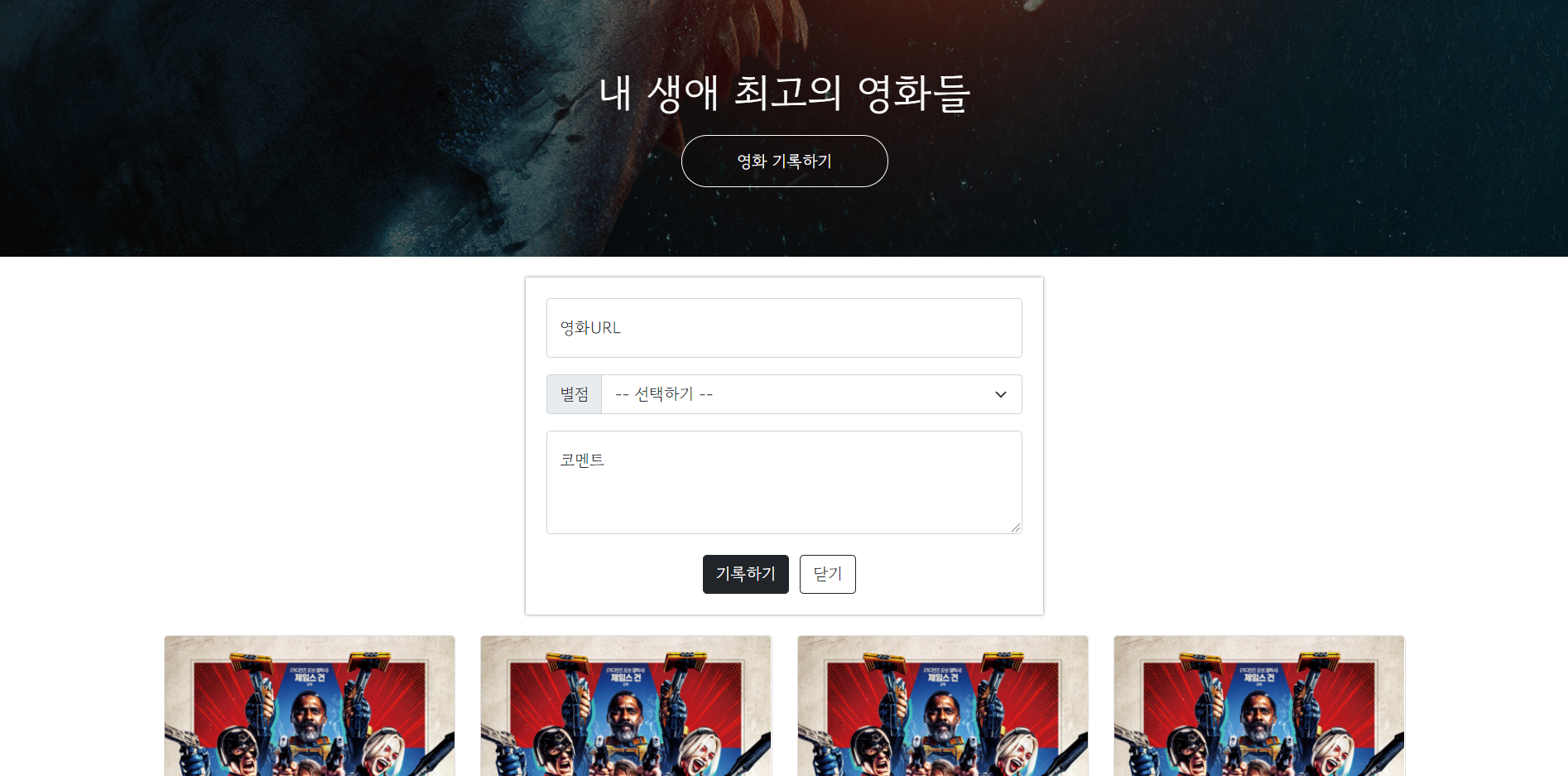
✨Quiz 포스팅박스를 완성하기
✍아래 모양을 만들어보세요!
