CSS의 position 속성은 HTML에서 element를 배치하는 방법을 지정하는 속성
1. static(기본값)
-element에 포지션 지정하지 않을 때 기본으로 갖는 값
-top, right, bottom, left, z-index와 같은 속성 효과 없음
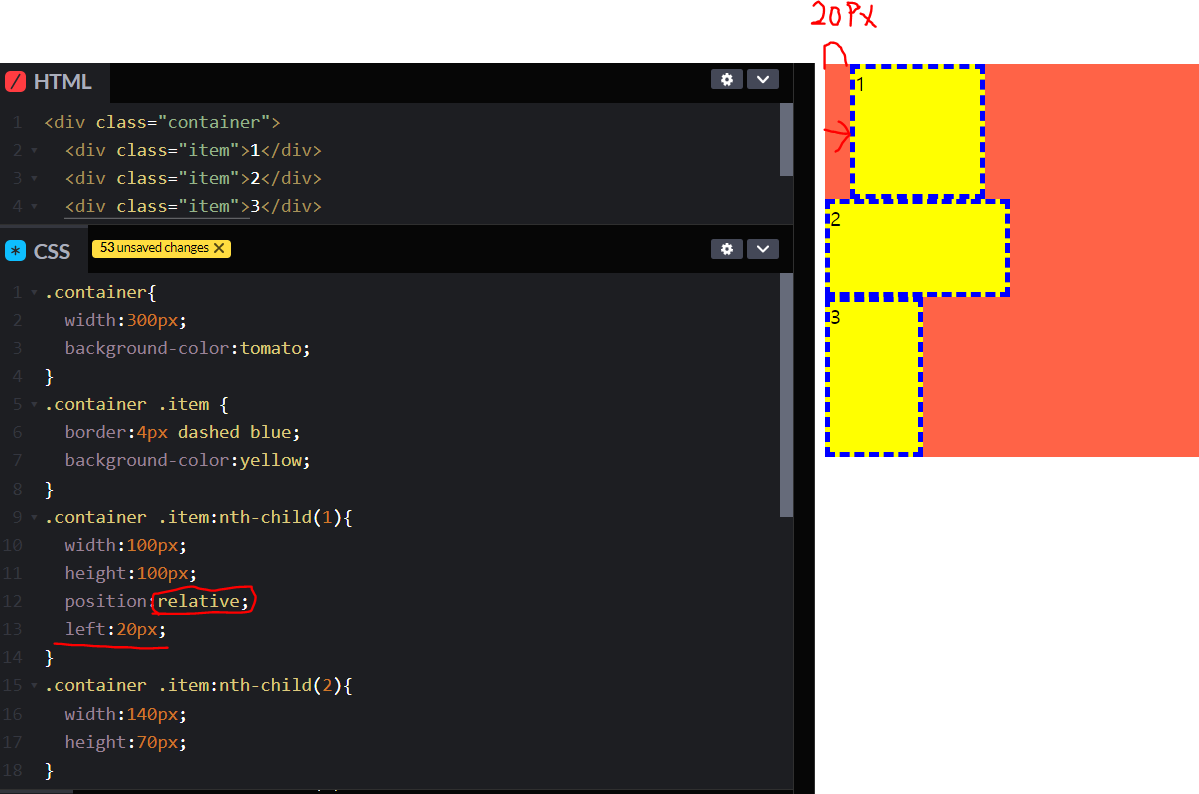
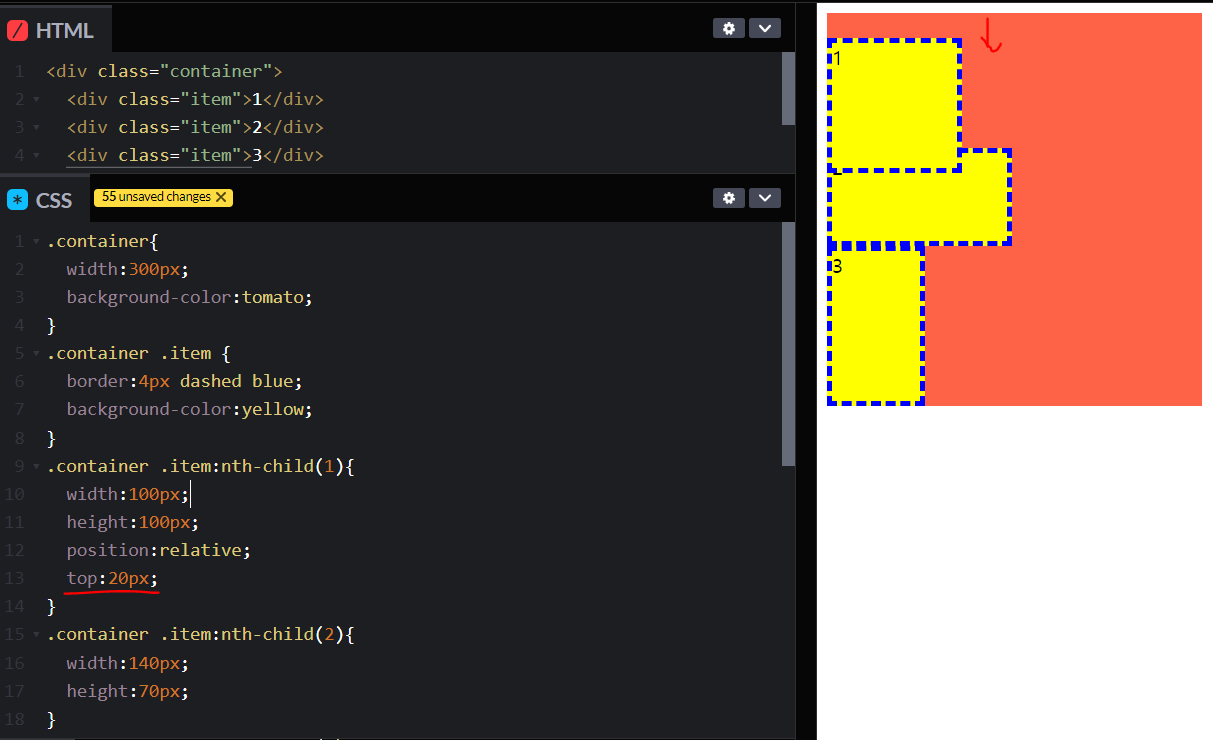
2. relative
-문서의 일반적 흐름에 따라 배치
-자신의 위치에 대해 배치되며 나머지 요소는 영향x

-다른 요소는 위치 고정되어 겹쳐질 수 도 있음

