function은 뭘까요 !!
function은 내가 계속 반복해서 사용할 수 있는 코드 조각이라고 할 수 있습니다.
function을 주기 전에 어떻게 function을 만드는지 배우기
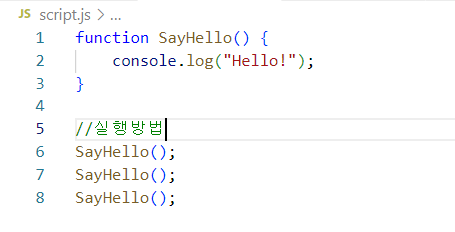
function을 만드는 방법은 글자 그대로 function을 적고, 원하는 어떤 이름이든 넣으면 됩니다.
function이 없다면 일일히 console.log를 써서 입력해야 했을텐데..
코드의 반복을 최소한으로 줄이려면! function을 사용해야합니다. function은 어떤 코드를 캡슐화해서 실행을 여러번 할 수 있게 해준다죠

여기 안에 작성하는 것이, SayHello를 실행할 때마다 실행되는 것입니다.
실행하는 방법은,

SayHello();를 입력하여 실행해주면 끝!

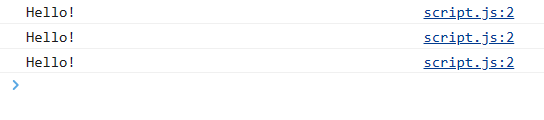
Hello!가 잘 출력되군요. 이건 똑같은 것을 계속 실행하고 있지만, 이를 다른 값들로도 바꿀 수도 있습니다. 천천히 그거 알아보죠
A, B, C 등을 입력해야 하는데 그러기 위해서는 argument(인수)라는 것을 보내야합니다.
그럼 여기서 인수는?
argument(인수)는 function이 실행하는 동안 어떤 정보를 function에게 보낼 수 있는 방법입니다.

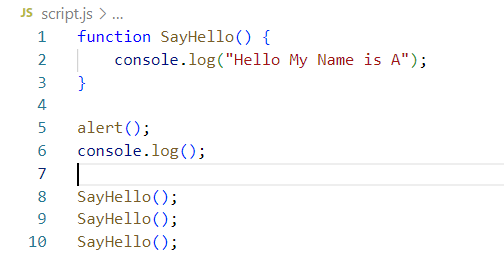
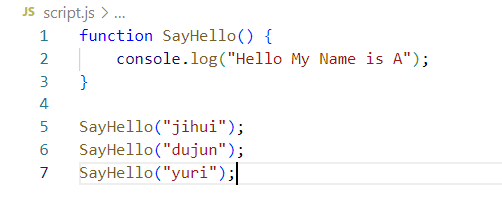
이것처럼 실행버튼은 누르는데 아무것도 전송하지 않으면.

console.log는 아무것도 출력하지 않는다죠
그럼 function 실행버튼을 누르면서 뭔가를 보내는 방법을 배워봅시댜
우리는 괄호( )를 통해 이미 실행버튼을 누른 것이고, 그 안에 데이터도 보내고 있는 것이라는 것을 알고 있습니다.

이렇게 입력을 주고 실행을 시키면,

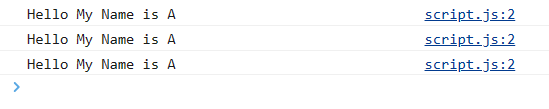
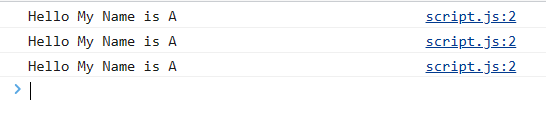
값은 어디에..?
값이 없고 console.log의 내용만 출력되고 있습니다.

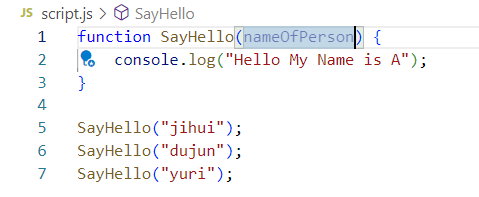
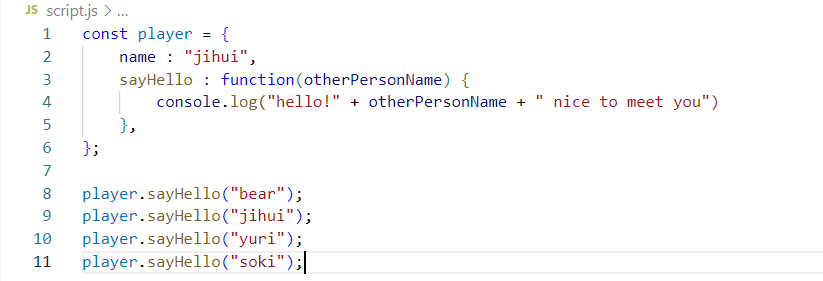
데이터를 받는 방법은 마우스커서가 있는 ( )에 데이터를 추가하는 것입니다. 데이터가 필요하면 어떤 것이든 넣으면 된다죠!!
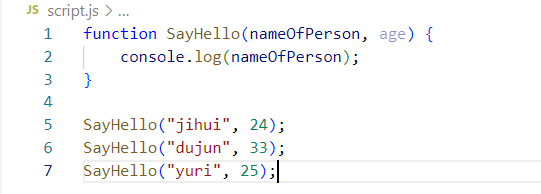
자바스크립트는, SayHello로 보내진 첫번째 데이터가 nameOfPerson이라는 것을 알고 있다고 합니다.

