✨[화성땅 공동구매] - POST연습(주문 저장)
-
API 만들고 사용하기 - 이름, 주소, 평수 저장하기(Create → POST)
- 요청 정보 : URL= /mars, 요청 방식 = POST
- 클라(ajax) → 서버(flask) : name, address, size
- 서버(flask) → 클라(ajax) : 메시지를 보냄 (주문 완료!)
-
클라이언트와 서버 연결 확인하기
-
서버 코드 -
app.py@app.route("/mars", methods=["POST"]) def mars_post(): sample_receive = request.form['sample_give'] print(sample_receive) return jsonify({'msg': 'POST 연결 완료!'}) -
클라이언트 코드 - index.html
function save_order() { $.ajax({ type: 'POST', url: '/mars', data: { sample_give:'데이터전송' }, success: function (response) { alert(response['msg']) } }); } <button onclick="save_order()" type="button" class="btn btn-warning mybtn">주문하기</button>
-
-
서버부터 만들기
-
name, address, size 정보를 받아서, 저장
일전에 만들어둔dbtest.py파일을 불러와봅시다!@app.route("/mars", methods=["POST"]) def mars_post(): name_receive = request.form['name_give'] address_receive = request.form['address_give'] size_receive = request.form['size_give'] doc = { 'name': name_receive, 'address': address_receive, 'size': size_receive } db.orders.insert_one(doc) return jsonify({'msg': '주문 완료!'})
-
-
클라이언트 만들기
-
name, address, size 정보를 보내주기
function save_order() { let name = $('#name').val() let address = $('#address').val() let size = $('#size').val() $.ajax({ type: 'POST', url: '/mars', data: { name_give:name, address_give:address, size_give:size }, success: function (response) { alert(response['msg']) window.location.reload() } }); }
-
-
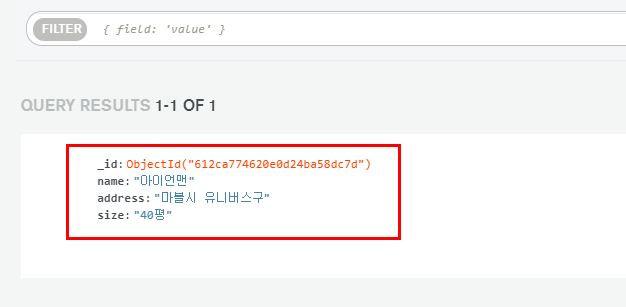
완성 확인하기

✨[화성땅 공동구매] - GET 연습(주문 보여주기)
-
API 만들고 사용하기 - 저장된 주문을 화면에 보여주기(Read → GET)
- 요청 정보 : URL= /mars, 요청 방식 = GET
- 클라(ajax) → 서버(flask) : (없음)
- 서버(flask) → 클라(ajax) : 전체 주문을 보내주기
-
클라이언트와 서버 확인하기
- 서버 코드 -
app.py@app.route("/mars", methods=["GET"]) def mars_get(): return jsonify({'msg': 'GET 연결 완료!'}) - 클라이언트 코드 -
index.html$(document).ready(function () { show_order(); }); function show_order() { $.ajax({ type: 'GET', url: '/mars', data: {}, success: function (response) { alert(response['msg']) } }); }
- 서버 코드 -
-
서버부터 만들기
- 받을 것 없이
orders에 주문정보를 담아서 내려주기
@app.route("/mars", methods=["GET"]) def mars_get(): orders_list = list(db.orders.find({},{'_id':False})) return jsonify({'orders':orders_list}) - 받을 것 없이
-
클라이언트 만들기
function show_order() { $('#order-box').empty() $.ajax({ type: 'GET', url: '/mars', data: {}, success: function (response) { let rows = response['orders'] for (let i = 0; i < rows.length; i++) { let name = rows[i]['name'] let address = rows[i]['address'] let size = rows[i]['size'] let temp_html = `<tr> <td>${name}</td> <td>${address}</td> <td>${size}</td> </tr>` $('#order-box').append(temp_html) } } }); }
-
💻 전체 완성 코드 -
서버 app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('내 URL')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/mars", methods=["POST"])
def mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
doc = {
'name': name_receive,
'address': address_receive,
'size': size_receive
}
db.orders.insert_one(doc)
return jsonify({'msg': '주문 완료!'})
@app.route("/mars", methods=["GET"])