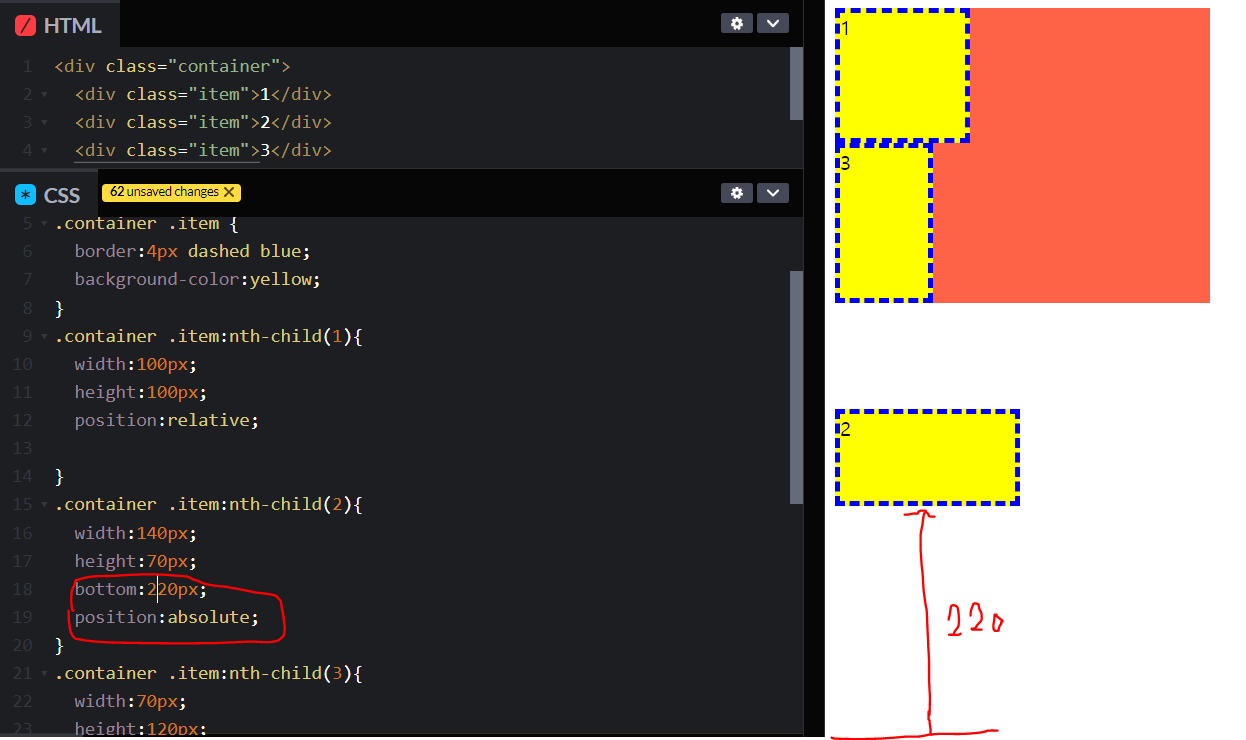
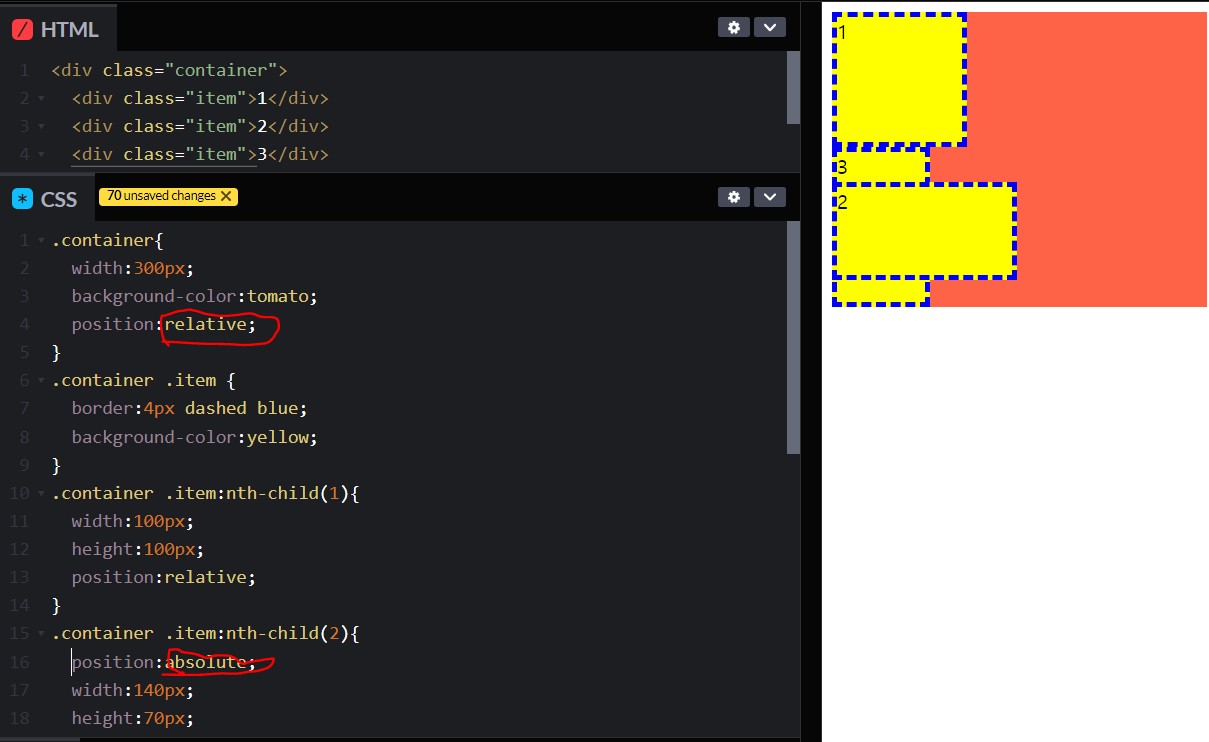
3.absolute
-기존 1,2,3 item 배열에서 2번 박스가 뜨는 효과 생김

-가장 가까운 (position:static X)조상에 상대적으로 배치

