플러터 구조

- build()
objects tree --> layout tree
core runs through trees to detect changes
하향식으로 조회하여 만약 tree 안의 object가 사실 tree 였다면 object 자료형을 대체해나가는 식으로 해석한다.
- widget
widget은 build 함수를 통해 visual component를 표현한다.
widget은 플러터 어플리케이션의 기초 단위이며 끊임 없이 위젯을 트리처럼 쌓아올려 view를 구성할 수 있다.
view를 구성하는 데에 있어 가장 바탕이 되는 widget은 Container()이다. 그 안에 Column(), Align() 과 같은 레이아웃 위젯부터 직접 만든 widget까지 다양하게 넣어서 쓸 수 있다.
- widget 기반 상태 관리
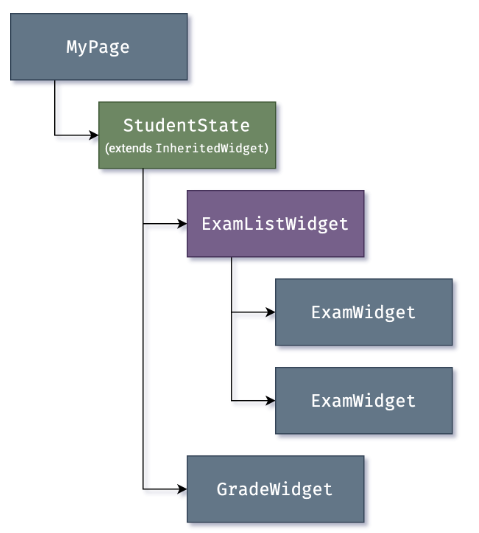
- 상속 widget끼리 변수 공유하기 : Inherited widget

위 구조에서 InheritedWidget인 StudentState 아래에 있는 ExamListWidget 혹은 GradeWidget은 내부에 아래와 같이 StudentState을 호출하여 StudentState에서 정의한 변수 및 기능을 공유 받아 사용할 수 있다. depth가 깊어질수록 매개변수로 정보를 주고받기 어려운 상황을 타개한다.


