1-3. CSS기초
뭔가를 꾸민다는 것은 가리킬 수 있어야 꾸밀 수 있다
ex ) 짱구에 바지색을 바꿔줘 -> 짱구의 바지라고 부를것이 었어야된다.
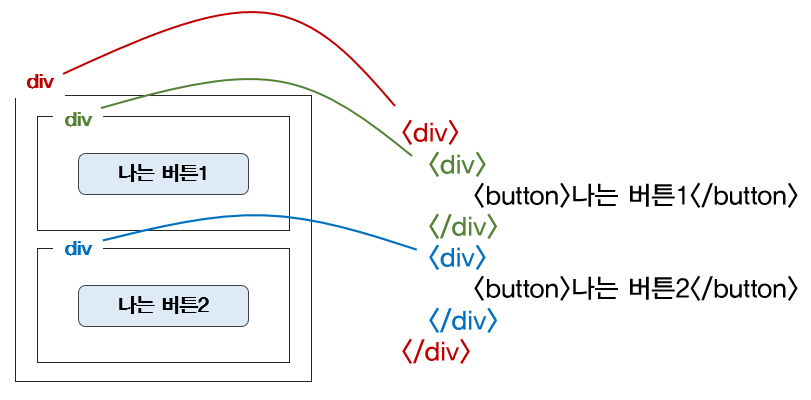
- 빨간색 div 안에, 초록색/파란색 div가 들어있다. 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동!
- 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리.
- 같은 원리로, 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀐다!
- <head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성 mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 함!👉 배경관련
background-color
background-image
background-size
👉사이즈
width
height
👉폰트
font-size
font-weight
font-family
color
👉간격
margin
padding

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<style>
.mytitle {
color: red;
}
</style>
</head>
<body>
<h1 class ="mytitle">로그인 페이지</h1>