1. 우선 큰 박스 먼저 만들기 (함께)
→ 그림자 효과:box-shadow: 0px 0px 3px 0px gray;
→ 안쪽으로 띄우기:padding: 20px;
2. 영화 URL
→ Forms 의 Floating Labels 참고
3. 별점 박스
→ Input group의 Custom forms 참고
4. 코멘트 URL
→ Forms 의 Floating Labels의 Textareas 참고
5. 기록하기, 닫기 버튼
→ Button 두 개를 묶을 div를 만들어display:flex주기 (네 줄!)
→ Buttons 참고
- 약간의 모바일 처리를 해두기
모바일에서는 "가로 사이즈"가 가장 문제랍니다!
어디서나 500px 로 맞춰라 (width: 500px)
대신에, - 화면 폭 500px 전에는 95%로 맞추다가, 넘으면 500px으로 보여줘 라고 할 수 있다면?
width: 95%; max-width: 500px;
<style>
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
✨Javascript 맛보기
1) 자바스크립트란?
- 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어입니다.
- Java와 Javascript는 어떤 차이가 있나요?
👉인도와 인도네시아..
👉바다와 바다코끼리..
아무 관련 없다.
💡 [잠깐 상식!]
Q. 왜 브라우저는 Javascript만 알아들어요? HTML안에다 파이썬, Java 같은 언어를 써서 주면 안되나요?
A. 불가능한 이야기는 아닙니다. 다만, 이 "역사적인 이유 & 이미 만들어진 표준"이기 때문에, 모든 브라우저는 기본적으로 Javascript를 알아듣게 설계되어있고, 모든 웹서버는 HTML+CSS+Javascript를 주게 되어있죠.
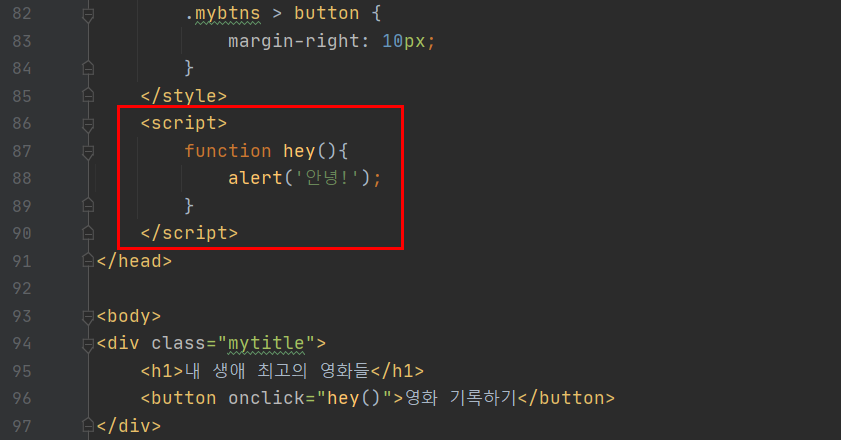
- 자바스크립트 - HTML 연결. 버튼을 클릭하면 경고창이 뜨게하기
- 함수를 만들어두기
function hey(){
alert('안녕!');
}<head> ~ </head> 안에 <script> ~ </script>
로 공간을 만들어 작성합니다.
<script> ~ </script> 내에 자바스크립트를 작성하는 것이죠
아래 코드를 통해 간단한 사용방법을 알아봅니다.

- 버튼에 함수를 연결하기. 버튼을 누르면 함수가 불립니다.
<button onclick="hey()">영화 기록하기</button>💻출력

✨Javascript 기초문법 배우기(1)
💡 프로그래밍 언어를 배울 때는 5가지를 기억하자!
- 변수, 자료형, 함수, 조건문, 반복문
[크롬 개발자도구]를 열어서, console 탭에 작성합니다!
👉 그냥 쉽게, "마우스 오른쪽 클릭 → 검사 → console"도 가능!
