검색한결과에 pagination이 되어야 하는데
-> Search/ pagination !
포폴리뷰

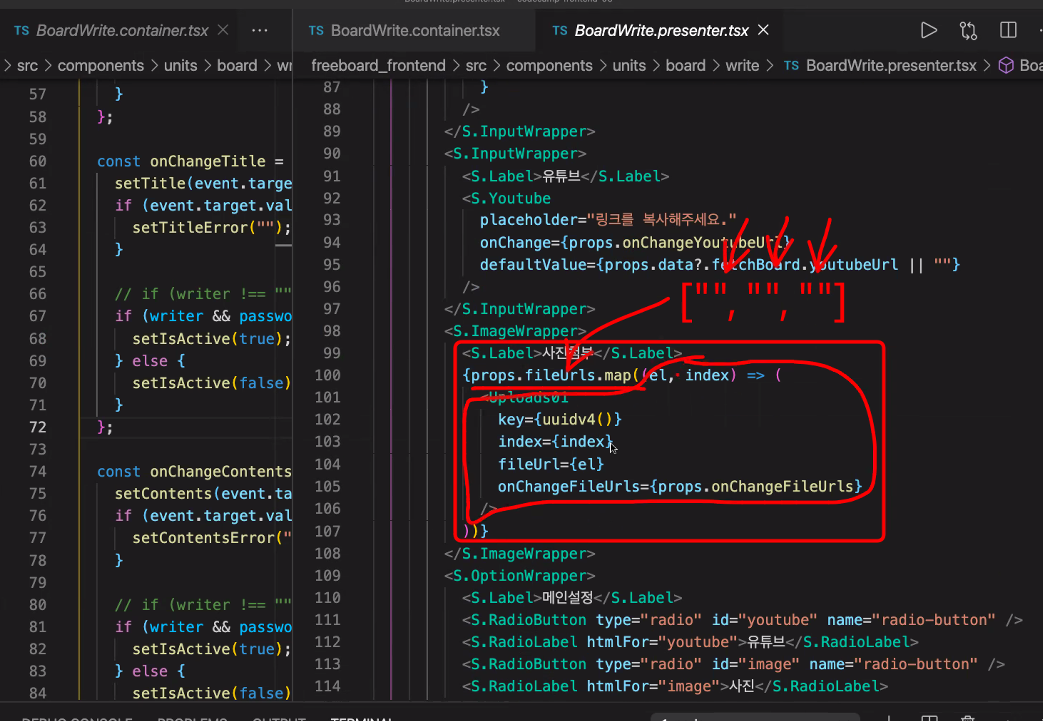
