서론
index.html에서 예쁜 홈페이지를 꾸미기 위해서 많은 스타일 속성을 주게 되는데 문제는 너무 많이 길어져서 가독성이 떨어진다.
그렇기 때문에 분리하여 코드를 관리해 준다.
CSS 파일 만들기

css 링크
head 태그에 link 태그를 추가해준다
<link href="css\index.css">css 파일에 내용 추가
class selector
기존 코드에서 스타일 속성만 복사하여 css에 붙여 넣은 다음 중괄호 안에 넣어주고 스타일의 클래스를 작명해준다.
<img src="src\profile.png" style="width: 15vw; margin-left: auto; margin-right: auto; display: block; margin-top: 2vw; margin-bottom: -2vw;" >.profile {width: 15vw;
margin-left: auto;
margin-right: auto;
display: block;
margin-top: 2vw;
margin-bottom: -2vw;
}이렇게 되면 profile이라는 클래스에 이미지 스타일 속성이 적용이 된것이다.
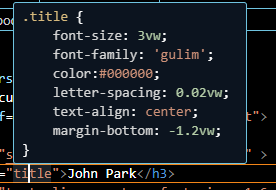
만약 css class가 어떻게 정이 된지 궁금하다면 braket의 경우 Ctrl+E로 가능하다.
VSC의 경우 다음 확장 프로그램을 설치한 후 클래스 위에서 ctrl를 누른 상태로 커서를 올리면 된다.


만약 나오지 않는다면 클래스명 지정 문제일 수 있으니 html을 열어서 제대로 css가 적용됬는지 확인해보자
tag selector
p {
text-align: center
}id selector
#special {
text-align: center
}html에서는 class가 아닌 id로 작성하여 적용해준다
<p id="special">하지만 id의 경우 자바 스크립트를 개발할 때 사용하기 때문에 class를 쓰는것을 추천
우선순위
만약 class, tag, id가 겹치는 속성이 있는 경우 우선 순위에 따라 정해진다.
id > class > tag오늘 전체 코드
index.html
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="css\index.css" rel="stylesheet">
<body>
<img src="src\profile.png" class="profile" >
<h3 class="title">John Park</h3>
<p class="subtitle">
<strong>웹 프론트엔드 개발자</strong>
</p>
<div style="background-color: #295ff3; width: 40%; margin-left: auto; margin-right: auto; display: block; border: 2vw solid #295ff3;">
<a style="margin-top: 10vw;">
<strong style="color: white;">
<ol>
<li>갈비는 찬물에 3~4시간 정도 담가 핏물을 빼주세요.</li>
<li>냄비에 갈비를 삶아줄 물을 담고 끓여주세요. 팔팔 끓어오르면 핏물을 뺀 갈비를 넣고 3분 정도 데쳐주세요</li>
<li>데친 갈비는 찬물에 헹궈 물기를 빼주세요.</li>
<li>믹서기에 양파 1/2, 배 1/2를 넣고 갈아주세요. 갈아놓은 양파, 배를 그릇에 담고 나머지 양념재료 간장 10, 굴 소스 1, 맛술 5, 청주 4, 설탕 2, 올리고 당 2, 다진 마늘 2, 다진 생강 0.3, 후춧가루 0.3, 참기름 0.5를 넣고 섞어 줍니다.</li>
</ol>
</strong>
</a>
</div>
</body>
</head>index.css
.profile {width: 15vw;
margin-left: auto;
margin-right: auto;
display: block;
margin-top: 2vw;
margin-bottom: -2vw;
}
.title {
font-size: 3vw;
font-family: 'gulim';
color:#000000;
letter-spacing: 0.02vw;
text-align: center;
margin-bottom: -1.2vw;
}
.subtitle{
text-align: center;
font-size: 1.6vw;
letter-spacing: 0.05vw;
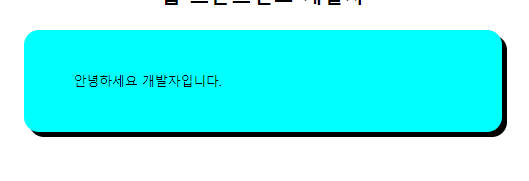
}박스 쉐도우 추가
css에서 box-shadow 속성 추가
box-shadow: 5px 5px;
자세한 내용은 다음 링크를 참고
box-shadow 예시

출처 : 애플코딩 강의