-
크롬 개발자도구 콘솔창은 어떤 의미?
👉띄워놓은 페이지에서 빠르게 자바스크립트를 테스트해볼 수 있게, 개발자들을 위해 만들어둔 도구입니다. 새로고침하면 모두 사라진다는 사실!
윈도우: F12
-
console.log(변수)
console.log(변수) 는, 콘솔 창에 괄호 안의 값을 출력해줍니다.
개발자가 결과값을 보기 편하도록!
console.log(변수1,변수2) 로 여러 변수를 한번에 출력할 수도 있어요.
아래를 복사해서 붙여넣어보세요.
console.log("Hello World!"); -
변수 & 기본연산
변수 대입( a = 2 )의 의미: "오른쪽에 있는 것을 왼쪽에 넣는 것!"
(2를 a라는 변수에 넣는다)
let으로 변수를 선언합니다.
let num = 20
num = 'Bob'
// 변수는 값을 저장하는 박스예요.
// 한 번 선언했으면, 다시 선언하지 않고 값을 넣습니다.사칙연산, 그리고 문자열 더하기가 기본적으로 가능합니다.
let a = 1
let b = 2
a+b // 3
a/b // 0.5
let first = 'Bob'
let last = 'Lee'
first+last // 'BobLee'
first+' '+last // 'Bob Lee'
first+a // Bob1 -> 문자+숫자를 하면, 숫자를 문자로 바꾼 뒤 수행합니다.변수명은 아무렇게나?
let first_name = 'bob' // snake case라고 합니다.
또는,
let firstName = 'bob' // camel case라고 합니다. 회사마다 규칙이 있죠.
과 같이, 쉽게 알아볼 수 있게 쓰는 게 중요합니다.
다른 특수문자 또는 띄워쓰기는 불가능합니다!✨Javascript 기초문법 배우기(2)
리스트 & 딕셔너리
리스트: 순서를 지켜서 가지고 있는 형태입니다.
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력👉 딕셔너리: 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력👉 리스트와 딕셔너리의 조합
names = [{'name':'bob','age':20},{'name':'carry','age':38}]
// names[0]['name']의 값은? 'bob'
// names[1]['name']의 값은? 'carry'
new_name = {'name':'john','age':7}
names.push(new_name)
// names의 값은? [{'name':'bob','age':20},
//{'name':'carry','age':38},{'name':'john','age':7}]
// names[2]['name']의 값은? 'john'👉 왜 필요할까요?
순서를 표시할 수 있고, 정보를 묶을 수 있습니다.
앞에서 언급한 <스파르타과일가게>가 정말 잘 되어서 전국에서 손님이 찾아오고 있습니다.
대기표를 작성하기 위해서 온 순서대로 이름,휴대폰 번호를 적도록 하였는데요.
변수만을 사용한 모습은 다음과 같습니다.
let customer_1_name = '김스파';
let customer_1_phone = '010-1234-1234';
let customer_2_name = '박르탄';
let customer_2_phone = '010-4321-4321';
...(알아보기 힘듭니다.)
👉 딕셔너리를 활용한다면 다음과 같이 고객 별로 정보를 묶을 수 있습니다.
let customer_1 = {'name': '김스파', 'phone': '010-1234-1234'};
let customer_2 = {'name': '박르탄', 'phone': '010-4321-4321'};
👉 그리고 순서를 나타내기 위해 리스트를 사용하면, 이렇게나 깔끔해집니다.
let customer = [
{'name': '김스파', 'phone': '010-1234-1234'},
{'name': '박르탄', 'phone': '010-4321-4321'}
]
✅보기에도 깔끔해지고, 다루기도 쉬워지고,
고객이 새로 한 명 더 오더라도 .push 함수를 이용해 간단하게 대응할 수 있습니다.👉 기본 함수들
예를 들면, '나눗셈의나머지'를 구하고 싶은 경우
let a = 20
let b = 7
a % b = 6
또, 특정 문자로 문자열을 나누고 싶은 경우
let myemail = 'sparta@gmail.com'
let result = myemail.split('@') // ['sparta','gmail.com']
result[0] // sparta
result[1] // gmail.com
let result2 = result[1].split('.') // ['gmail','com']
result2[0] // gmail -> 우리가 알고 싶었던 것!
