타이틀 텍스트가 있는지 알수 없다. 또한 1초 이상 마우스 오버 후 기다려야
표시 되기 때문에 빠르기 웹페이지를 탐색하는 부분에서는 그리 효과적이지 않다.
title 속성은 요소에 대한 부가적인 정보를 나타내며, 툴팁으로 사용되기에 적절하다.
하지만 title 속성은 스크린리더기에서 읽히지 않은 경우도 고려했을 때,
모든 사용자를 고려하는 마크업을 하기 위해선 대체 텍스트나 숨김 텍스트를 우선으로
사용하는 것이 적절하겠다.
터치스크린 디바이스의 경우
: 특정요소를 탭하는 동작을 취했을때 요소가 바로 실행되기 때문에
마우스 오버 기능을 사용할 수 없다. 모바일 웹이 아닌 PC 웹을 많이 사용하므로,
문제가 생길 수 있다.
저시력 사용자의 경우 화면을 크게 확대할 수 있다.
: 마우스 오버를 할때 표시되는 타이틀 텍스트 또한 확대할 경우 일부만 표시 될 수 있는데,
다른 영역을 보기 위해 마우스를 옮기면 타이틀이 사라진다.
즉 확대 프로그램 사용자는 타이틀 텍스트 전체를 보기에는 부적합하다.
이미지에 대한 필수 정보를 타이틀 텍스트로 제공한 경우에는 더더욱 그렇다.
스크린리더 사용자 외에도 마우스를 사용하기 어려운 사용자일 경우에는
키보드 탭 키 등을 통해 웹페이지를 탐색하는데,
이때 타이틀 텍스트를 키보드 탐색 시에도 표시하게 하려면 JS 또는 CSS를 사용하여
브라우저에서 지원할 수 있도록 해야한다.
결론
W3C 스펙에 정의된 내용과 각 웹 콘텐츠 접근성 지침들의 내용들을 종합한 결론으로 보자면,
-
title 요소가 있는 부분을 선택자로 지정한 후 해당 요소에 포커스 하였을 때
타이틀 텍스트를 표시하는것이 적절하겠다. (브라우저에서 키보드 탐색 시 타이틀 텍스트 지원X) -
title 속성과 alt 속성의 값이 동일하게 제공될 경우에는 과도한 정보제공이
될 수 있기 때문에 주의 하여야한다. -
필요한 경우에 사용
<iframe>요소에 제목을 제공해야할 때에는 title 속성을 사용하여 정보를 제공하고,
<label>요소를 ui상 추가하기 어려운 상황에는 title 속성을 사용하는 것이
웹 접근성 측면에서 바람직하다고 볼 수 있겠다.
*2023.04.13 추가내용
-링크에 적용된 title 속성값은 센스리더를 제외한 다른 스크린리더들은 읽지 못하기 때문에 스크린리더 사용자에게 별도의 추가 설명이 제공되는 컨트롤을 사용할 때는 ARIA-label을 사용해야만 모든 스크린리더에서 컨트롤명과 추가 정보를 읽을 수 있다.
<a href="https://www.naver.com/" ARIA-label="네이버 - 새 창이 열립니다">네이버</a>