<p>ID : <input type="text"/></p>
<p>PW : <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>1-4. 자주쓰이는 CSS연습하기(1)
💡 margin과 padding ( → 헷갈리지 말기!)
- margin은 바깥 여백을, padding은 내 안쪽 여백을

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text" /></p>
<p>PW: <input type="password" /></p>
<button>로그인하기</button>
</body>
</body>
</html>1-5. 자주 쓰이는 CSS연습하기(2)
붓을 쥘 줄 아는것과 예쁘게 그림을 그릴 줄 아는 건 다르다
CSS를 아무리 잘해도 예쁘게 그림을 그리기 어려울 수 있다
💡 width를 주고, margin: auto를 사용하자!
그래도 안되면? display:block을 추가!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
.wrap {
margin: 10px auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</div>
</body>
</body>
</html>1-6. 폰트,주석,파일분리
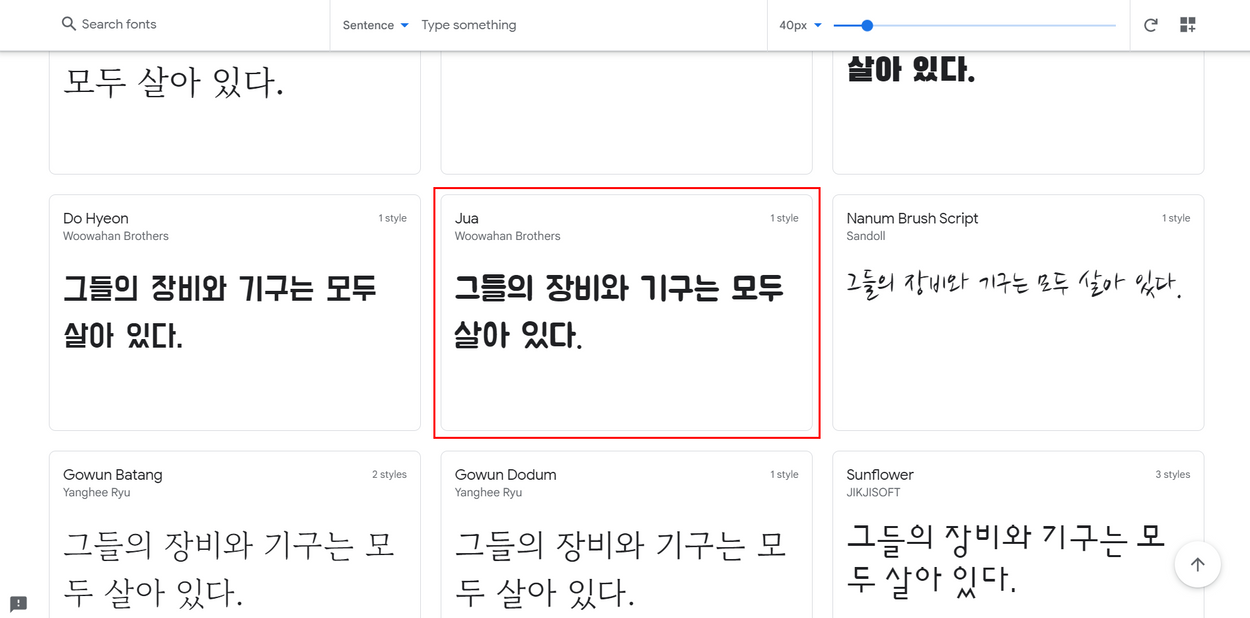
구글 웹폰트
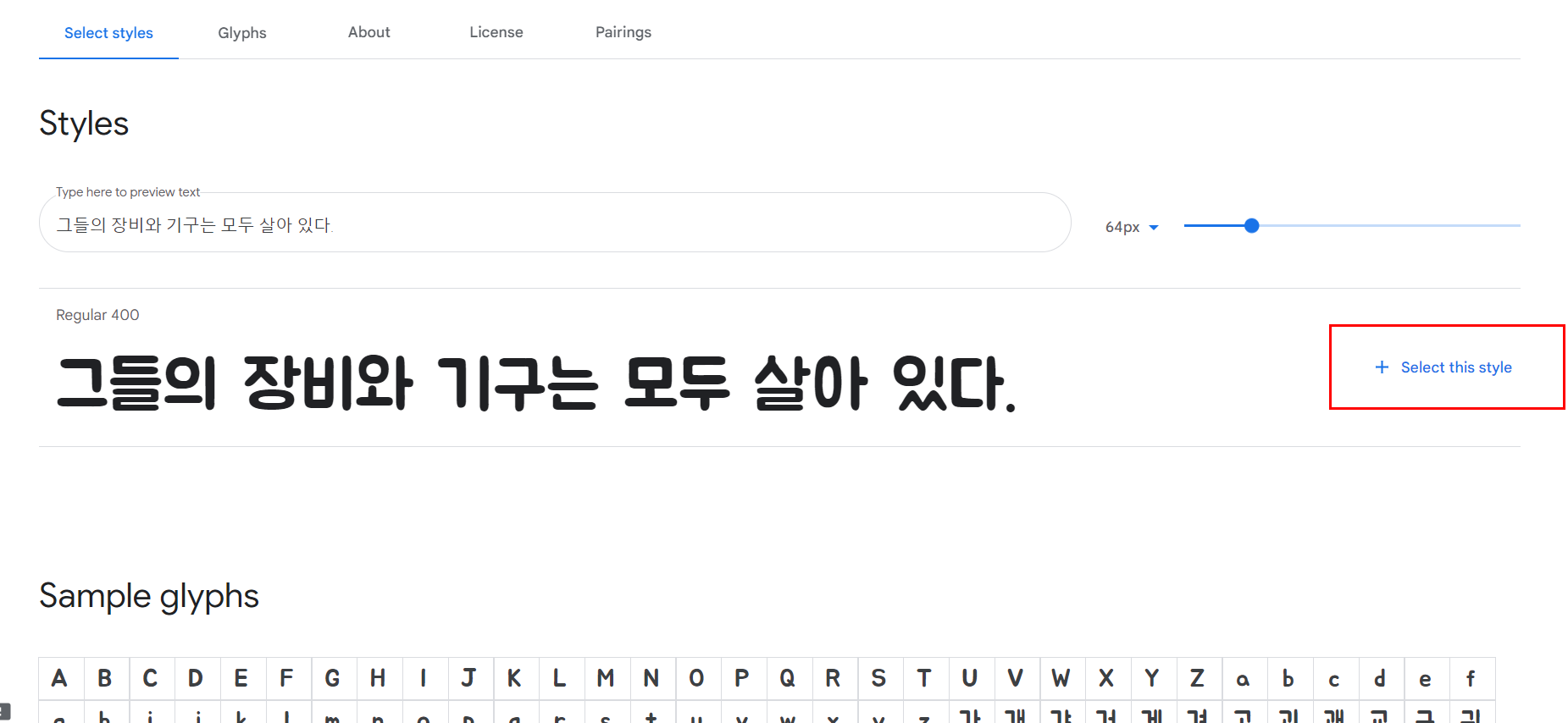
(1) 마음에 드는 폰트를 클릭합니다.
