function에 이어서 function을 return하는 것에 대해 알아보겠습니다!
먼저, Return은 함수가 그냥 어떤 기능을 수행하는 것이라고 생각하기보단 어떤 일을 수행하고 그 결과를 알려주는 것이라고 생각하면 됩니다.
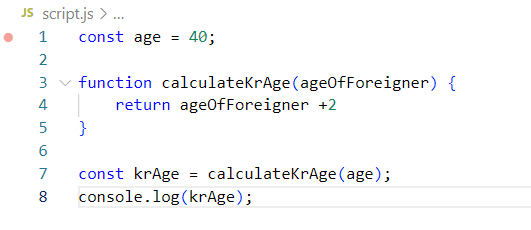
예를 들어 나이를 입력 받고, 그 나이를 한국 나이로 계산하는 것을 해보겠습니다.

function 안에서 무언가를 return하면, 누군가가 function을 실행할 때 이것을 대체합니다.

결과를 보면, age에서 받은 값에 +2가 되어 42를 출력하는 것을 확인해 볼 수 있습니다.
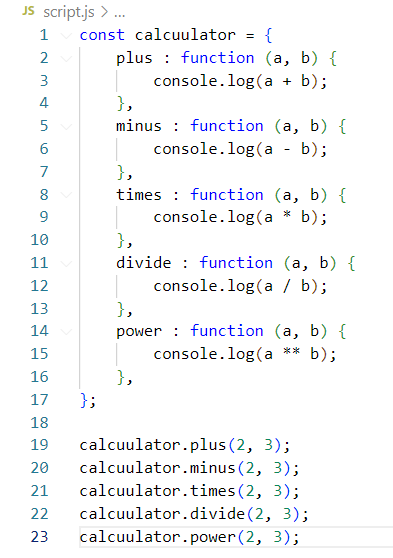
이번에는 계산기를 하나 만들어서 return방법에 대해 더 자세하게 살펴보겠습니다!


teturn이 아닌 원래 쓰던 방식처럼 console.log로 출력받은 방식입니다.
console.log는 값을 잘 보여주지만, 우리는 function 밖에서 결과값을 얻기 위해 console.log를 그만 쓰기로 합시다!!
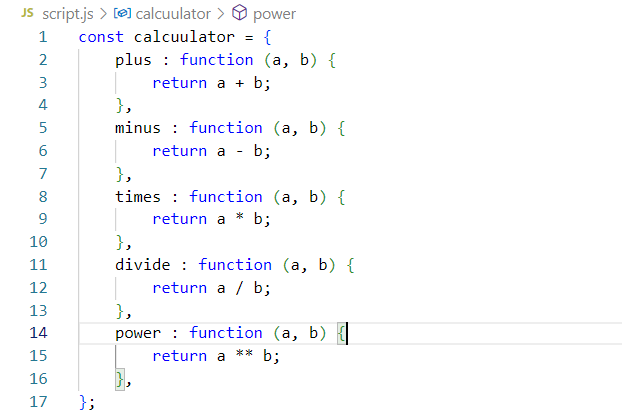
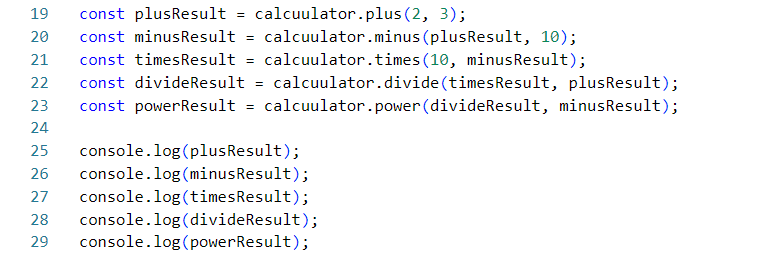
console.log 부분을 return으로 바꿔주고, 서로 의존하게끔 값들을 주어지게 해보겠습니다.


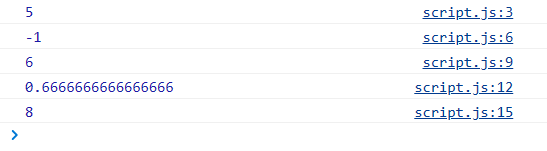
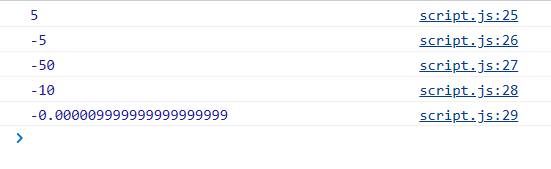
자! 이렇게 해서 결과를 보시면,

function 안에서 무언가를 return하면, 누군가가 function을 실행할 때 이것을 대체합니다.
다시 말하자면, return하면 계산을 담당하는 function의 코드는 그 function이 return하는 값과 같아진다는 것입니다!
그리고 우리는 function에서 console.log를 하는게 아니고 function의 반환 값과 같은 variable을 console.log를 하고 있는 것이죠
이해 되시나요? return의 방법 알아보기 끝!