def mars_get():
orders_list = list(db.orders.find({},{'_id':False}))
return jsonify({'orders':orders_list})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
- 💻 전체 완성 코드 -
클라이언트 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang:wght@400;700&display=swap" rel="stylesheet">
<title>선착순 공동구매</title>
<style>
* {
font-family: 'Gowun Batang', serif;
color: white;
}
body {
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://cdn.aitimes.com/news/photo/202010/132592_129694_3139.jpg');
background-position: center;
background-size: cover;
}
h1 {
font-weight: bold;
}
.order {
width: 500px;
margin: 60px auto 0px auto;
padding-bottom: 60px;
}
.mybtn {
width: 100%;
}
.order > table {
margin : 40px 0;
font-size: 18px;
}
option {
color: black;
}
</style>
<script>
$(document).ready(function () {
show_order();
});
function show_order() {
$('#order-box').empty()
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
let rows = response['orders']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['name']
let address = rows[i]['address']
let size = rows[i]['size']
let temp_html = `<tr>
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
$('#order-box').append(temp_html)
}
}
});
}
function save_order() {
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()
$.ajax({
type: 'POST',
url: '/mars',
data: { name_give:name, address_give:address, size_give:size },
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});
}
</script>
</head>
<body>
<div class="mask"></div>
<div class="order">
<h1>화성에 땅 사놓기!</h1>
<h3>가격: 평 당 500원</h3>
<p>
화성에 땅을 사둘 수 있다고?<br/>
앞으로 백년 간 오지 않을 기회. 화성에서 즐기는 노후!
</p>
<div class="order-info">
<div class="input-group mb-3">
<span class="input-group-text">이름</span>
<input id="name" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">주소</span>
<input id="address" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="size">평수</label>
<select class="form-select" id="size">
<option selected>-- 주문 평수 --</option>
<option value="10평">10평</option>
<option value="20평">20평</option>
<option value="30평">30평</option>
<option value="40평">40평</option>
<option value="50평">50평</option>
</select>
</div>
<button onclick="save_order()" type="button" class="btn btn-warning mybtn">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">주소</th>
<th scope="col">평수</th>
</tr>
</thead>
<tbody id="order-box">
<tr>
<td>홍길동</td>
<td>서울시 용산구</td>
<td>20평</td>
</tr>
<tr>
<td>임꺽정</td>
<td>부산시 동구</td>
<td>10평</td>
</tr>
<tr>
<td>세종대왕</td>
<td>세종시 대왕구</td>
<td>30평</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>✨[스파르타피디아] - 조각 기능 구현해보기
-
sparta → projects → movie 폴더에서 시작!
👉 static, templates 폴더 + app.py 만들기

- 패키지 설치하기 : flask, pymongo, dnspython, bs4, requests
- 패키지 설치하기 : flask, pymongo, dnspython, bs4, requests
-
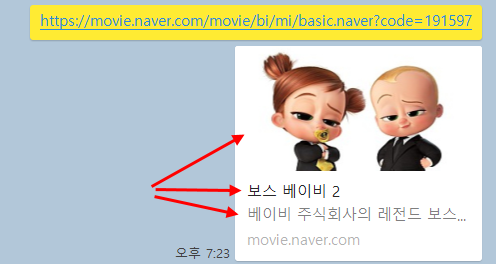
프로젝트 준비 - URL에서 페이지 정보 가져오기 (meta태그 스크래핑)
👉 API에서 수행해야하는 작업 중 익숙하지 않은 것들은, 따로 python 파일을 만들어 실행해보고, 잘 되면 코드를 붙여넣는 방식으로 하는 게 편합니다.- 우리는 URL만 입력했는데, 자동으로 불러와지는 부분들이 있습니다.