(2) [ + Select this style ]을 클릭합니다.
(3) 우측 상단의 모음 아이콘을 클릭합니다.
(4) Embed 탭을 클릭합니다.
(5) link 태그를 복사해서<head> ~ </head>사이에, CSS를 복사해서 <style> ~ </style>사이에 넣습니다.
- Jua라는 폰트를 예제로 추가해보면, 아래와 같은 코드를 복사하면 됩니다.
<!-- HTML에 이 부분을 추가하고 -->
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap"
rel="stylesheet">
/* CSS에 이 부분을 추가하면 완성! */
* {
font-family: 'Jua', sans-serif;
}💡 꿀팁! 주석 달기
🎈 주석은 언제 사용하나요?
1) 필요없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶을 때
2) 코드에 대한 간단한 설명을 붙여두고 싶을 때 사용합니다.
주석을 붙여놓으면, 브라우저/컴퓨터가 읽지 않아요.
즉, 개발자 본인 또는 동료를 위해 붙여두는 것!
-단축키: 주석처리하고 싶은 라인들을 선택
→ ctrl(또는 command) + / (슬래시)
💡 CSS 파일 분리
<style> ~ </style>부분이 너무 길어지면, 보기가 어렵겠죠? 이럴 땐 아래와 같이 파일을 분리해둘 수 있습니다.<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 --> <link rel="stylesheet" type="text/css" href = "(css파일이름).css">
1-7 부트스트랩,예쁜 CSS모음집
💡 bootstrap이란?
부트스트랩이란? 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많습니다.)
- bootstrap - 시작 템플릿
남이 미리 작성한 CSS를 내 HTML 파일에 적용한다는 점에서, bootstrap 적용은 CSS 파일 분리와 원리가 동일합니다. (아까 튜터님의 시범을 기억하시죠!)
다만, CSS의 파일이 인터넷 어딘가에 있다는 점이 다를 뿐입니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<button type="button" class="btn btn-primary">나는 버튼이다</button>
</body>
</html>🎈예쁜 버튼이 생겼습니다! (부트스트랩이 미리 css를 작성해뒀기 때문)
즉, btn 과, btn-primary 라는 class를 미리 정의해둔 것이죠
1-8. CSS꿀팁 한번 더 배우기

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.mytitle{
background-color: green;
width: 100%;
height: 250px;
background-image: url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin: 10px;
}
.mytitle > button:hover{
border: 2px solid white;
}
</style>
</head>
<body>
<div class ="mytitle">
<h1>내 생에 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
</body>
</html>1-9 CSS꿀팁-폰트넣기
- 👉 Gowun Dodum 체를 써보겠습니다!
[코드스니펫] 구글폰트 link
[코드스니펫] 구글폰트 CSS
ㄴ* { font-family: 'Gowun Dodum', sans-serif; }
[코드스니펫] 이미지 어둡게 하기
ㄴlinear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))
<title></title>아래에 붙여 넣으면 완성!