result2[1] // com
myemail.split('@')[1].split('.')[0] // gmail -> 간단하게 쓸 수도 있다!✨Javascript 기초문법 배우기(3)
함수
👉 기본 생김새
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들);
// 예시
// 두 숫자를 입력받으면 더한 결과를 돌려주는 함수
function sum(num1, num2) {
console.log('숫자', num1, num2);
return num1 + num2;
}
sum(3, 5); // 8
sum(4, -1); // 3조건문
👉 20 보다 작으면 작다고, 크면 크다고 알려주는 함수
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else {
alert('청소년이에요')
}
}
is_adult(25)👉 if, else if, else if, else if else
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else if (age > 10) {
alert('청소년이에요')
} else {
alert('10살 이하!')
}
}
is_adult(12)✨Javascript 기초문법 배우기(4)
반복문
👉 예를 들어 0부터 99까지 출력해야 하는 상황이라면!
console.log(0)
console.log(1)
console.log(2)
console.log(3)
console.log(4)
console.log(5)
...
console.log(99)
// 이렇게 쓰기엔 무리가 있겠죠? 그래서, 반복문이라는 것이 존재합니다!👉 반복문을 이용하면 아래와 같이 단 세줄로, 출력할 수 있습니다.
for (let i = 0; i < 100; i++) {
console.log(i);
}for (1. 시작조건; 2. 반복조건; 3. 더하기) {
4. 매번실행
}
1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
와 같은 순서로 실행됩니다.
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나옵니다.👉 그러나 위처럼 숫자를 출력하는 경우보다는, 반복문은 주로 리스트와 함께 쓰입니다.
let people = ['철수','영희','민수','형준','기남','동희']
// 이렇게 하면 리스트의 모든 원소를 한번에 출력할 수 있겠죠?
// i가 1씩 증가하면서, people의 원소를 차례대로 불러올 수 있게 됩니다.
for (let i = 0 ; i < people.length ; i++) {
console.log(people[i])
}👉 리스트도 그냥 리스트가 아닙니다! 딕셔너리가 들어간 리스트와 찰떡이죠
let scores = [
{'name':'철수', 'score':90},
{'name':'영희', 'score':85},
{'name':'민수', 'score':70},
{'name':'형준', 'score':50},
{'name':'기남', 'score':68},
{'name':'동희', 'score':30},
]
for (let i = 0 ; i < scores.length ; i++) {
console.log(scores[i]);
}
// 이렇게 하면 리스트 내의 딕셔너리를 하나씩 출력할 수 있고,for (let i = 0 ; i < scores.length ; i++) {
if (scores[i]['score'] < 70) {
console.log(scores[i]['name']);
}
}
// 이렇게 하면 점수가 70점 미만인 사람들의 이름만 출력할 수도 있습니다.✨Javascript 연습하기
전형적인 패턴 함께 연습하기
👉 미세먼지(IDEX_MVL)의 값이 40 미만인 구 이름(MSRSTE_NM)과 값을 출력하기
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
if (mise["IDEX_MVL"] < 40) {
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log("40보다 작은 구: " + gu_name + ", " + gu_mise);
}
}👉 40 이하든, 35 이하든 유용하게 쓸 수 있게, 함수로 만들기
function show_gus(index) {
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
if (mise["IDEX_MVL"] < index) {
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
}
}
// 이러면 아래와 같은 것이 가능!
show_gus(40) // 40보다 작은 구만 출력!
