저번 강의에서 사용한 기본 템플릿을 기준으로 사용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>이 코드에서 글을 쓰기 위해서는 태그를 추가해야 한다.
굳이 안넣어도 나오긴 하지만 규칙을 지켜야 좋은 개발자가 된다.
글 제목은 h1~5 본문은 p를 사용한다
<h1> 누가 죄인 인가? </h1>
<p> 나는 모른다.</p>이렇게 써야한다.
들어가는 위치는 특수한 경우를 제외하면 body 태크 안으로 작성한다.

이미지는 다음과 같은 태그를 추가해 준다.
<img src="이미지경로">이미지의 경우 링크, 경로 두가지로 가져올 수 있다.
링크는 복붙 하면 가능하니 이미지를 폴더에 저장하여 경로를 적어준다.
나의 경우 폴더를 정리하여 찾기 쉽게 정리를 먼저 진행하였다.

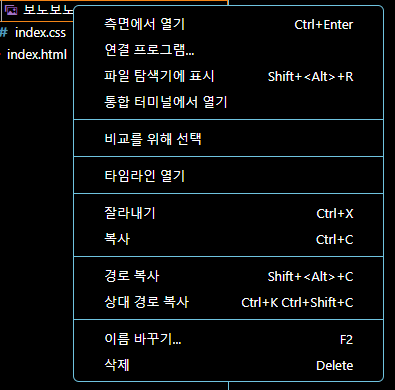
경로 복사의 경우 복사 하고자하는 파일에서 우클릭 후 경로 복사를 눌러주면 된다.

이때 절대 경로와 상대 경로 두가지로 지정할 수 있는데 몇가지의 차이점이 있다.
(이것은 하다가 궁금하여 찾아보았다.)
절대 경로로 설정하면 경로로 인한 404 문제가 줄어든다
이때는 개발에서는 중요하지 않겠지만 절대 경로로 쓰는것이 오류를 최소화 해준다.
그런데 나는 정대 경로로 해보니 다음과 같은 문제가 발생했다.


상대 경로로는 정상적으로 도출한다.

대부분 이야기는 없었지만 가장 예상 가능한것은 권한 부족이다.
링크를 읽어보면 이해가 되겠지만 간단히 설명하자면 절대 경로로 소스를 지정하면 경로를 새로 읽어 들어서 소스를 불러오게 된다 한마디로 일을 다시 한번 더 한다는 뜻이다. 그런데 이때 다른 경로를 통할 수 있는 권한이 없다면 이미지를 불러 들일 수 없는 일이 생긴다는것 같다.
결론, 권한이 강한 사이트의 경우 절대 경로로 할 경우 이미지를 로드하지 못할 가능성이 높다.
상대 경로로 할 경우 디렉토리 구조가 달라지면 전체 소스를 수정해야 한다.
버튼 추가
<button>버튼임</button>링크
<a href="주소>내용</a>
결과는 다음과 같다.

