html 태그는 굉장히 많다. div,ul,li,a,img,p,span 등등...
그런데 이 태그들은 display 유형이 다르다. 즉 저마다 갖고 있는 display default값이 있는데, 이를 알아야 추가 속성 등을 입혀서 원하는 레이아웃이나 디자인을 구현할 수 있다.
display:block, full width를 자기 영역으로 갖는다
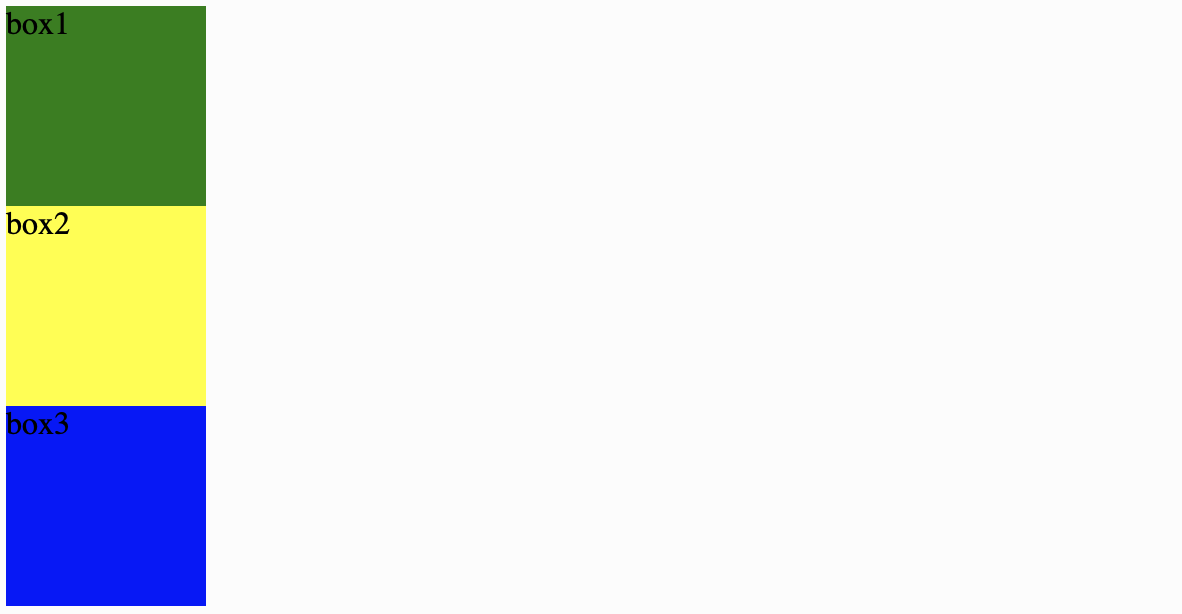
block을 default값으로 갖는 태그들의 가장 큰 특징은, 너비 전체를 자기 영역으로 갖는다. 그렇기 때문에 이 태그들을 복수로 쓰면 세로로 이어서 배치된다.