show_gus(35) // 35보다 작은 구만 출력!✨1주차 끝 & 숙제 설명
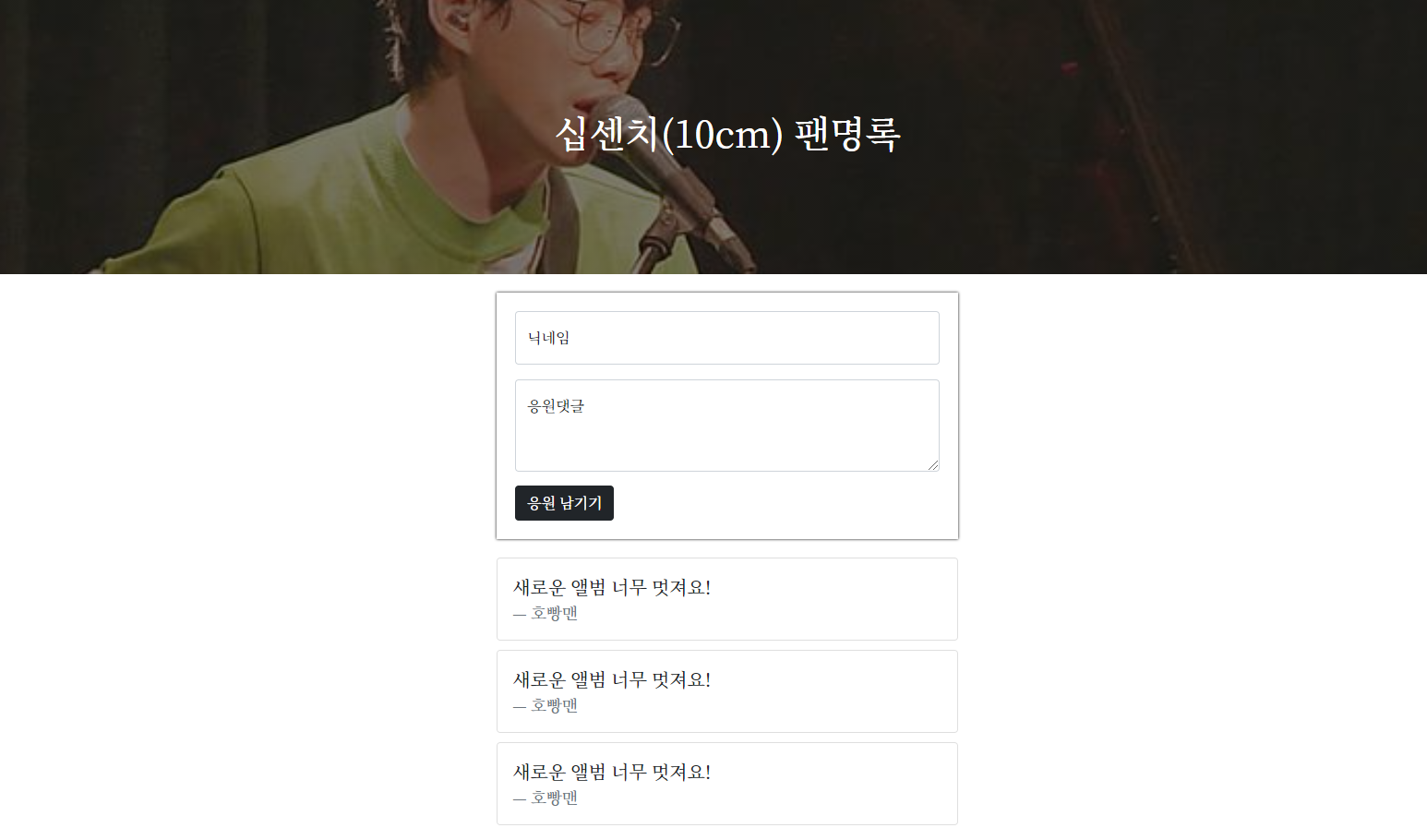
- 예시화면처럼 만들어보기 !
👻 부트스트랩의 Card → Quote 를 이용하기! + 폰트도 사용
💻출력