-조상 container-> position:relative인 경우

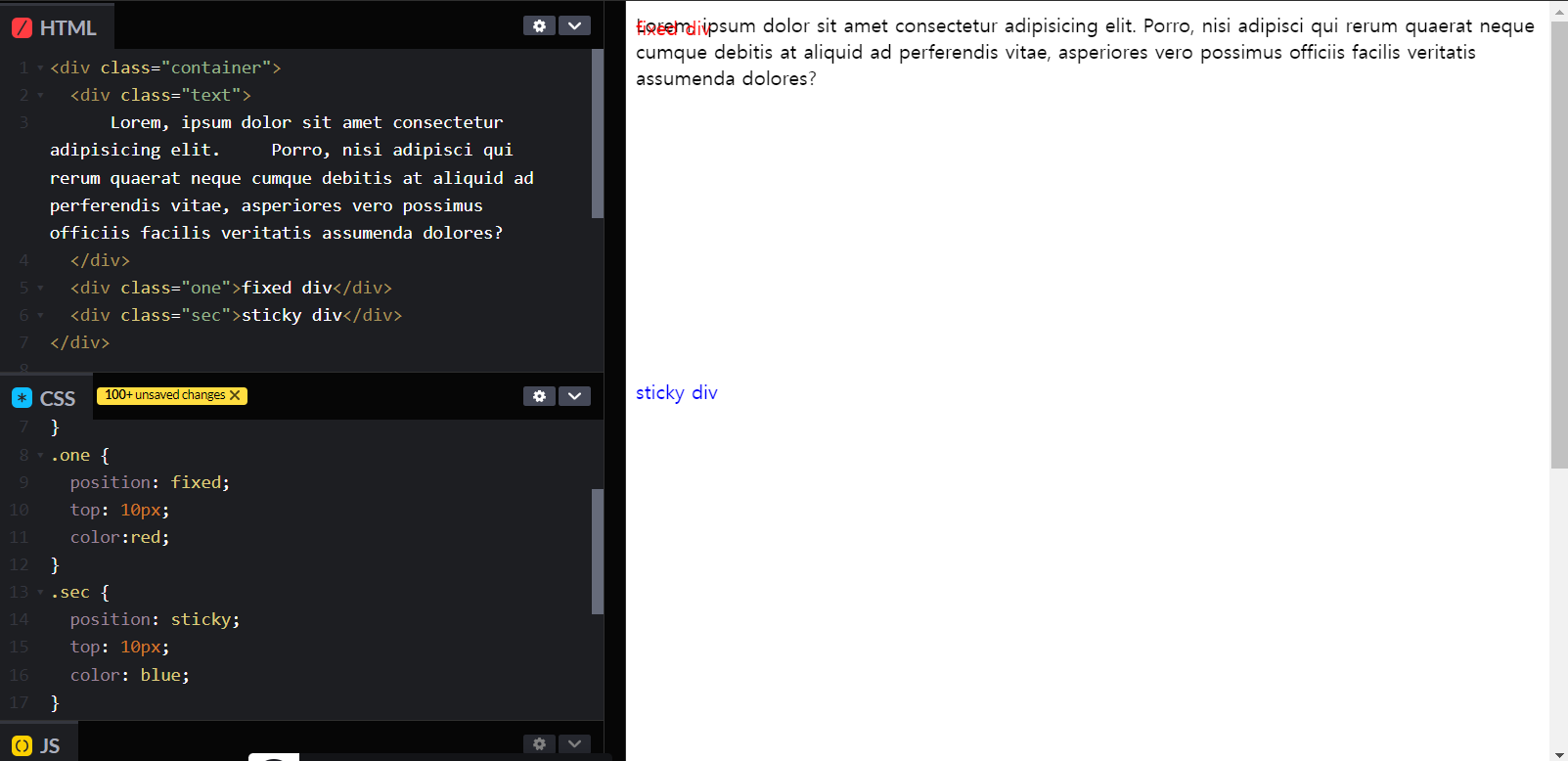
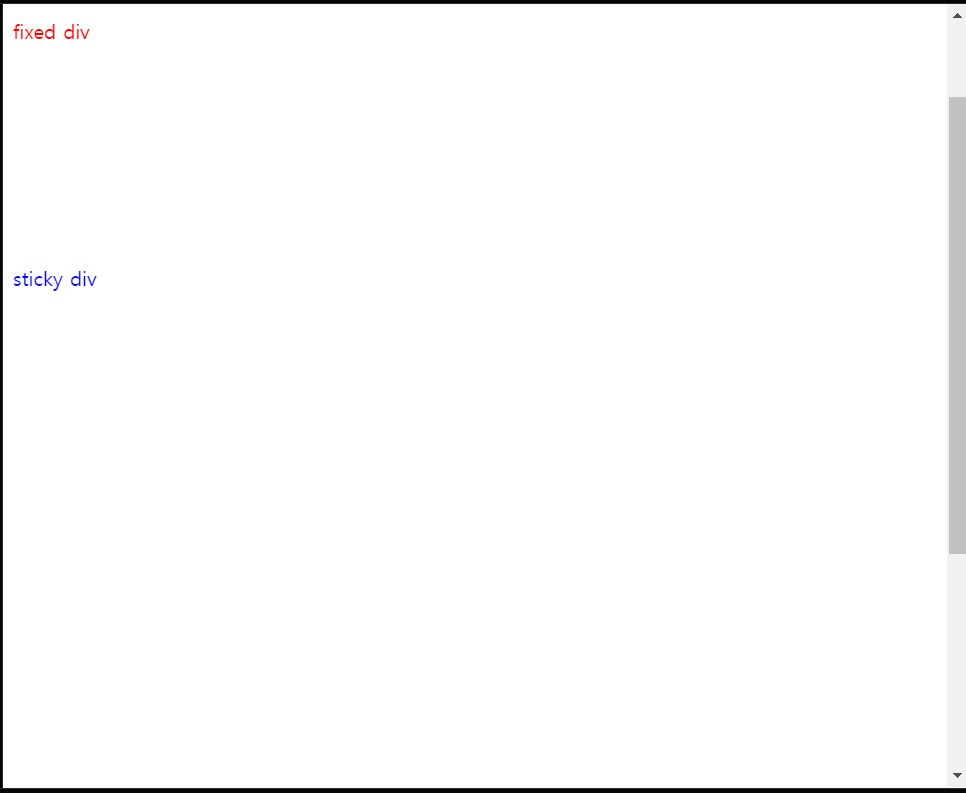
4.fixed
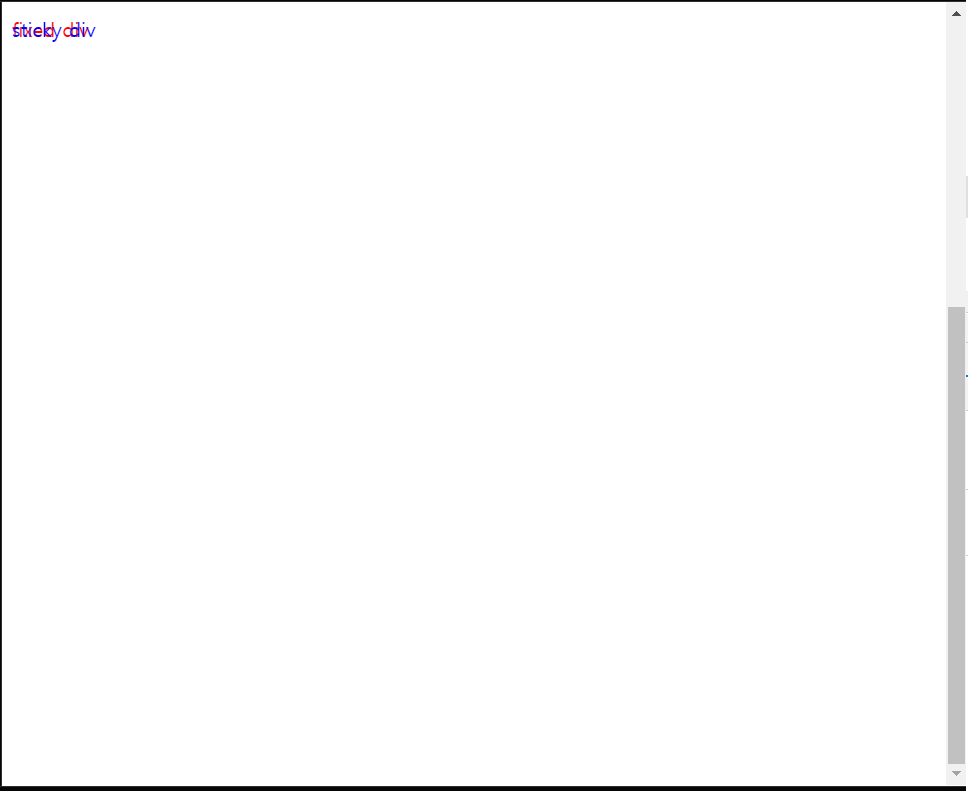
-absolute과 비슷함->스크린 viewport기준으로 위치 배치(스크롤 이동시 고정)
ex) 상단 고정 바, 우측 광고
5.sticky
-relative와 비슷함
-fixed는 문서의 흐름 상관 없이 viewoprt 기준으로 배치
-stick 사용시 containing box를 기준으로 배치되어 겹치는 경우 방지