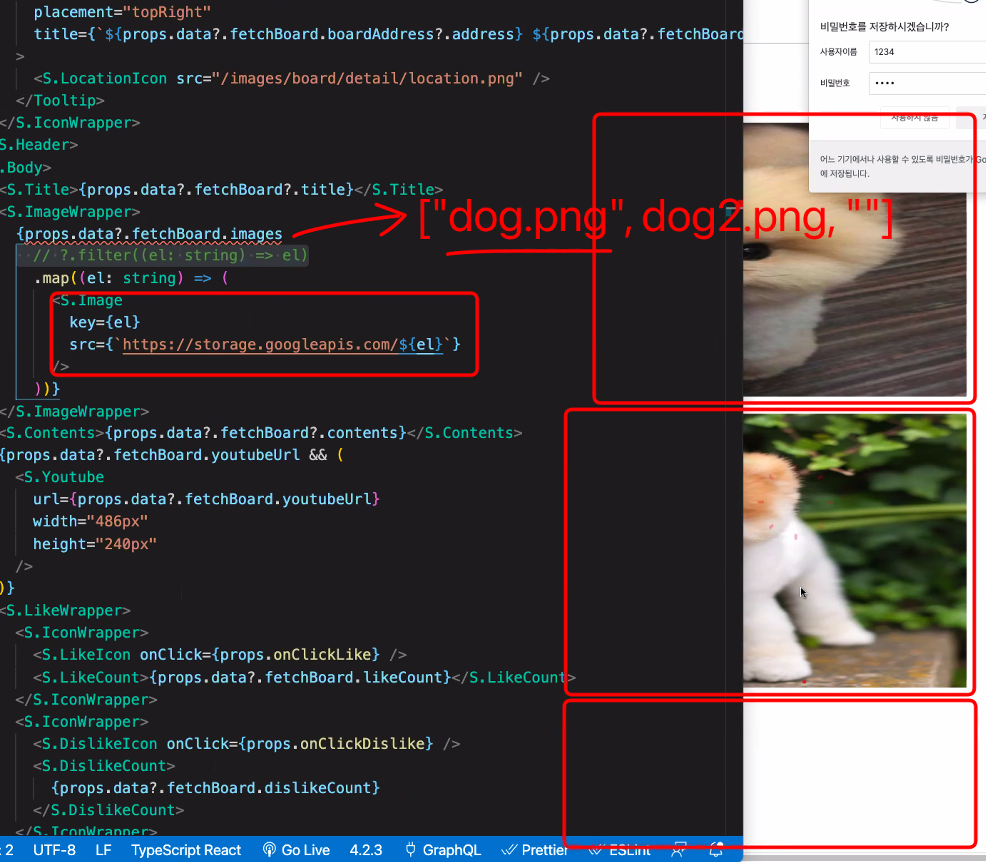
위에 빨간색"",
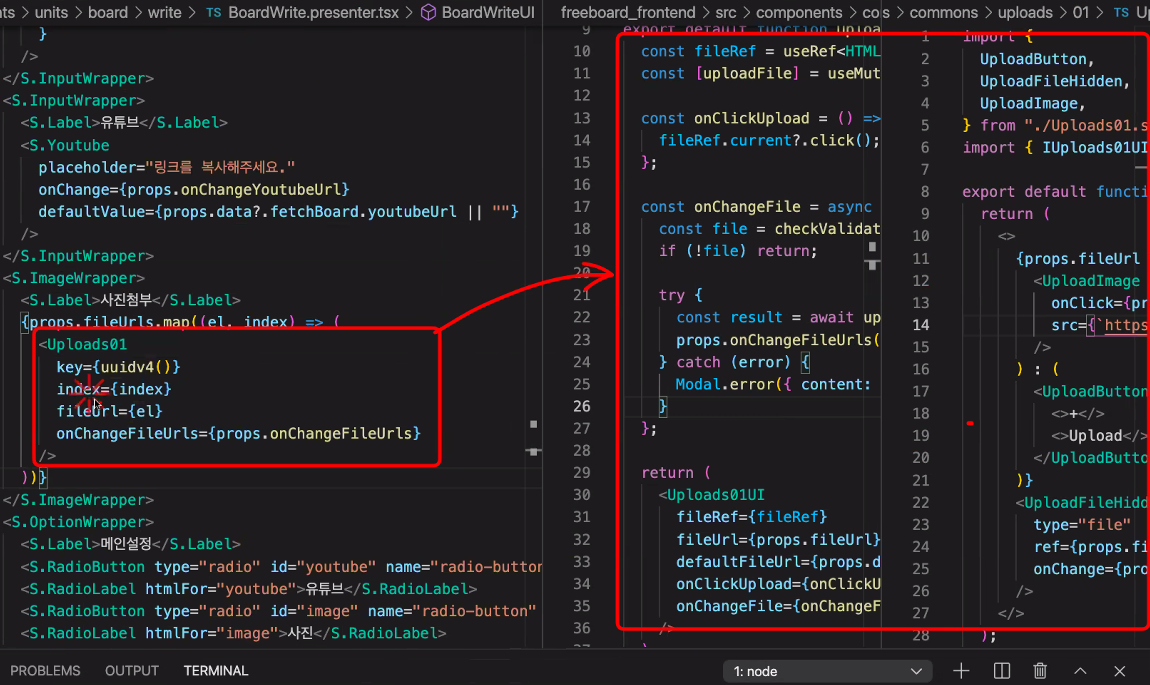
사진 url이 el에들어간다.