바로 '제목', '썸네일 이미지', '내용' 입니다.
이 부분은, 'meta'태그를 크롤링 함으로써 공통적으로 얻을 수 있습니다.
meta태그가 무엇이고, 어떻게 스크래핑 하는지, 함께 살펴볼까요?

- 우리는 URL만 입력했는데, 자동으로 불러와지는 부분들이 있습니다.
-
meta 태그에 대해 알아보기
개발자 도구를 이용해 HTML 살펴보기- 메타 태그는, 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들입니다.
- 우리는 그 중 og:image / og:title / og:description 을 크롤링 할 예정입니다.

-
meta 태그 스크래핑 하기
-
meta_prac.py파일을 만들기 -
롤링 기본 코드
import requests from bs4 import BeautifulSoup url = 'https://movie.naver.com/movie/bi/mi/basic.naver?code=191597' headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'} data = requests.get(url,headers=headers) soup = BeautifulSoup(data.text, 'html.parser') # 여기에 코딩을 해서 meta tag를 먼저 가져와보겠습니다.
-
-
select_one을 이용해 meta tag를 먼저 가져와봅니다.
og_image = soup.select_one('meta[property="og:image"]') og_title = soup.select_one('meta[property="og:title"]') og_description = soup.select_one('meta[property="og:description"]') print(og_image) print(og_title) print(og_description) -
가져온 meta tag의 content를 가져와봅시다.
image = og_image['content'] title = og_title['content'] description = og_description['content'] print(image) print(title) print(description)
✨[스파르타피디아] - 뼈대 준비하기
-
스파르타피디아 -
app.pyfrom flask import Flask, render_template, request, jsonify app = Flask(__name__) @app.route('/') def home(): return render_template('index.html') @app.route("/movie", methods=["POST"]) def movie_post(): sample_receive = request.form['sample_give'] print(sample_receive) return jsonify({'msg':'POST 연결 완료!'}) @app.route("/movie", methods=["GET"]) def movie_get(): return jsonify({'msg':'GET 연결 완료!'}) if __name__ == '__main__': app.run('0.0.0.0', port=5000, debug=True) -
스파르타피디아 -
index.html
doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
margin: 20px auto 0px auto;
width: 95%;
max-width: 1200px;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
display: none;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
</style>
<script>
$(document).ready(function(){
listing();
});
function listing() {
$.ajax({
type: 'GET',
url: '/movie',
data: {},
success: function (response) {
alert(response['msg'])
}
})
}
function posting() {
$.ajax({
type: 'POST',
url: '/movie',
data: {sample_give: '데이터전송'},
success: function (response) {
alert(response['msg'])
}
});
}
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="open_box()">영화 기록하기</button>
</div>
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="star">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea id="comment" class="form-control" placeholder="Leave a comment here"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button onclick="posting()" type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>✨[스파르타피디아] - POST 연습(포스팅하기)
-
API 만들고 사용하기 - 포스팅API (Create → POST)
- 요청 정보 : URL=
/movie, 요청 방식 =POST - 클라(ajax) → 서버(flask) :
url,star,comment - 서버(flask) → 클라(ajax) : 메시지를 보냄 (포스팅 완료!)
- 요청 정보 : URL=
-
클라이언트와 서버 연결 확인하기
💻 서버 코드 -app.py@app.route("/movie", methods=["POST"]) def movie_post(): sample_receive = request.form['sample_give'] print(sample_receive) return jsonify({'msg':'POST 연결 완료!'})💻 클라이언트 코드 -
index.htmlfunction posting() { $.ajax({ type: 'POST', url: '/movie', data: {sample_give: '데이터전송'}, success: function (response) { alert(response['msg']) } }); } <button onclick="posting()" type="button" class="btn btn- dark">기록하기</button> -
서버부터 만들기
url,star,comment정보를 받아서, 저장하면 되겠죠?