리스트
번호 따라서 정리하는 방법은 다음과 같다
<ul>
<li>항목1</li>
<li>항목2</li>
</ul>
기억하기 힘들어서 약자를 풀네임과 함께 기억했다
Unordered List
List Item
넘버로 자동으로 지정되게 하고 싶다면 ul이 아닌 ol로 수정하면된다.
<ol>
<li>항목1</li>
<li>항목2</li>
</ol>
이미지 클릭 시 링크
<a href="https://codingapple.com/">
<img src="src\image\보노보노.jpg">
</a>확장 프로그램 설치
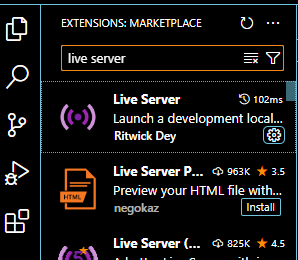
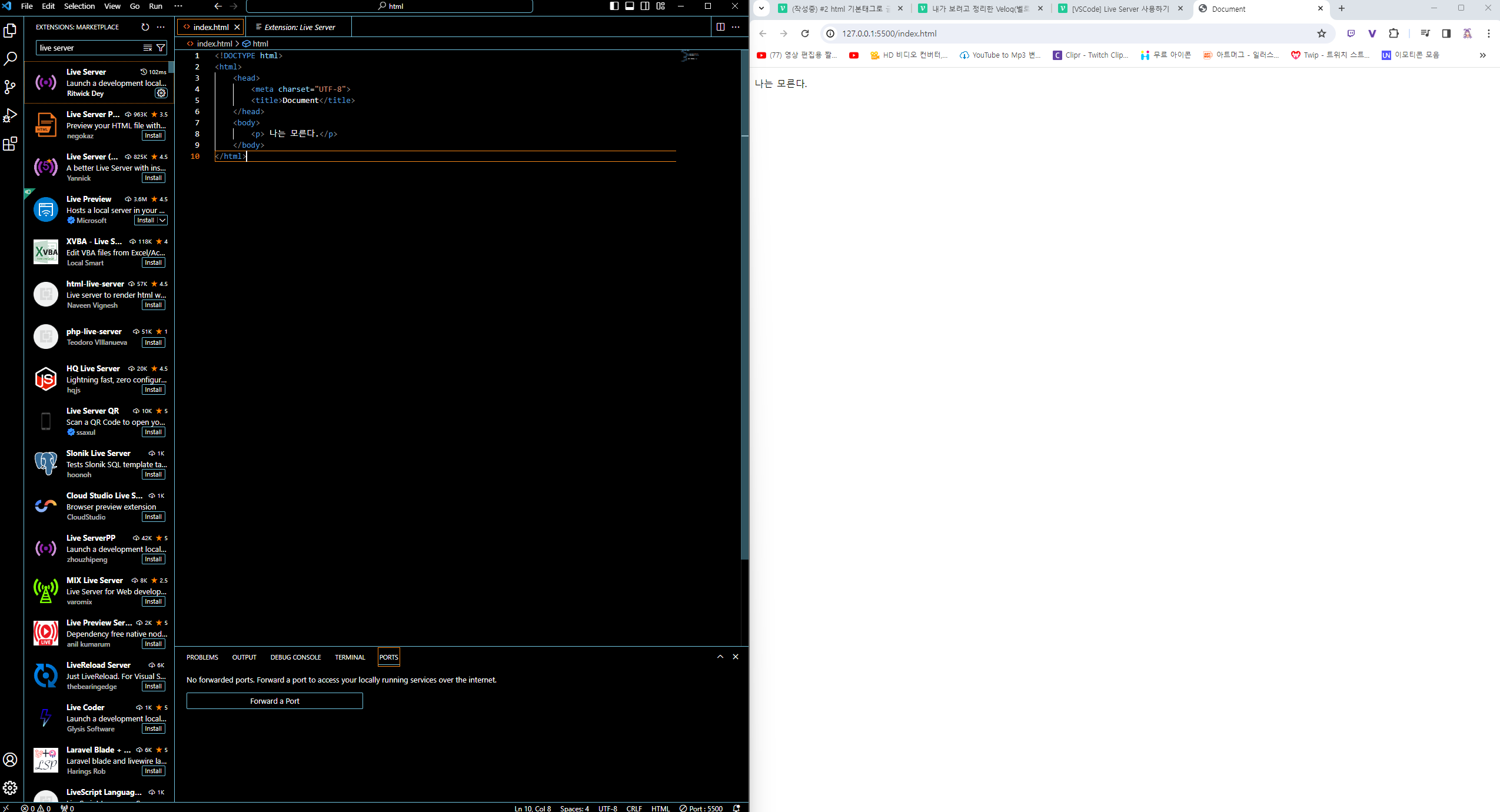
제대로 작성했는지 보기 위해서 VScode에 확장 프로그램 "Live Server"을 설치해준다.

설치 후 오른쪽 하단 라이브 서버 버튼을 눌러주면 다음처럼 바로바로 결과가 나온다.


현재 5500 port를 사용한다고 나와있다.
TCP인지 UDP인지 안나와 있지만 둘다 사용할 가능성이 높다.
결과물을 보기 위해서는 저장을 하여야 한다.
중간에 작업물이 날아가는 일을 막기 위해서 자동 저장 기능을 활성화 해준다.

수정하는 김에 영어를 한글화로 수정해보자.
하는 방법은 다음 링크를 참고했다.
VScode 한글화 설정
숙제
<p>안녕하세요 이동하기</p>이 내용에서 '이동하기'를 눌렀을 때 네이버로 링크하는 코드를 작성하라
풀이
<p> 안녕하세요
<a href="https://www.naver.com">이동하기</a>
</p>
추가 검색 풀이
추가적으로 깔끔하게 하기 위해서 검색한 결과 css를 사용합니다.
밑줄 제거
style="text-decoration: none;
색상 검정 변경
style="text-decoration-color: black;"최종 결과물

전체 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1> 누가 죄인 인가? </h1>
<p> 안녕하세요
<a href="https://www.naver.com" style="text-decoration: none;" style="text-decoration-color: black;" >이동하기</a>
</p>
<button>버튼임</button>
<a href="https://codingapple.com/">내용</a>
<img src="src\image\보노보노.jpg">
<a href="https://codingapple.com/">
<img src="src\image\보노보노.jpg">
</a>
<ol>
<li>항목1</li>
<li>항목2</li>
</ol>
</body>
</html>