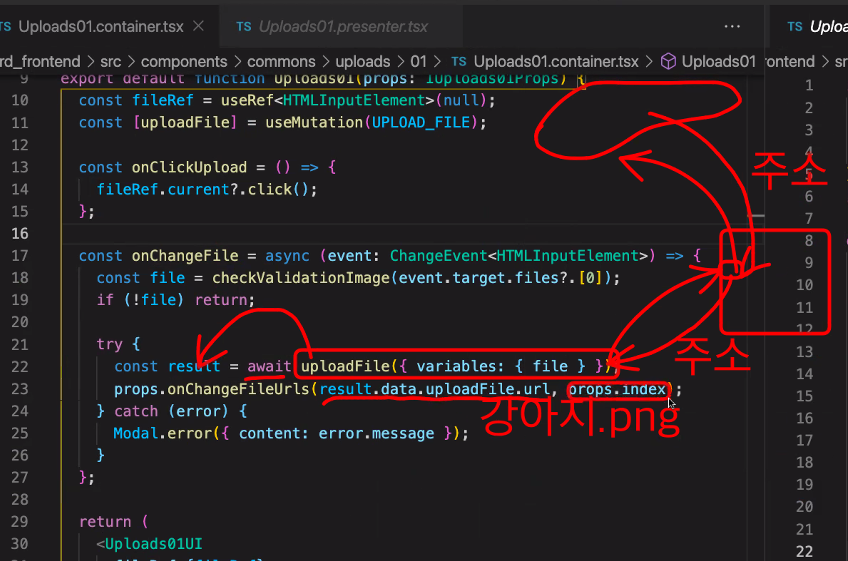
스토리지 주소를 다운받아오고 그 주소를 await기다려주고 변수: file에 받아서 result로 보냄