<link href="https://fonts.googleapis.com/css2?
family=Gowun+Dodum&display=swap" rel="stylesheet"> <style></style>아래에 붙여 넣어면 완성
* {
font-family: 'Gowun Dodum', sans-serif;
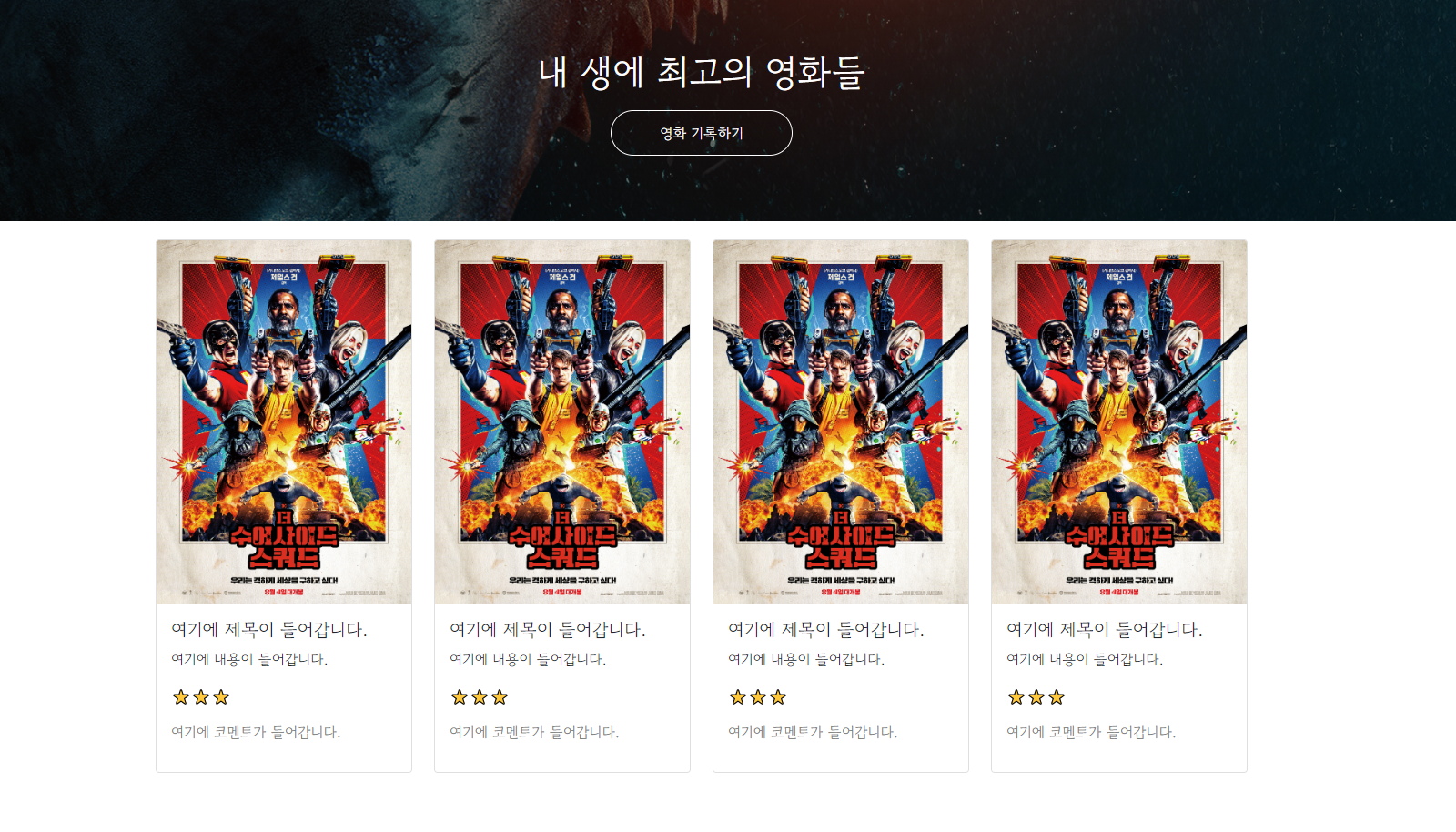
}1-10. 본격 부트스트랩 써보기

- 이미지 넣고, 개수 조절하기
👉 row-cols-md-3 → row-cols-md-4 로 바꾸기 태그를 활용합니다. 코멘트는 class를 줘서 회색 글씨로!
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle{
background-color: green;
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin: 10px;
}
.mytitle > button:hover{
border: 2px solid white;
}
.mycomment{
color: gray;
}
.wrap{
width: 1200px;
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<div class ="mytitle">
<h1>내 생에 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class = "wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>