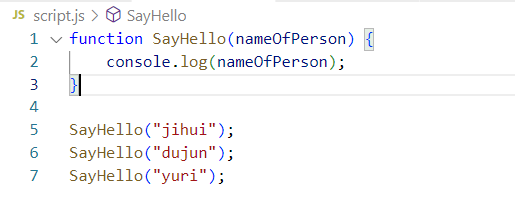
이렇게 입력해서 출력하면 어떨까요?

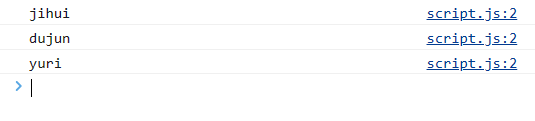
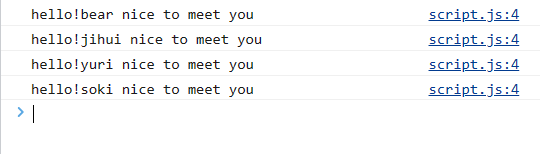
오호.. 각 항목들이 출력되는 것을 볼 수 있습니다.
예를 들어
예) 첫번째 arument로 어떤 데이터가 들어오면, nameOfPerson을 받는다는 것이죠

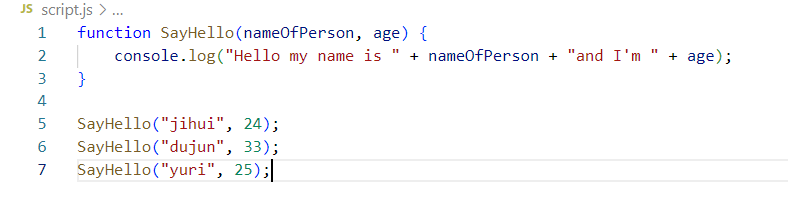
한가지 더 추가하여 age 값도 입력해보면
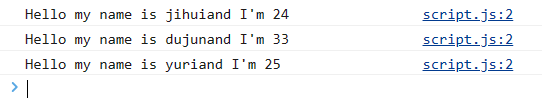
첫번째 항목들은 nameOfPerson임을 의미하고 두번째 항목은 age라는 것을 의미합니다.


띄어쓰기가 한칸 안되있어서 보기 약간(?) 불편하지만 성공!
이게 function에 데이터를 보내는 방법입니다.
한가지 더 해보겠습니다!


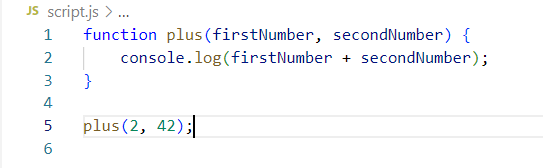
숫자의 연산도 입력하여 출력이 가능합니다.
베이비 원 몰 타임..!


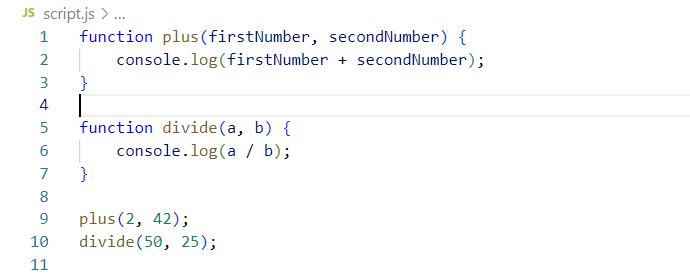
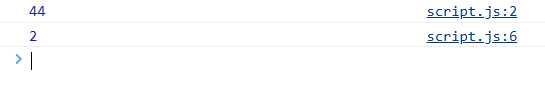
function을 한가지 더 만들어서 실행해도 순서대로 출력 가능!!
단, function의 항목은 function의 안에서만 존재한다는 점.. 첫번째 function의 항목을 두번째 항목에선 사용이 불가합니다. 물론! 두번째 항목의 이름을 첫번째와 동일하게 주었다면 사용가능이구요.


우리가 원하는 데이터를 항목으로 보내고, 받는 방법을 알아보았습니다.