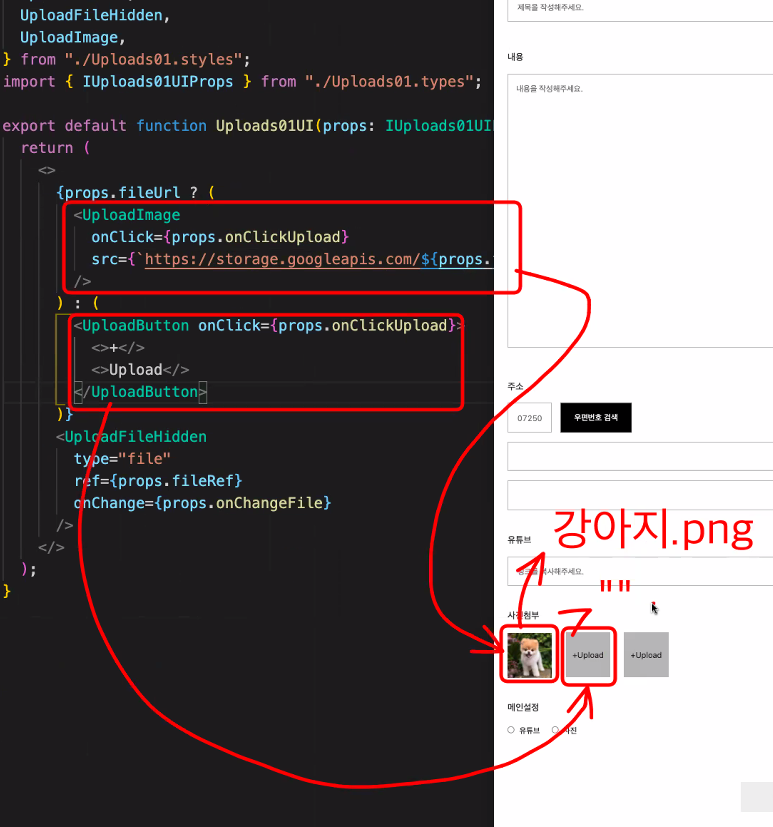
강아지png라 fileurl이 있으니까 이미지그림나옴
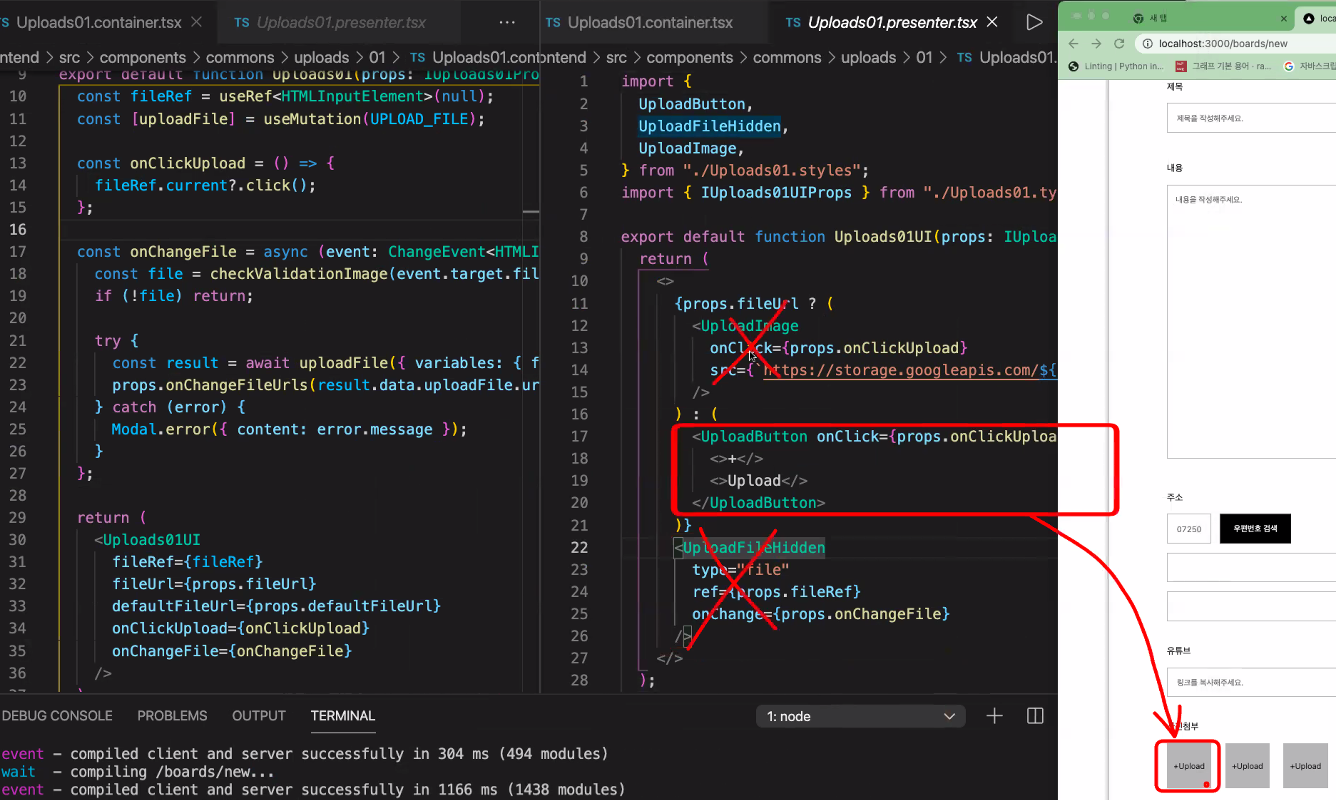
false가나와서 업로드 버튼 즉 빈 문자열