그리고, 우리가 미리 만든meta_prac.py도 참고해서 붙여봅시다!
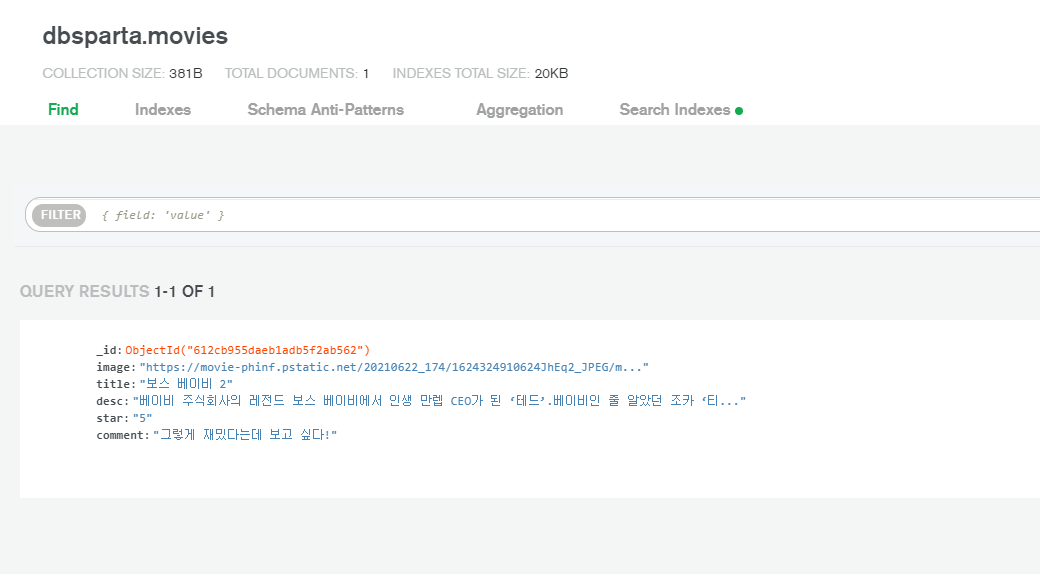
우리가 일전에 만들어둔dbtest.py파일을 불러와봅시다!@app.route("/movie", methods=["POST"]) def movie_post(): url_receive = request.form['url_give'] star_receive = request.form['star_give'] comment_receive = request.form['comment_give'] headers = { 'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'} data = requests.get(url_receive, headers=headers) soup = BeautifulSoup(data.text, 'html.parser') og_image = soup.select_one('meta[property="og:image"]') og_title = soup.select_one('meta[property="og:title"]') og_description = soup.select_one('meta[property="og:description"]') image = og_image['content'] title = og_title['content'] description = og_description['content'] doc = { 'image':image, 'title':title, 'desc':description, 'star':star_receive, 'comment':comment_receive } db.movies.insert_one(doc) return jsonify({'msg':'POST 연결 완료!'}) -
클라이언트 만들기
function posting() { let url = $('#url').val() let star = $('#star').val() let comment = $('#comment').val() $.ajax({ type: 'POST', url: '/movie', data: {url_give: url, star_give: star, comment_give: comment}, success: function (response) { alert(response['msg']) window.location.reload() } }); }
-
완성 확인하기

✨[스파르타피디아] - GET 연습(보여주기)
-
API 만들고 사용하기 - 보여주기API (Read → GET)
- 요청 정보 : URL=
/movie, 요청 방식 =GET - 클라(ajax) → 서버(flask) : (없음)