box1-box3은 모두 div로 작성되었으며, 너비를 100px로 잡았음에도 불구하고 한 line 당 하나씩만 display된다.
이러한 태그에는 div,p,header,nav,section,article,footer,h1~h6 등이 있다.
display:inline, 자기 자신만큼만 자기 영역으로 갖는다
inline값을 갖는 태그에는 span,a 등이 있다.
 이번엔
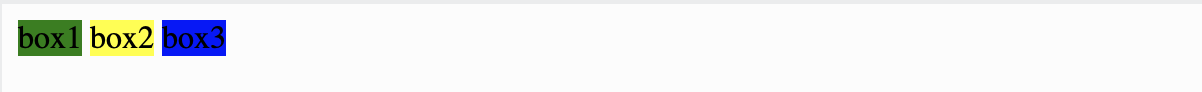
이번엔 span으로 태그를 변경했을 때 결과다. width는 동일하게 100px을 줬음에도 불구하고, 적용되지 않고 text 길이만큼만 너비를 갖는다(텍스트 속성임). 그래서 inline 태그의 또 하나 특징은, side-by-side display가 가능하다는 점이다. new line을 사용하지 않는다. 그리고 또 한 가지는, 자체적으로 여백이 사이에 생긴다는 것.
display:inline-block, block과 inline의 특징 둘 다 갖는다
inline-block의 경우, 2가지 값의 특징을 모두 갖는다. 대표적으로 img 태그가 그러한 경우인데, 기본적으로 inline 특징을 지니기 때문에 텍스트 속성이다. 하지만 block의 특징도 갖고 있어서 너비/높이 조절이 가능하고 inline처럼 side-by-side display가 가능하다.
여기를 클릭하면 3가지 값이 어떻게 다른지 한눈에 비교할 수 있다.이 사이트도 비슷한 예시를 보여준다.
그럼 inline-block이 float 같은 속성과 무엇이 다른가가 자연스럽게 궁금했는데 stakeoverflow 에 찾아보니 아래와 같은 답변을 발견!
링크: https://stackoverflow.com/a/29923798/18229090
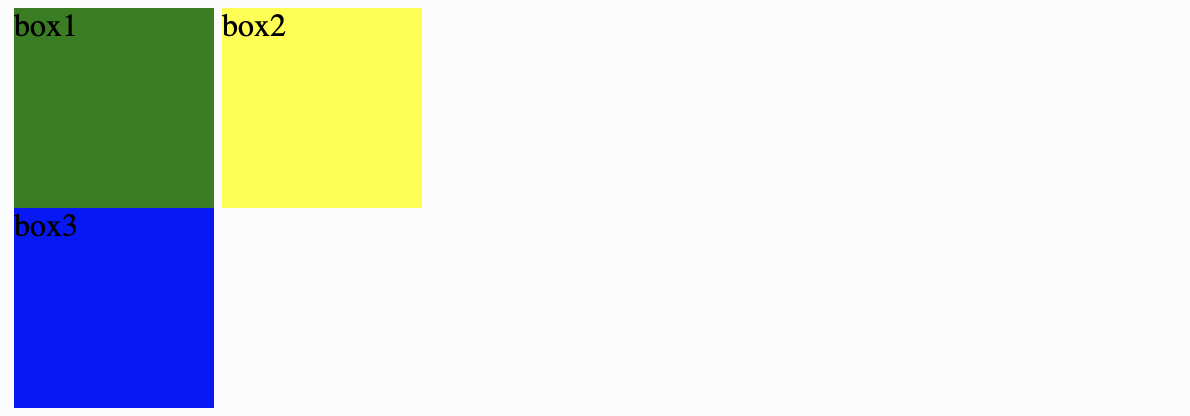
결국, 위에서 언급했던 여백 발생이 관건인데 여기서 발견한 새로운 사실은, html 상에서 inline-block 요소를 작성할 때 enter를 치고 작성하면 enter가 일정 크기를 차지하게 된다는 것. 그래서 여백이 발생하는 것이다. 따라서, 여백을 없애려면 html 상에서 enter 없이 쭉 이어 붙이면 된다.

inline-block 속성인 box의 너비를 100px로 잡고, 부모를 300px로 잡았으나 여백 발생으로 인해 한 줄에 display 되지 않는다. 하지만 html에서 3개 box의 태그를 한 줄에 이어서 작성하면 아래와 같이 변경된다.

display:none, 보이지 않는 태그
보이지 않고 말그대로 화면 상에서 제거된다. 그래서 보통 효과를 줄 때, 기본 설정을 display:none으로 해놓고 마우스 hover 시 display:block으로 설정을 바꾸면, 마우스의 위치에 따라 사라지는 효과를 줄 수 있다.
opacity는 투명도 조절이기 때문에 해당 요소를 제거하는 것은 아니며,
overflow:hidden은 일정한 영역에서 벗어나는 요소는 가리는 것이기 때문에 display:none과는 차이가 있다.