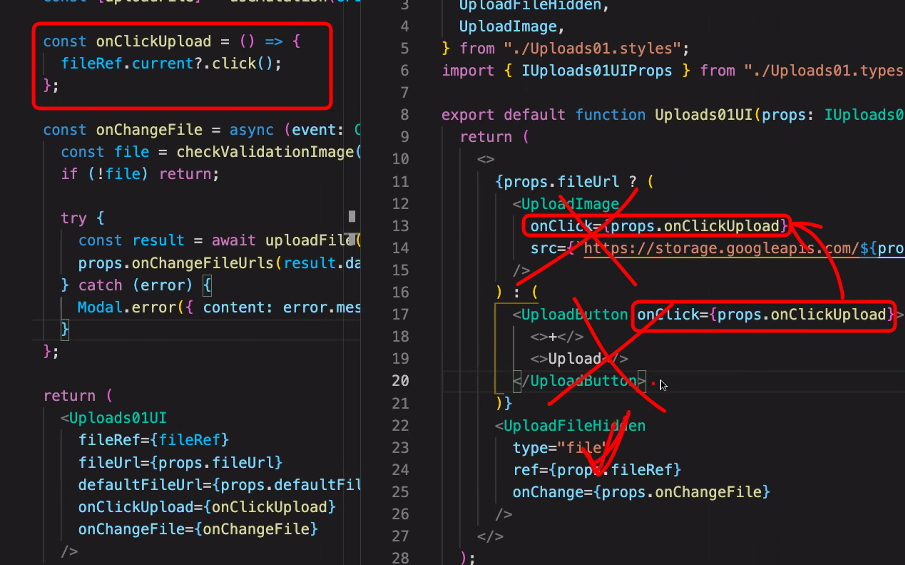
빨간색x자로 표시되어진 부분은
버튼은 보여지는 기능 일뿐
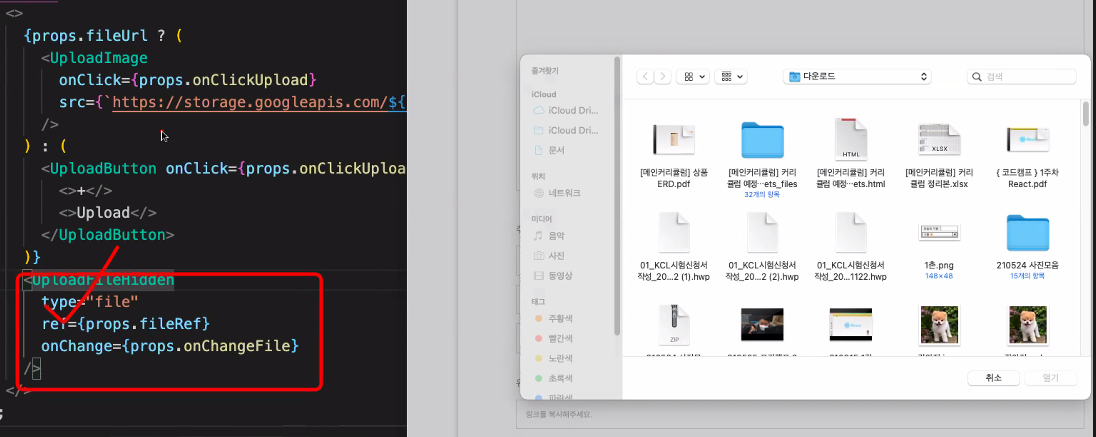
따라서 강아지사진 다시눌러도 다시이미지바꿀수있음 실행되는건 ref임