- 서버(flask) → 클라(ajax) : 전체 영화를 보내주기
- 요청 정보 : URL=
-
클라이언트와 서버 확인하기
-
💻 서버 코드 -
app.py@app.route("/movie", methods=["GET"]) def movie_get(): return jsonify({'msg':'GET 연결 완료!'}) -
💻 클라이언트 코드 - index.html
$(document).ready(function(){ listing(); }); function listing() { $.ajax({ type: 'GET', url: '/movie', data: {}, success: function (response) { alert(response['msg']) } }) }
-
-
서버부터 만들기
@app.route("/movie", methods=["GET"]) def movie_get(): movie_list = list(db.movies.find({},{'_id':False})) return jsonify({'movies':movie_list}) -
클라이언트 만들기
function listing() { $('#cards-box').empty() $.ajax({ type: 'GET', url: '/movie', data: {}, success: function (response) { let rows = response['movies'] for(let i = 0; i < rows.length; i++) { let image = rows[i]['image'] let title = rows[i]['title'] let desc = rows[i]['desc'] let star = rows[i]['star'] let comment = rows[i]['comment'] let star_image = '⭐'.repeat(star) let temp_html = `<div class="col"> <div class="card h-100"> <img src="${image}" class="card-img-top"> <div class="card-body"> <h5 class="card-title">${title}</h5> <p class="card-text">${desc}</p> <p>${star_image}</p> <p class="mycomment">${comment}</p> </div> </div> </div>` $('#cards-box').append(temp_html) } } }) }
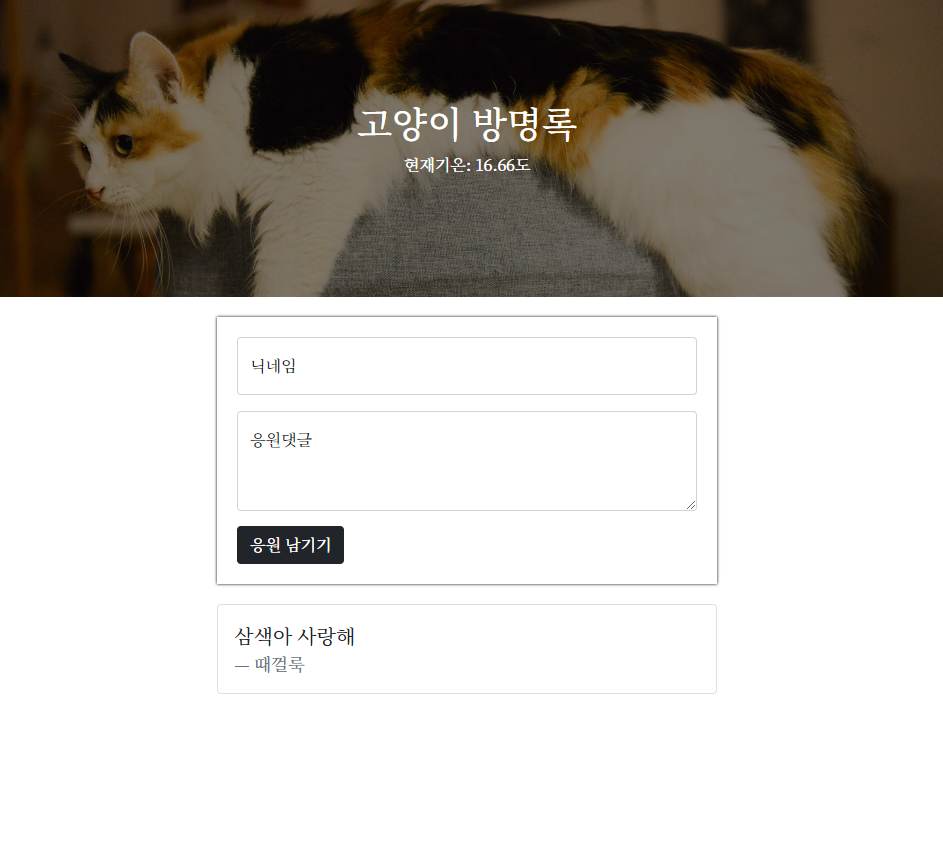
✨ 4주차 끝 & 숙제 설명
1주차에 완성한
팬명록을 완성해주세요!
