
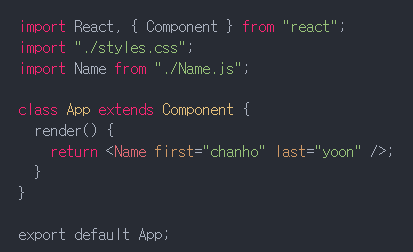
props: 부모컴포넌트 -> 자식 컴포넌트에 값을 전달시 사용한다!

Names.js을 Name 컴포넌트(자식) render해주고
props 값으로 first , last값을 전달했다!
state: (컴포넌트에서 사용하는) 변수
set ~ : 변수(=~)를 바꿔주는기능
use ~ : 변수(=~)를 만들어주는 기능
API : BackEnd개발자가 만든 함수
reference: https://studyingych.tistory.com/52