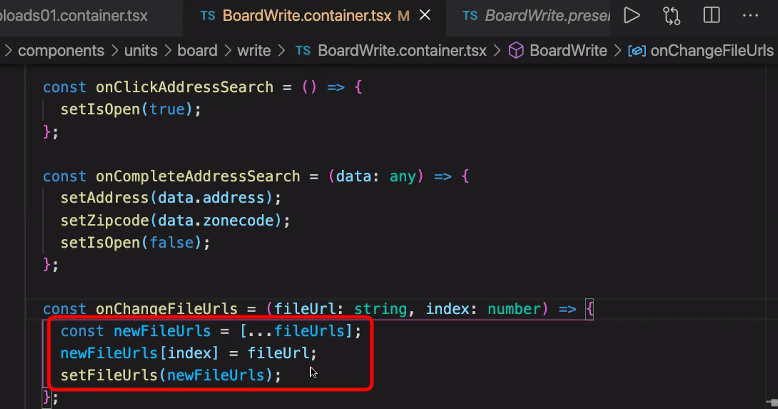
이렇게해서(얕은복사) 실제 fileurl이 변경이되게끔

위와같이 하면 X

데이터가 들어간다.
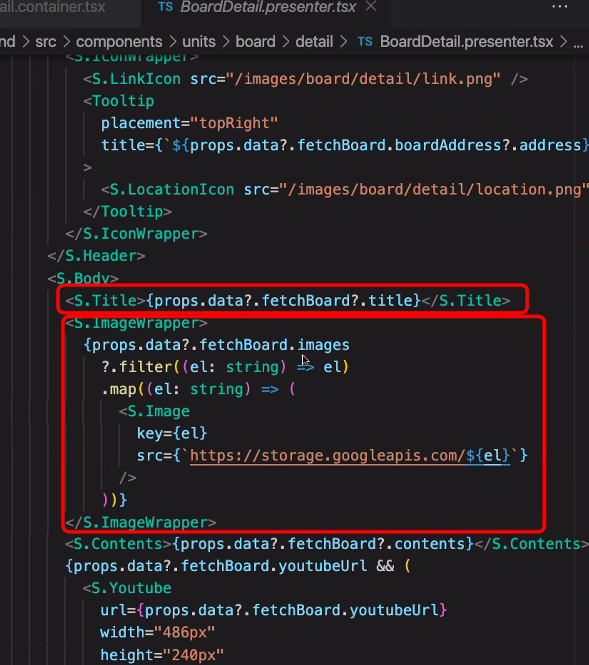
상세보기

패치보드했을때 추가로 이미지 를가져와야댐


빈문자열아닌애들은 필터해줘
문자열이 하나라도있으면 true
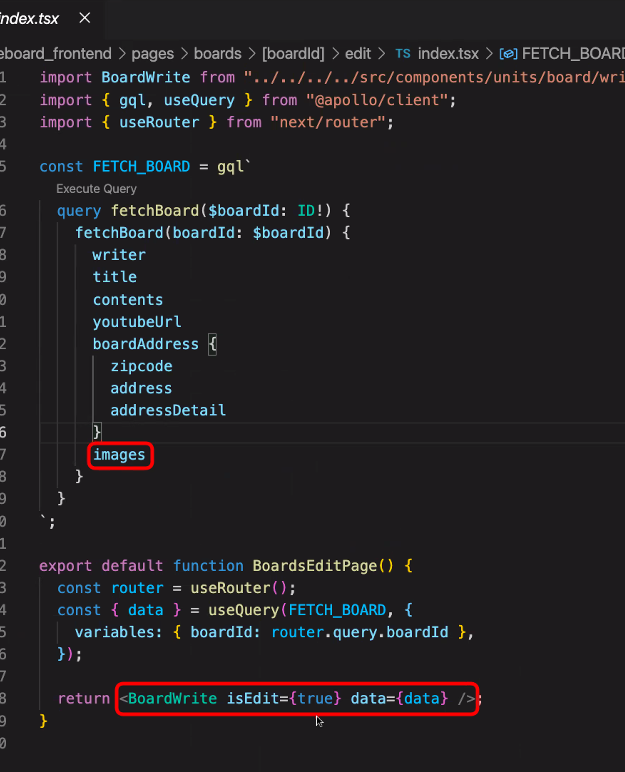
수정하기(edit)