두 가지 기능을 수행해야 합니다.
1) 응원 남기기(POST): 정보 입력 후 '응원 남기기' 버튼클릭 시 주문목록에 추가
2) 응원 보기(GET): 페이지 로딩 후 하단 응원 목록이 자동으로 보이기
완성본
- 💻 내 코드 -
app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
import certifi
ca = certifi.where()
client = MongoClient('mongodb+srv://test:sparta@cluster0.1ucldgn.mongodb.net/?retryWrites=true&w=majority', tlsCAFile=ca)
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/homework", methods=["POST"])
def homework_post():
name_receive = request.form['name_give']
comment_receive = request.form['comment_give']
doc = {
'name' : name_receive,
'comment' : comment_receive
}
db.homework.insert_one(doc)
return jsonify({'msg' :'값이 POST 해서 넘어갔나용!'
+'닉넴 :'+name_receive+' 댓글 :'+comment_receive})
@app.route("/homework", methods=["GET"])
def homework_get():
homework_list = list(db.homework.find({}, {'_id': False}))
return jsonify({'hw':homework_list})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)-
💻 내 코드 -
index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> <title>초미니홈피 - 팬명록</title> <link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap" rel="stylesheet"> <style> * { font-family: 'Noto Serif KR', serif; } .mypic { width: 100%; height: 300px; background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://images.mypetlife.co.kr/content/uploads/2019/07/09153407/adorable-animal-cat-674570.jpg'); background-position: center 30%; background-size: cover; color: white; display: flex; flex-direction: column; align-items: center; justify-content: center; } .mypost { width: 95%; max-width: 500px; margin: 20px auto 20px auto; box-shadow: 0px 0px 3px 0px black; padding: 20px; } .mypost > button { margin-top: 15px; } .mycards { width: 95%; max-width: 500px; margin: auto; } .mycards > .card { margin-top: 10px; margin-bottom: 10px; } </style> <script> $(document).ready(function(){ set_temp() show_comment() }); function set_temp(){ $.ajax({ type: "GET", url: "http://spartacodingclub.shop/sparta_api/weather/seoul", data: {}, success: function (response) { $('#temp').text(response['temp']) } }) } function save_comment(){ let name = $('#name').val() let comment = $('#comment').val() $.ajax({ type: 'POST', url: '/homework', data: {name_give : name, comment_give : comment}, success: function (response) { alert(response['msg']) window.location.reload() } }) } function show_comment(){ $.ajax({ type: "GET", url: "/homework", data: {}, success: function (response) { let rows = response['hw'] for (let i = 0; i < rows.length; i++) { let name = rows[i]['name'] let comment = rows[i]['comment'] console.log(comment) let temp_html = `<div class="card"> <div class="card-body"> <blockquote class="blockquote mb-0"> <p>${comment}</p> <footer class="blockquote-footer">${name}</footer> </blockquote> </div> </div>` $('#comment-list').append(temp_html) } } }); } </script> </head> <body> <div class="mypic"> <h1>고양이 방명록</h1> <p>현재기온: <span id="temp">36</span>도</p> </div> <div class="mypost"> <div class="form-floating mb-3"> <input type="text" class="form-control" id="name" placeholder="url"> <label for="floatingInput">닉네임</label> </div> <div class="form-floating"> <textarea class="form-control" placeholder="Leave a comment here" id="comment" style="height: 100px"></textarea> <label for="floatingTextarea2">응원댓글</label> </div> <button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button> </div> <div class="mycards" id="comment-list"> </div> </body> </html> -
💻출력