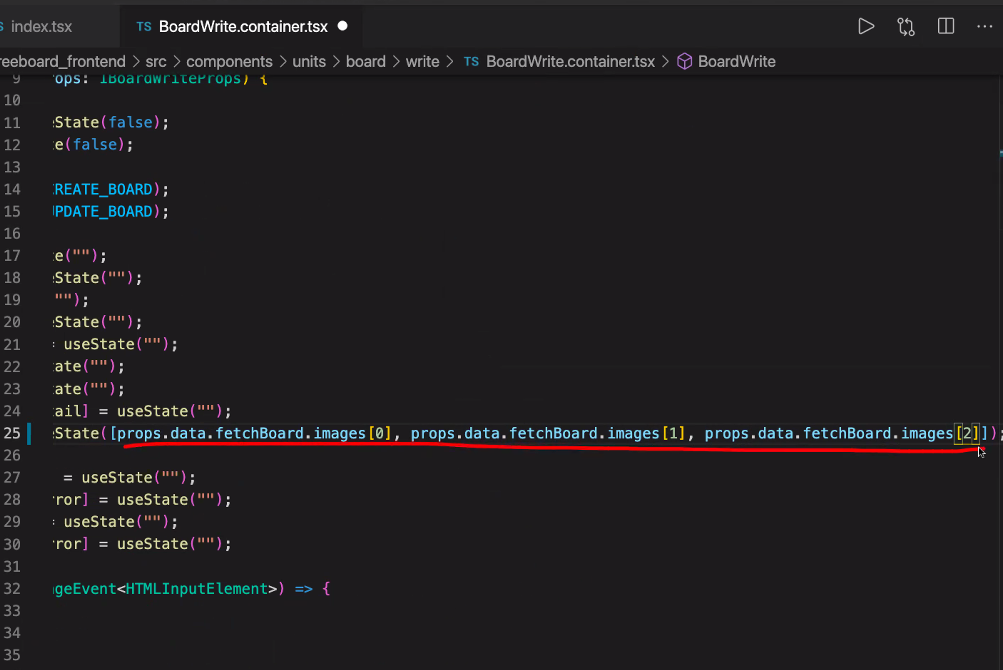
default value해주기위해서는
이미지를 받아서
fetchboard를해서 props로 넘겨주고 있다.
그럼default valaue를 어떻게 줄것인가?

위처럼 하면x
-> 빈 문자열 3개

어쩔수없이 useEffect 통해서 데이터를 받아서 강제로 넣어줌 (단, 좋은방법은 x)
length가있으면 setfileurls()에 넣어줘
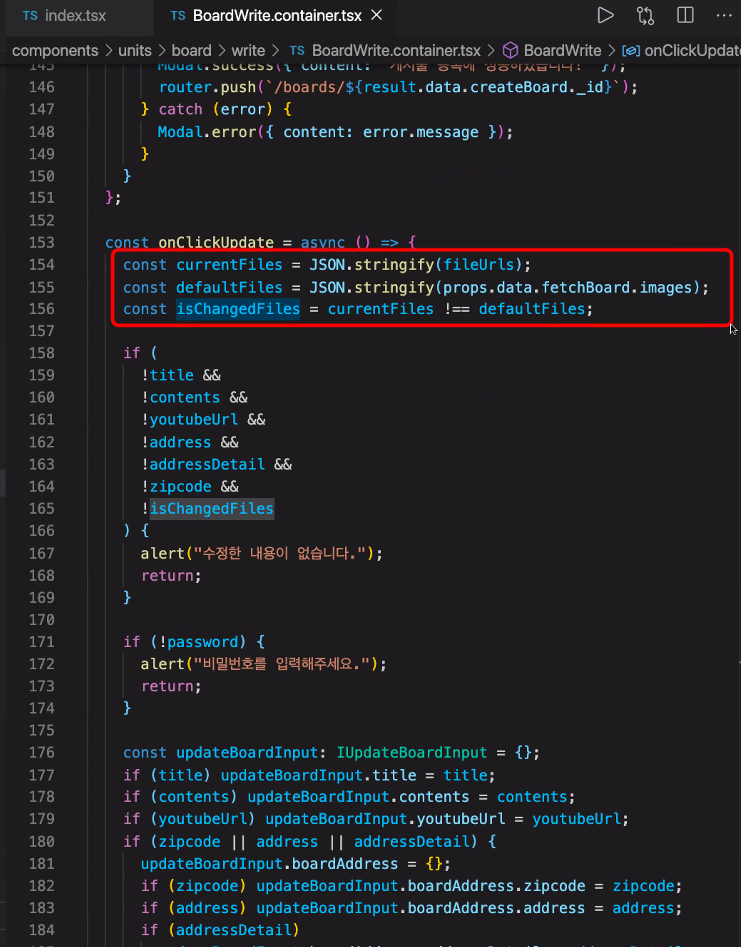
변경된 여부를 아는방법은?


문자열로 바꿔서비교!